CSS 基础语法
Posted 一朵花花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 基础语法相关的知识,希望对你有一定的参考价值。
前言: 之前我们写了 html 的部分简单标签,本篇,我们将学习 CSS 的基础语法
CSS
CSS 简介
1.什么是CSS??
CSS: 层叠样式表 (Cascading Style Sheet)
是一组样式设置的规则,用于控制页面的外观样式,实现美化页面的效果,能够做到页面的样式和结
构分离
2.CSS 的作用
- 实现内容与样式的分离,便于团队开发
- 样式复用,便于网站的后期维护
- 能够对网页中元素位置的排版进行像素级精确控制,让页面更精美
基本语法规范
选择器 +
一条 / N条声明
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥 (干啥)
- 声明的属性是键值对,使用 ;区分键值对,使用 :区分键和值.
<style>
p
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
</style>
<p>hello</p>
引入方式
1.内部样式表
写在 style 标签中,嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行;但是一般都是放到 head 标签中
<head>
<title>style标签内联式 定义CSS</title>
<style>
p
/* 设置文本颜色 */
color: chocolate;
/* 设置文本大小 */
font-size: 30px;
</style>
</head>
<body>
<p>p标签内容</p>
</body>

| 优点 | 缺点 |
|---|---|
| 这样做能够让样式和页面结构分离 | 分离的还不够彻底. 尤其是 css 内容多的时候 |
2.行内样式表
通过 style 属性,来指定某个标签的样式
只适合于写简单样式,只针对某个标签生效
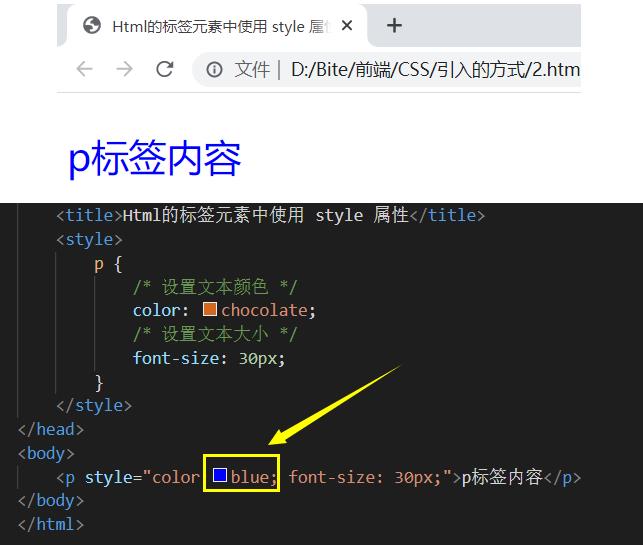
<head>
<title>Html的标签元素中使用 style 属性</title>
<style>
p
/* 设置文本颜色 */
color: chocolate;
/* 设置文本大小 */
font-size: 30px;
</style>
</head>
<body>
<p style="color: blue; font-size: 30px;">p标签内容</p>
</body>
这种写法优先级较高,会覆盖其他的样式:

| 优点 | 缺点 |
|---|---|
| 只适合于写简单样式,只针对某个标签生效 | 不能写太复杂的样式. 这种写法优先级较高, 会覆盖其他的样式 |
3.外部样式
实际开发中最常用的方式:
- 创建一个 css 文件.
- 使用 link 标签引入 css
< link rel=“stylesheet” href="[CSS文件路径]">
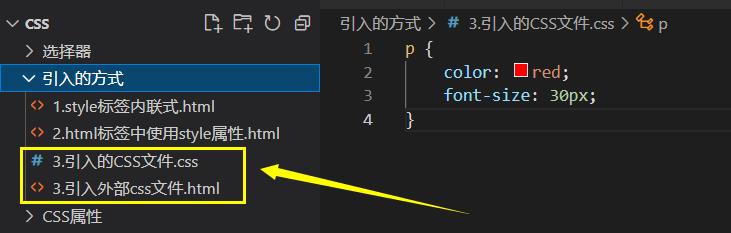
1.创建 css 文件:
p
color: red;
font-size: 30px;
2.使用 link 标签:
<head>
<title>引入外部CSS文件</title>
<link rel="stylesheet" href="3.引入的CSS文件.css">
</head>
<body>
<p>p标签内容</p>
</body>


