es6转es5
Posted wander
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6转es5相关的知识,希望对你有一定的参考价值。
一、在没有IDE情况下的转换
在"我的电脑->D盘”新建个文件夹es6,文件夹里新建一个文件es6.js。
打开命令行窗口
1、先全局安装babel-cli,输入命令 npm install babel-cli -g
2、输入 cd d:\\es6 ; ---进入文件夹路径
3、输入 npm init; 一路回车键 ---(引导你创建一个package.json文件,包括名称、版本、作者这些信息等)
4、输入 npm install --save-dev babel-cli; ---(安装命令行转码babel-cli工具)
5、es6文件里新建配置文件.babelrc
复制代码
{ "presets": [], "plugins": [] }
粘贴到.babelrc 里
6、命令行窗口输入npm install --save-dev babel-preset-es2015;---(安装es2015依赖项)
将"es2015"加入.babelrc
{ "presets": [ "es2015" ], "plugins": [] }
7、输入babel -h 检测是否安装成功
8、将es6编译成es5 例如:babel es6.js -o es5.js
二、WebStorm中es6到es5的自动转换设置
babel及es2015安装同上,即按照上面1-7的步骤执行即可,只是文件夹换成WebStorm项目的文件夹。
下面是WebStorm配置(我的版本2016.2.3)
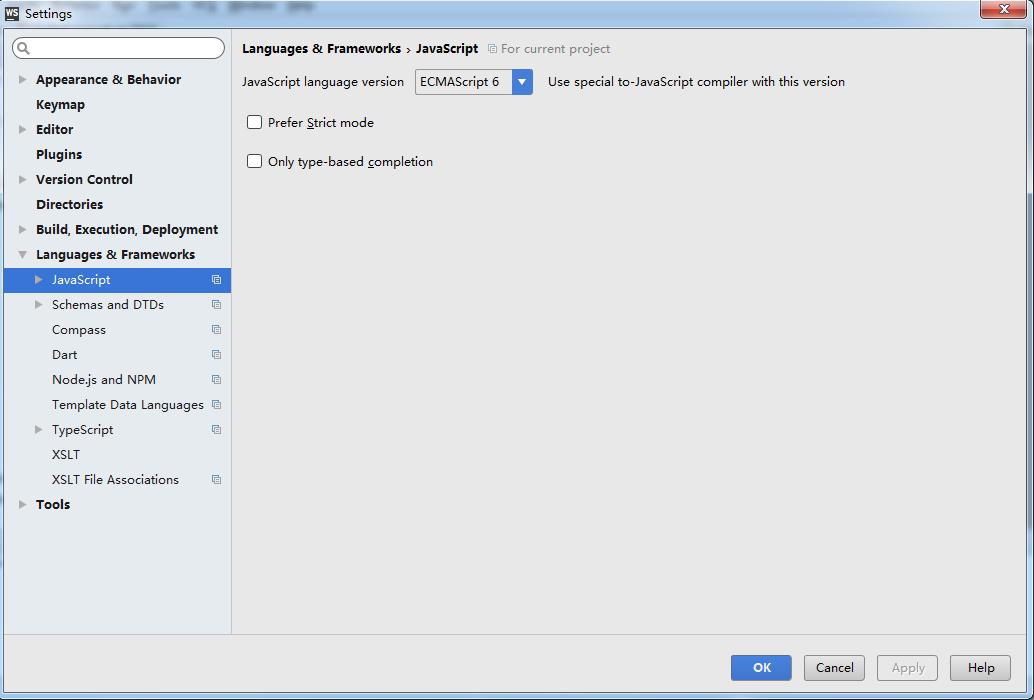
1、ES6支持配置
打开File-Settings-Languages&Frameworks-JavaScript,界面中的javaScript language version设置为ECMAScript 6

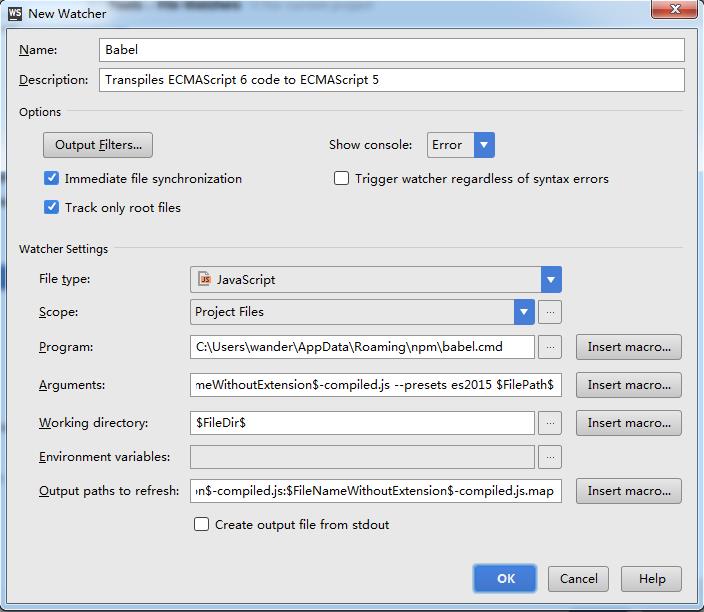
2、File Watchers配置
打开File-Settings-Tools-File Watchers,点击界面右上角的 ,选择Babel打开如下配置界面,保存即可
,选择Babel打开如下配置界面,保存即可

3、package.json配置
增加如下配置
{
"scripts": {
"build": "babel src -d lib"
},
"dependencies": {
"babel-cli": "^6.0.0"
}
}
以上是关于es6转es5的主要内容,如果未能解决你的问题,请参考以下文章
webpack babel配置(es6转es5)、react环境、vue环境