重温CSS之背景文本样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重温CSS之背景文本样式相关的知识,希望对你有一定的参考价值。
CSS背景样式:
- 背景色:background-color属性,设置元素的背景色,如:div {background:blue;}--设置所有div元素的背景为蓝色;
- 背景图像:background-image属性,设置元素的背景图像,如:div{background-image:url(‘img.jpg‘);}--设置div元素的背景图片;
- 背景重复:background-repeat属性,对元素的背景图像进行平铺设置:默认值:repeat背景图像将在垂直方向和水平方向重复、repeat-x背景图像水平重复、repeat-y背景图像垂直重复平铺、no-repeat背景图像只显示一次、inherit规定应该从父元素继承background-repeat属性的设置。
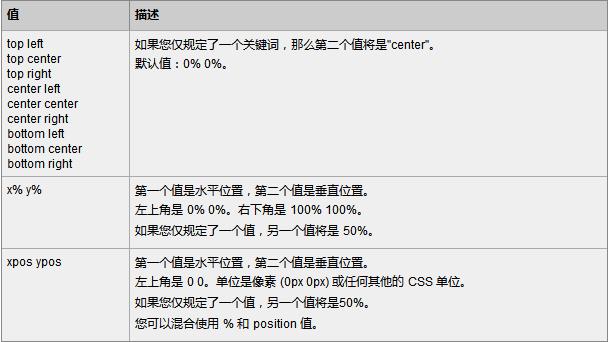
- 背景定位(设置背景图像的位置):background-position属性,改变图像在背景中的位置
①.使用关键字来设定值:center、top、bottom、left、right;如:background-position:top;
②.使用百分比来设定值:如:background-position:50%;这个表现方式比较复杂,background-position的默认值是0% 0%,在功能上相当于top left;如果你 想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body
{
background-image:url(‘img.gif‘);
background-repeat:no-repeat;
background-position:66% 33%;
}
③.使用长度值来设定值:长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
body
{
background-image:url(‘img.gif‘);
background-repeat:no-repeat;
background-position:150px 30px;
}

5.背景关联(设置背景图像是否固定或者随着页面的其余部分滚动):background-attachment属性,默认值:scroll;设置背景图像固定,值:fixed;如:background-attachment:fiexd;
CSS文本样式:
通过文本属性,可以改变文字的颜色、字符间距、对齐样式、装饰文本、对文本缩进等。
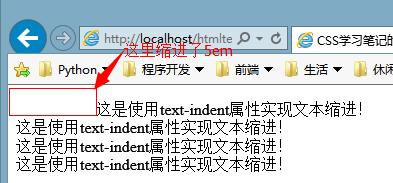
- 文本缩进:使用text-indent属性,用于定义块级元素中第一个内容行的缩进。这最常用于建立一个“标签页”效果。允许指定负值,这会产生一种“悬挂缩进”的效果。如:p {text-indent:5em;},这个让p标签内的文本首行缩进5em;

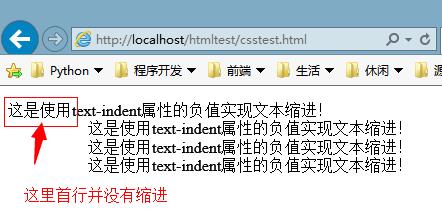
text-indent属性还可以使用负值,不过在为text-indent设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:p{text-indent:-5em;padding-left:5em;};

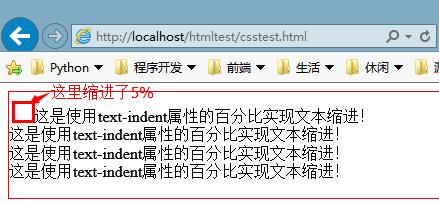
text-indent属性使用百分比表示,百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为5%,所影响元素的第一行会缩进其父元素宽度的5%。