| 优点 | 缺点 |
|---|---|
| 样式和结构彻底分离 | 受到浏览器缓存影响, 修改之后 不一定 立刻生效 |
浏览器缓存:
网络访问一些静态的资源 (内容不会变化的文件,如 html 文件,css 文件,js 文件等),浏览器为了提高性能,就提前缓存这些内容到磁盘上,下次访问发现访问的还是不会变的内容,就直接从本地获取,从而提高访问效率
使用 ctrl + F5 强制刷新,强制浏览器重新获取 css 文件
CSS 选择器
CSS 选择器详解 - 点击跳转
CSS 常用属性
字体属性
设置字体
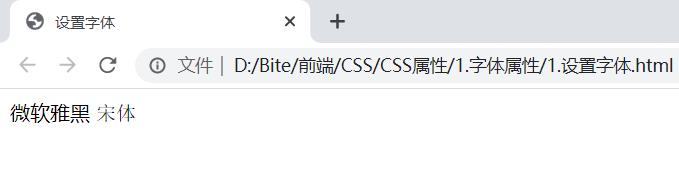
<head>
<title>设置字体</title>
<style>
#s1
font-family: 'Microsoft YaHei';
#s2
font-family: '宋体';
</style>
</head>
<body>
<span id="s1">
微软雅黑
</span>
<span id="s2">
宋体
</span>
</body>

注意事项:
- 字体名称可以用中文,但是不建议
- 多个字体之间使用逗号分隔 (从左到右查找字体,如果都找不到,会使用默认字体)
- 如果字体名有空格,使用引号包裹
- 建议使用常见字体,否则兼容性不好
浏览器和系统不支持的字体,写了也不会生效
字体大小 & 字体粗细
字体大小
<head>
<title>字体大小</title>
<style>
#s1
/* 字体设置 */
font-family: 'Microsoft YaHei';
/* 字体大小 */
font-size: 40px;
#s2
font-family: '宋体';
font-size: 20px;
</style>
</head>
<body>
<span id="s1">
微软雅黑
</span>
<span id="s2">
宋体
</span>
</body>

注意事项:
- 不同的浏览器默认字号不一样,最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
字体粗细
<head>
<title>字体粗细</title>
<style>
#s1
/* 字体设置 */
font-family: 'Microsoft YaHei';
/* 字体大小 */
font-size: 40px;
/* 字体粗细 */
font-weight: 100;
#s2
font-family: '宋体';
font-size: 30px;
font-weight: 900;
</style>
</head>
<body>
<span id="s1">
微软雅黑
</span>
<span id="s2">
宋体
</span>
</body>

注意事项:
- 可以使用数字表示粗细.
- 700 = bold, 400 = normal,表示不加粗
- 取值范围是 100 -> 900,数字越大,字体越粗
字体样式
设置倾斜: font-style: italic;
取消倾斜: font-style: normal;
<head>
<title>文字样式</title>
<style>
#s1
/* 字体设置 */
font-family: 'Microsoft YaHei';
/* 字体大小 */
font-size: 40px;
/* 字体粗细 */
font-weight: 100;
/* 文本样式 */
font-style: italic;
#s2
font-family: '宋体';
font-size: 30px;
font-weight: 900;
</style>
</head>
<body>
<span id="s1">
微软雅黑
</span>
<span id="s2">
宋体
</span>
</body>

