如何开发一个WordPress插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何开发一个WordPress插件相关的知识,希望对你有一定的参考价值。
工具:文本编辑器、wordpress源码、浏览器、apache mysql环境
步骤:
1.首先安装wordpress环境,安装成功后访问如下。

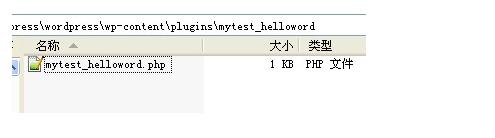
2.在wp-content\\plugins 目录下新建自己要创建的插件名称,这个名称需要是唯一的,如下图:

3.编辑mytest_helloword.php文件如下,可以看出来插件的作用是修改文章中的Welcome为haha:

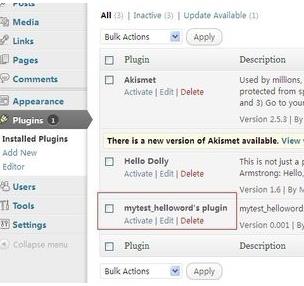
4.查看wordpress后台,发现多了一个插件,然后点击active。

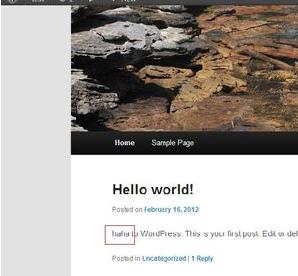
5.再来查看文章,发现插件生效了,这样第一个插件开发完成了。

注意事项:
【1】一定要添加注释,并且按照规则去写,这个在官方的开发文档里面提到了,不然插件不能active。
【2】函数名字要唯一,最好添加个前缀。
【3】多读一下官方的插件开发文档和api文档.
参考技术A 怎样开发一个最简单的wordpress插件,wordre的最强大的一点就是框架很灵活,主要是插件和主题的支持,w的插件可以说无所不能。本回答被提问者采纳如何在 Wordpress 插件中使用 ReactJS
【中文标题】如何在 Wordpress 插件中使用 ReactJS【英文标题】:How To Use ReactJS in Wordpress Plugin 【发布时间】:2016-02-16 10:08:44 【问题描述】:我在 Wordpress 插件中使用 ReactJs 时遇到问题。
我正在使用 ReactJs 开发一个 Wordpress 插件。谷歌搜索仅在 Wordpress 主题中找到 ReactJs,而不是插件开发。
【问题讨论】:
我能够在基于 PHP 的插件中使用简码。不确定短代码如何与基于 React 的插件一起使用。 【参考方案1】:我在插件管理页面上得到了它。
从一个工作的基于 PHP 的插件设置页面开始。 然后将设置UI页面中的所有PHP代码替换为
<div id="content"></div>
预转换 JSX。我无法让 JSX 转换即时工作。如果这在 Wordpress 中可能,我不是。
还遇到了文档未准备好的问题。这个问题解决了。
Invariant Violation: _registerComponent(...): Target container is not a DOM element
【讨论】:
不使用 Babel 时出现同样的错误。如果我包含 Babel,这个错误就会消失,一切都恢复正常。所以,如果你包含 3 个脚本,React、ReactDOM 和 Babel,并且在你的 app.js 中使用“text/babel”,这可以工作。没有 Babel,它就无法工作,我仍在努力解决。以上是关于如何开发一个WordPress插件的主要内容,如果未能解决你的问题,请参考以下文章