如何开发一个WordPress插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何开发一个WordPress插件相关的知识,希望对你有一定的参考价值。
参考技术A 许多WordPress插件通过连接一个或多个WordPress插件钩子来完成他们的功能。插件钩子的运行机理是,当WordPress运行到不同阶段,WordPress会检查当前阶段是否注册了插件函数,如果是,那么函数将被执行。通过执行插件函数改变了WordPress的默认功能。例如,在WordPress将日志标题和post发送到浏览器前,会检查是否有插件函数注册了名为“the_title”的“filter”钩子。如果是,标题文本将会传送到注册函数中,注册函数返回值将会传送到浏览器。所以,如果要在日志标题中加入一些信息,可以通过这种方式实现。
另一个例子是名为“wp_footer”的“action”钩子。在WordPress的html页脚创建之前,会检查是否有插件注册了名为“wp_footer”的“action”钩子,如果是依次执行她们。
在Plugin API了解更多如何注册“filter”和“action”类型的钩子函数,及WordPress提供了那些插件钩子。如果你发现WordPress没有提供自己想要的钩子,你可以建议WordPress加入这个钩子,很多建议WordPress都会采纳。具体方法参考Reporting Bugs。
模版标签
另一个通过插件加入新功能的方法是建立自定义的模版标签Template Tags。如果有人想用你的插件,可以在他们的主题中添加这些标签,边栏,文章内容段,或者任意的只要是适合这插件的地方。例如,一个给文章添加地理位置的插件可能定义了一个模板标签函数geotag_list_states()放在边栏上,这里列表了所有在文章中关联的州的名称,并且还带有插件提供的到这些州的文档页的链接。
定义一个自定义模板标签,仅需要写一个php函数,并且在你插件主页或者插件的主PHP文件中声明一下。声明函数的时候,为这个函数提供一个示例来明确如果想要应用这个函数需要加主题中加些什么文件是个相当棒的主意。
保存插件数据到数据库
大多数WordPress插件需要站点的所有者或者是博客的用户输入信息,然后在对话过程中保存起来,以便过滤器函数(filter)、动作函数(action)或者模板函数(Template)使用。这些信息必须保存在WordPress的数据库中,以便下次使用。这里有两种基本的方法用于保存插件的信息到数据库里面。
使用WordPress的"option"机制(稍后会有介绍)。这种方法适合于保存一些相对小数量的静态命名类数据--这类数据通常只需要网站的所有者在首次建立插件的时候输入,以后很少改动。
文章属性post meta(a.k.a. Custom Fields),适用于那些只和个人文章、页面或者附件有关的数据。
参看post_meta Function Examples, add_post_meta(), 以及与文章相关函数属性post.fuction meta (a.k.a. Custom Fields).
自定义分类法。对于文章分类或者其他对象,比如用户、评论,或者用户可编辑列表中的数据名称/值,可以考虑使用自定义分类法,尤其是当你要访问的所有的文章/对象与给定的分类法项目相关联的时候。查阅 Custom Taxonomies
在数据库中创建一个新的自定义数据表。这种方法适合于与个人文章、页面、附件或者评论相关的数据,这类数据会随着时间越来越多,它们也没有专有名称。参看Creating Tables with Plugins来了解更多这类信息处理方法。
WordPress的选项机制
参看 Creating Options Pages 得到更多如何创建会自动保存你选项数据的页面。
WordPress拥有一个机制来保存,更新和检索WordPress数据库中专用,名称类数据(即"options"机制)。选项值可以是字符,数组或PHP对象(他们会被"序列化",或在存储前转换为字符,并在被检索时解开序列)。选项名称是字符,并且它们必须是独一无二的,这样就不会与其它的WordPress插件相冲突。
它也通常被认为是一个不错的主意,将你的插件使用的选项的数量降到最低。例如,考虑存储序列化数组的10个元素作为一个单一的命名选项,而不是存储10个不同的命名选项。
这里是你的插件应用WordPress option功能的主要函数。
add_option($name, $value, $deprecated, $autoload);
建立一个新的option; 如果这个option已经存在则不做动作.
$name
必须 (string). 要添加的option的名称.
$value
可选(string), 默认是空字符. option值会存在这里.
$deprecated
可选 (string), 不再被WordPress使用了,你可以不填或NULL 如果你希望应用后面的$autoload参数.
$autoload
可选, 默认为 'yes' (enum: 'yes' or 'no'). 如果设置为 'yes' 那么这个option会被get_alloptions 函数自动检索.
get_option($option);
在数据库中检索option值.
$option
Required (string). 你想返回数值的option名称。你可以Option Reference在找到一个随着WordPress一起安装好的默认option表。
update_option($option_name, $newvalue);
更新或创建数据库中的option值(注意 add_option 不是必须被调用,如果你不想作用 $deprecated 或$autoload 参数).
$option_name
必须(string). 要更新的option名.
$newvalue
必须. (string|array|object) option的新值.