文本属性
文本颜色
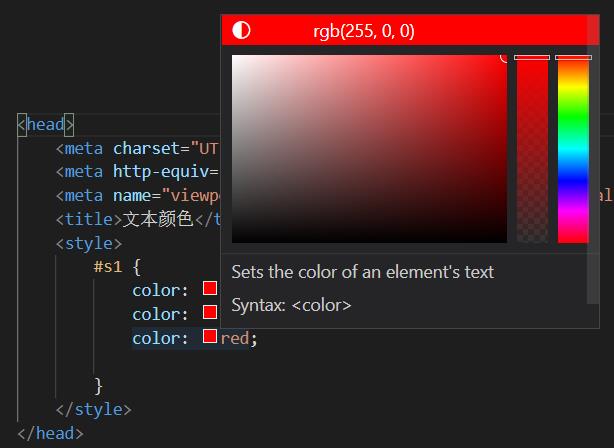
设置文本颜色:
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
.
鼠标悬停在 vscode 的颜色上,会出现颜色选择器,可以手动调整颜色

color 属性值的写法:
- 预定义的颜色值(直接是单词)
- 十六进制形式 (最常用) ;如果两两相同,就可以用一个来表示:#ff00ff => #f0f
- RGB 方式;rgb(0,0,0) — 黑色;rgb(255,255,255) — 白色
文本对齐
控制文字水平方向的对齐.
不光能控制文本对齐,也能控制图片等元素居中或者靠右
- center: 居中对齐
- left: 左对齐
- right: 右对齐
举例:
<head>
<title>文本对齐</title>
<style>
#d1
text-align: left;
#d2
text-align: center;
#d3
text-align: right;
</style>
</head>
<body>
<div id="d1">靠左</div>
<div id="d2">居中</div>
<div id="d3">靠右</div>
</body>
文本装饰
语法:
text-decoration: [值];
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
举例:
<head>
<title>文本装饰</title>
</head>
<body>
<div>
<p style="text-decoration: none;">啥都没有</p>
<p style="text-decoration: overline;">上划线</p>
<p style="text-decoration: line-through">删除线</p>
<p style="text-decoration: underline;">下划线</p>
</div>
</body>

文本缩进 & 行高
- 缩进:
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
举例:
<body>
<p style="text-indent: 2em;">首行向右缩进2个文字</p>
<p style="text-indent: -2em;">首行向左缩进2个文字</p>
</body>

注意事项
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的,表示往左缩进.
- 行高
行高指的是上下文本行之间的基线距离
line-height: [值];
注意事项
- 行高 = 上边距 + 下边距 + 字体大小
- 行高也可以取 normal 等值
- 行高等与元素高度,就可以实现文字居中对齐
举例:
<body>
<div style=" line-height: 40px; font-size: 30px;">行高效果:</div>
<div style=" line-height: 40px; font-size: 30px;">行高效果:</div>
</body>

背景属性
背景颜色
默认是 transparent (透明) 的,可以通过设置颜色的方式修改
background-color: [指定颜色]
举例:
<body>
<div style="width: 500px; height: 100px; background-color: palevioletred"></div>
</body>

背景图片 & 背景平铺
- 背景图片
比 image 更方便控制位置(图片在盒子中的位置)
background-image: url(…);
举例:
<body>
<div style="width: 220px; height: 220px; background-image: url('rose.jpg'); "></div>
</body>


