wordpress插件multiple-post-thumbnails实现多缩略图教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wordpress插件multiple-post-thumbnails实现多缩略图教程相关的知识,希望对你有一定的参考价值。
在使用wordpress二次开发的时候文章或页面特色图片只能添加一张,想实现一文多图有点麻烦,好在有神器插件multiple-post-thumbnails,但在使用的过程中发现了问题网上的很多教程无法输出结果,百般折腾才实现预想结果。
下面说下具体是怎么实现的
插件使用方式终结如下:
1、安装插件这个教程就不写了
2、在模板function.php添加如下代码
//自定义添加特色图片
if (class_exists(‘MultiPostThumbnails‘)) {
$ob=new MultiPostThumbnails(
array(
‘label‘ => ‘第二个特色图片‘,
‘id‘ => ‘secondary-image‘, //模板调用参数 第几个图片
‘post_type‘ => ‘page‘ //page代表页面 post代表文章
)
);
new MultiPostThumbnails(
array(
‘label‘ => ‘第三个特色图片‘,
‘id‘ => ‘third-image‘,
‘post_type‘ => ‘page‘
)
);
new MultiPostThumbnails(
array(
‘label‘ => ‘第四个特色图片‘,
‘id‘ => ‘four-image‘,
‘post_type‘ => ‘page‘
)
);
}
参数说明:id代表图片标志在前台调用使用。
post_type代表使用在哪里 页面还是文章。 post代表文章,page代表页面 。
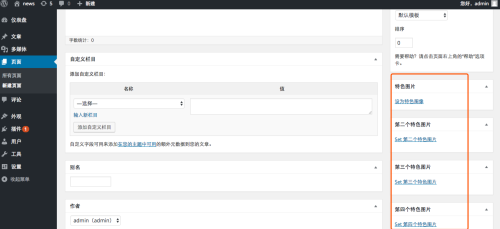
3、后台截图
4、最最重要的一步!!!也是很多教程说的不明白的地方!!!
前台调用代码
<?php
$imageid = MultiPostThumbnails::get_post_thumbnail_id(‘page‘, ‘four-image‘, $post->ID);
$imageurl = wp_get_attachment_image_src($imageid,‘large‘);
echo $imageurl[0];
?>
参数说明:
page就是页面或者文章的意思,两个参数 page或者post也就是functions.php的post_type写
第二个参数是调用上传的第几个图片 这个是functions.php自己定义的id
$post->ID你的文章或者页面ID
$imageurl 打印出来格式如下
array(size=4)
0 =>string‘http://localhost.wp.com/wp-content/uploads/2016/10/home_we1-2.jpg‘(length=65) //图片地址
1 =>int292 //图片宽
2 =>int209 //图片高
3 =>booleanfalse
应该写的很清楚了吧 有问题给我留言,看到会及时回复。
参考:http://www.alexbarber.com/wordpress-and-multipostthumbnails-get-image-url/
谢谢大神!!!膜拜
本文出自 “11989329” 博客,请务必保留此出处http://11999329.blog.51cto.com/11989329/1866761
以上是关于wordpress插件multiple-post-thumbnails实现多缩略图教程的主要内容,如果未能解决你的问题,请参考以下文章