注意:text-indent属性是可以继承的,一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
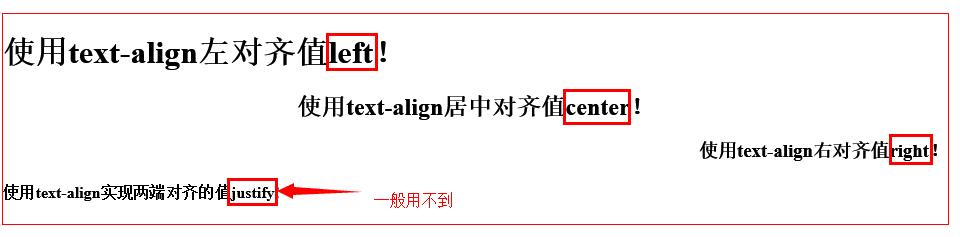
2.文字对齐方式:text-align属性来设置某个元素中的文本对齐方式
h1 {
text-align: left;
}
h2 {
text-align: center;
}
h3 {
text-align: right;
}
h4 {
text-align: justify;
}

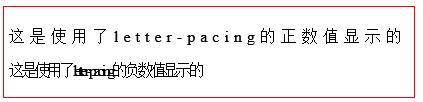
3. 文字的间距:letter-spacing属性可以改变文字之间的标准间距,默认值是:normal,等同于0。letter-spacing属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为letter-spacing设置一个负值,会把它拉近:
.positive {
letter-spacing: 5px;
}
.negative {
letter-spacing: -0.2em;
}

4. 行与行之间的间距:使用line-height属性设置行间距(行高),默认值是:normal,设置百分比,基于当前字体尺寸的百分比行间距;设置数字,行距将等于数字乘以当前字体大小的值;设置长度,为固定的行间距;设置inherit 规定应该从父元素继承 line-height 属性的值。
line-height:150%; /*行间距为当前字体的一半*/
Line-height:2;/*如果当前字体为12px,则文本的行距为24px*/
Line-height:5px;/*使用固定长度*/
注:为保证重新设置文本大小时,行距能正常调整,建议采用相对较灵活的长度单位,如em和百分比。
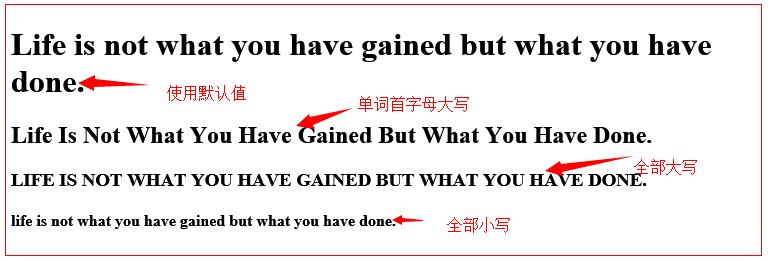
5. 字符转换:使用text-transform属性处理文本的大小写,默认值是none,显示为标准文本,不做任何转换。
h2 {
/*文本中每个单词首字母大写*/
text-transform: capitalize;
}
h3 {
/*只有大写字母*/
text-transform: uppercase;
}
h4 {
/*无大写字母,只有小写字母*/
text-transform: lowercase;
}

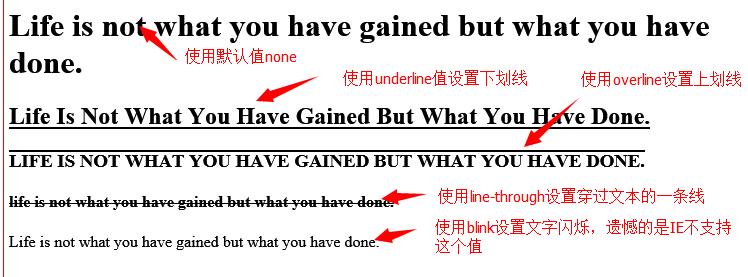
6. 文本修饰:使用text-decoration属性来修饰文本,默认值是none,不做任何修饰。
h1 {
/*不做任何修饰*/
text-decoration: none;
}
h2 {
/*文本下划线*/
text-decoration: underline;
}
h3 {
/*文本上划线*/
text-decoration: overline;
}
h4 {
/*穿过文本的一条线*/
text-decoration: line-through;
}
p {
/*让文本闪烁,IE、Chrome不支持 "blink" 属性值。*/
text-decoration: blink;

以上是关于重温CSS之背景文本样式的主要内容,如果未能解决你的问题,请参考以下文章
