salesforce 零基础开发入门学习数据分页简单制作
Posted zero.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce 零基础开发入门学习数据分页简单制作相关的知识,希望对你有一定的参考价值。
本篇介绍通过使用VF自带标签和Apex实现简单的数据翻页功能。
代码上来之前首先简单介绍一下本篇用到的主要知识:
1.ApexPages命名空间
此命名空间下的类用于VF的控制。
主要的类包括但不限于以下:
- ApexPages.StandardController:当为一个标准Controller定义扩展的时候使用此类。StandardController对象为Salesforce提供的预构建VF的控制器对象引用;
- ApexPages.Action:使用Action类和方法用于VF自定义控制器和扩展中,实现前后台交互;
- ApexPages.Message:可以使用此类将信息传递到前台显示,常用于显示异常信息(系统异常or自定义异常);
2.PageReference类
PageReference类位于System命名空间下,用于一个实例化页面的引用。他的作用为可以通过方法将结果导航到其他页面,可以视图。
3.基础知识(当我没说)
如果此部分掌握不好,请移步官方PDF文档,先好好钻研一下基础知识。毕竟基础还是最重要的。
注:上述只是介绍较为常用的内容,如果需要深入了解关于前后台交互的内容,请详细查阅官方PDF,掌握好ApexPages以及Controller等等之间的关系及交互。
废话少说,上代码,以Goods表为例,前几篇有过介绍,这里只是说一下里面的field主要内容:
GoodsName__c, GoodsType__c, GoodsBrands__c, GoodsPrice__c。
1 public class CategoryWrapper { 2 public Boolean checked{ get; set; } 3 public GOODS__c goods { get; set;} 4 5 public CategoryWrapper(){ 6 goods = new GOODS__c(); 7 checked = false; 8 } 9 10 public CategoryWrapper(GOODS__c goods){ 11 this.goods = goods; 12 checked = false; 13 } 14 }
CategoryWrapper类有两个变量,一个为Goods对象,用来获取商品基本信息,一个为布尔类型的checked,用来作为判断数据行是否被选的属性。
1 public with sharing class PagingController { 2 3 List<categoryWrapper> categories {get;set;} 4 5 // instantiate the StandardSetController from a query locator 6 public ApexPages.StandardSetController con { 7 get { 8 if(con == null) { 9 con = new ApexPages.StandardSetController(Database.getQueryLocator([SELECT GOODSBRAND__c,GOODSDESCRIBE__c,GOODSNAME__c, GOODSTYPE__c, GoodsPrice__c, IsStatus__c, Id FROM GOODS__c limit 100])); 10 // sets the number of records in each page set 11 con.setPageSize(20); 12 } 13 return con; 14 } 15 set; 16 } 17 18 // returns a list of wrapper objects for the sObjects in the current page set 19 public List<categoryWrapper> getCategories() { 20 categories = new List<categoryWrapper>(); 21 for (GOODS__c category1 : (List<GOODS__c>)con.getRecords()) 22 categories.add(new CategoryWrapper(category1)); 23 24 return categories; 25 } 26 27 // displays the selected items 28 public PageReference process() { 29 for (CategoryWrapper cw : categories) { 30 if (cw.checked) 31 ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,cw.goods.GOODSNAME__c)); 32 } 33 return null; 34 } 35 36 // indicates whether there are more records after the current page set. 37 public Boolean hasNext { 38 get { 39 return con.getHasNext(); 40 } 41 set; 42 } 43 44 // indicates whether there are more records before the current page set. 