管理面板
假定你的插件有一些选项(option)存储于WordPress的数据库中(参看上一节),你可能会想要一个主控面板来允许你的插件用户查看和编辑选项值。实现这一目标的方法阐述于Adding Administration Menus。
插件国际化
在你完成了你的插件的编写工作之后,另一个需要考虑的问题(假设你准备跟大家分享你的插件的话)就是将其国际化。国际化就是将你的软件设置成能够本地化的过程;本地化是将软件中显示的语言翻译成其他语言的过程。Wordpress正在被全球的人们使用,所以全球化和本地化是他内在的特性,这其中就包括了插件的本地化。
请注意,插件的语言文件是不会自动加载。将此插件代码,以确保加载的语言文件:
load_plugin_textdomain('your-unique-name', false, basename( dirname( __FILE__ ) ) . '/languages' );
要简单地取一个字符串使用 __('String name','your-unique-name'); 返回翻译或者 _e('String name','your-unique-name');输出翻译。翻译,然后进入你插件的 /languages 文件夹。
我们十分希望你能够将你的插件国际化,这样其他国家的用户就可以在自己的本地使用它了。我们有一个关于国际化的综合说明在I18n for WordPress Developers,这其中就包括了一个描述插件国际化的部分。
如何确定一个网站是用Wordpress开发的
问题
如何确定一个网站是用Wordpress开发的?
答案
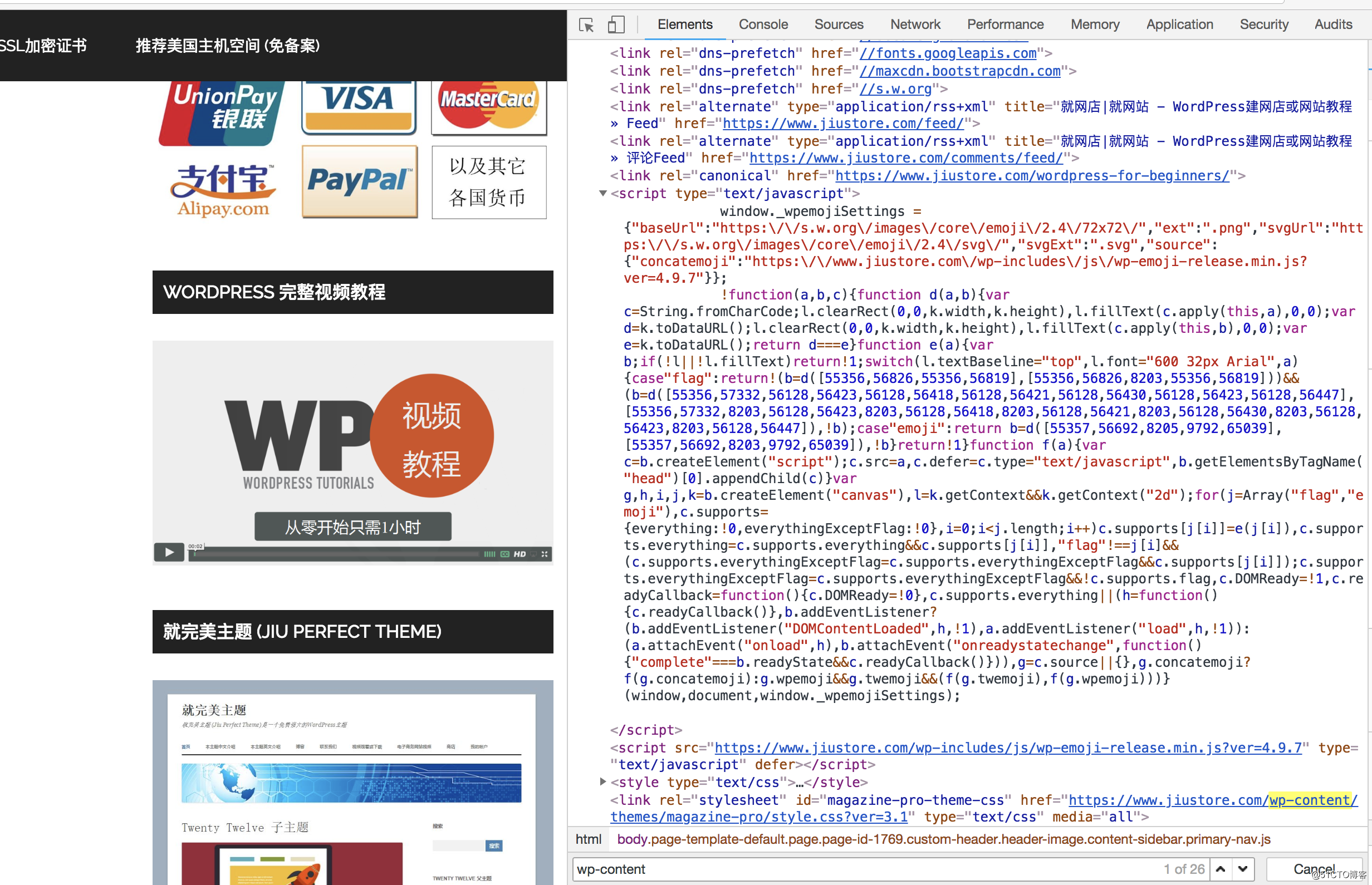
打开网页的源码页,可以通过搜索功能查找一下是否源码中包含wp-content。如果有这个文字,说明此网站基本就是使用wordpress程序创建的网站,因为wp-content是wordpress建站程序的一个文件夹,主题和插件都放在这个文件夹里面。
注意上图右下角使用×××填充的文字“wp-content”!
以上是关于如何开发一个WordPress插件的主要内容,如果未能解决你的问题,请参考以下文章