45 public Boolean hasPrevious { 46 get { 47 return con.getHasPrevious(); 48 } 49 set; 50 } 51 52 // returns the page number of the current page set 53 public Integer pageNumber { 54 get { 55 return con.getPageNumber(); 56 } 57 set; 58 } 59 60 // returns the first page of records 61 public void first() { 62 con.first(); 63 } 64 65 // returns the last page of records 66 public void last() { 67 con.last(); 68 } 69 70 // returns the previous page of records 71 public void previous() { 72 con.previous(); 73 } 74 75 // returns the next page of records 76 public void next() { 77 con.next(); 78 } 79 80 // returns the PageReference of the original page, if known, or the home page. 81 public void cancel() { 82 con.cancel(); 83 } 84 85 }
使用StandardController控制页面显示的内容以及每页显示多少行数据,是否含有上一页下一页等等功能。通过PageReference作为当前页面的引用,控制页面数据。
1 <apex:page controller="PagingController"> 2 <apex:form > 3 <apex:pageBlock title="Goods"> 4 5 <apex:pageBlockButtons location="top"> 6 <apex:commandButton action="{!process}" value="Selected" /> 7 <apex:commandButton action="{!cancel}" value="Cancel" /> 8 </apex:pageBlockButtons> 9 <apex:pageMessages /> 10 11 <apex:pageBlockSection title="Goods - Page {!pageNumber}" columns="1"> 12 <apex:pageBlockTable value="{!categories}" var="c"> 13 <apex:column width="25px"> 14 <apex:inputCheckbox value="{!c.checked}" /> 15 </apex:column> 16 <apex:column value="{!c.goods.GoodsName__c}" headerValue="Name" /> 17 <apex:column value="{!c.goods.GoodsType__c}" headerValue="type" /> 18 <apex:column value="{!c.goods.GoodsBrand__c}" headerValue="brand" /> 19 <apex:column value="{!c.goods.GoodsPrice__c}" headerValue="Price" /> 20 </apex:pageBlockTable> 21 </apex:pageBlockSection> 22 </apex:pageBlock> 23 24 <apex:panelGrid columns="4"> 25 <apex:commandLink action="{!first}">First</apex:commandlink> 26 <apex:commandLink action="{!previous}" rendered="{!hasPrevious}">Previous</apex:commandlink> 27 <apex:commandLink action="{!next}" rendered="{!hasNext}">Next</apex:commandlink> 28 <apex:commandLink action="{!last}">Last</apex:commandlink> 29 </apex:panelGrid> 30 31 </apex:form> 32 </apex:page>
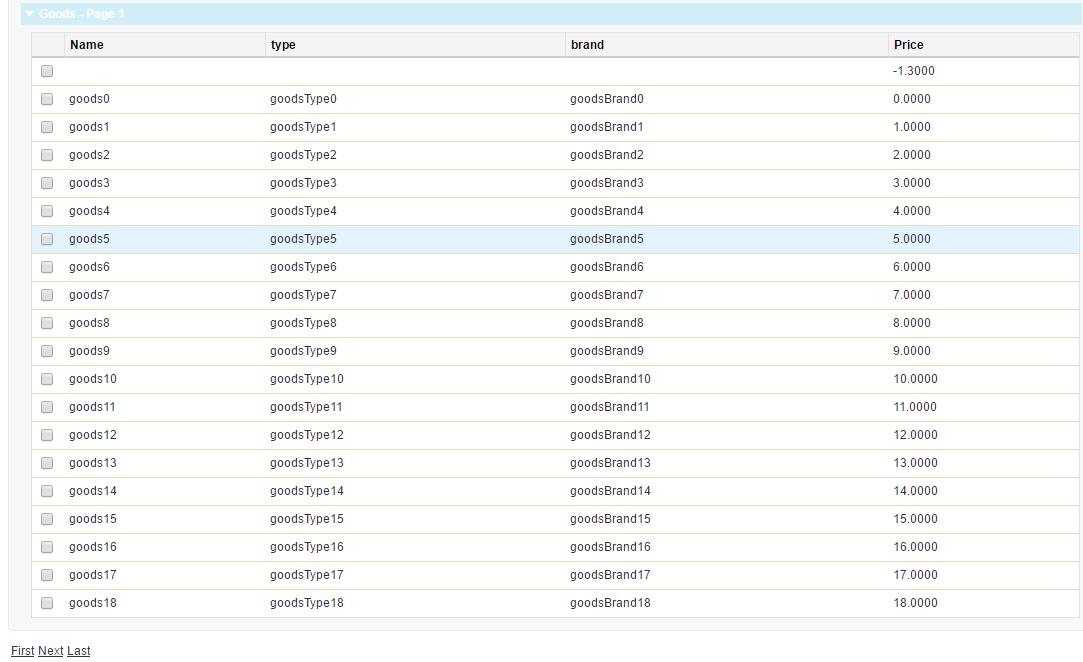
页面显示样式如下:

总结:本篇只是简单的实现数据分页功能,在真正项目中应该很少会有直接使用VF标签和使用Apex接口配合实现分页的(吐槽:自动忽略。。。因为VF的布局很丑),通常使用html的布局结合着Controller实现精美样式, 不过可以通过本篇的内容了解ApexPage命名空间里的类和VF页面的关系以及PageReference的用法和作用,如果内容有写的错误的地方欢迎批评指正,如果有问题,请留言。
以上是关于salesforce 零基础开发入门学习数据分页简单制作的主要内容,如果未能解决你的问题,请参考以下文章
salesforce 零基础开发入门学习多表关联下的SOQL以及表字段Data type详解
salesforce 零基础开发入门学习Approval Process 介绍