注意事项
- url 不要遗漏.
- url 可以是绝对路径,也可以是相对路径
- url 上可以加引号,也可以不加.
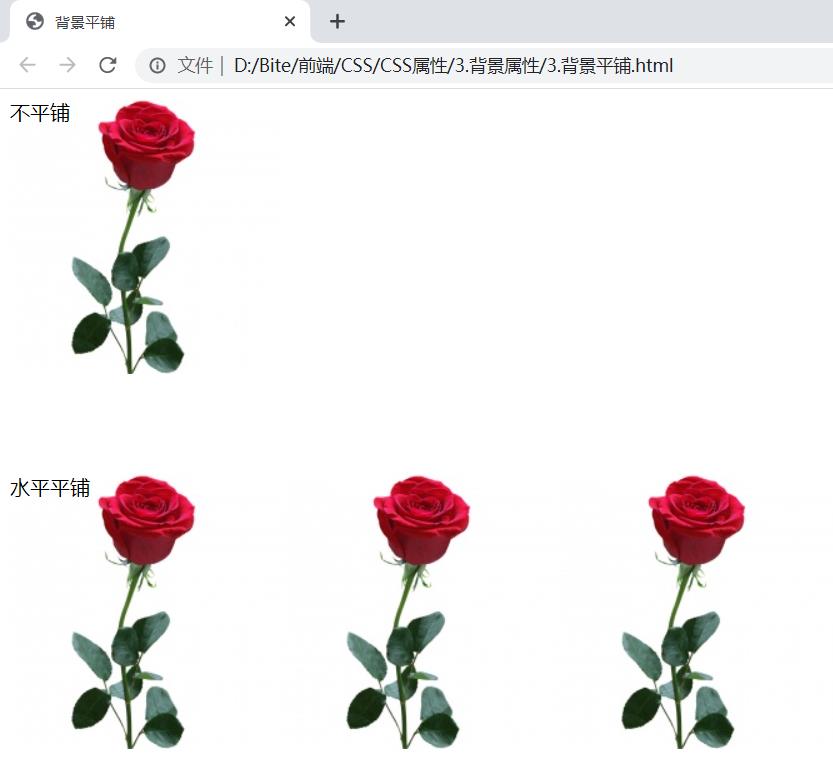
- 背景平铺
background-repeat: [平铺方式]
重要取值: 默认是 repeat
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
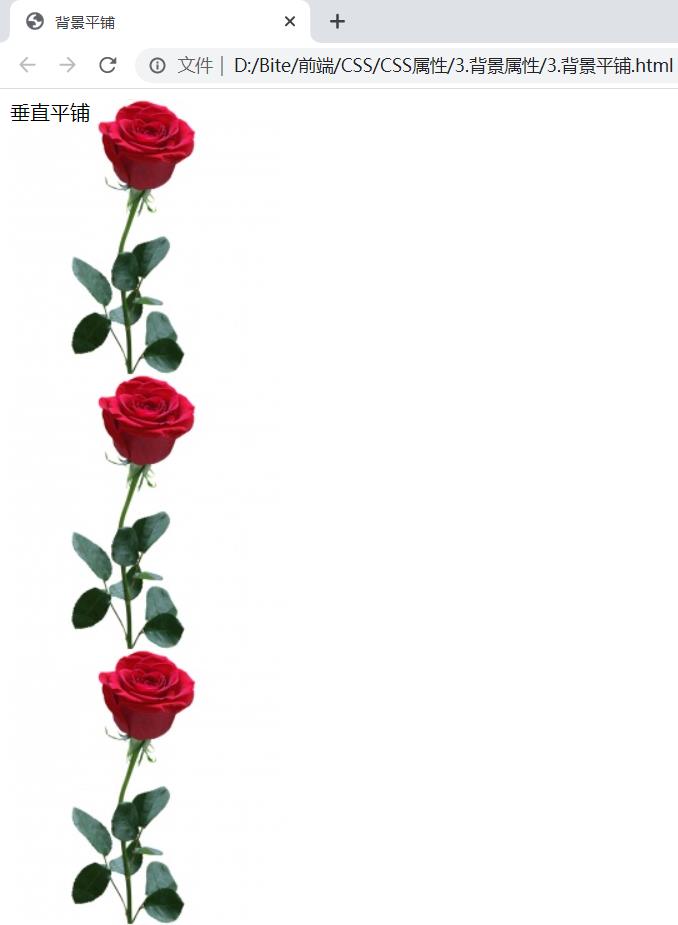
- repeat-y: 垂直平铺
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
举例:
<head>
<title>背景平铺</title>
<style>
.number .one
background-image: url(rose.jpg);
height: 220px;
background-repeat: no-repeat;
.number .two
background-image: url(rose.jpg);
height: 220px;
background-repeat: repeat-x;
.number .three
background-image: url(rose.jpg);
height: 800px;
background-repeat: repeat-y;
</style>
</head>
<body>
<div class="number">
<div class="one">不平铺</div>
<div class="two">水平平铺</div>
<div class="three">垂直平铺</div>
</div>
</body>


背景位置 & 背景尺寸
- 背景位置
修改图片的位置
background-position: x y;
参数风格:
- 方位名词: (top,left,right,bottom)
- 精确单位: 坐标或者百分比 (以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
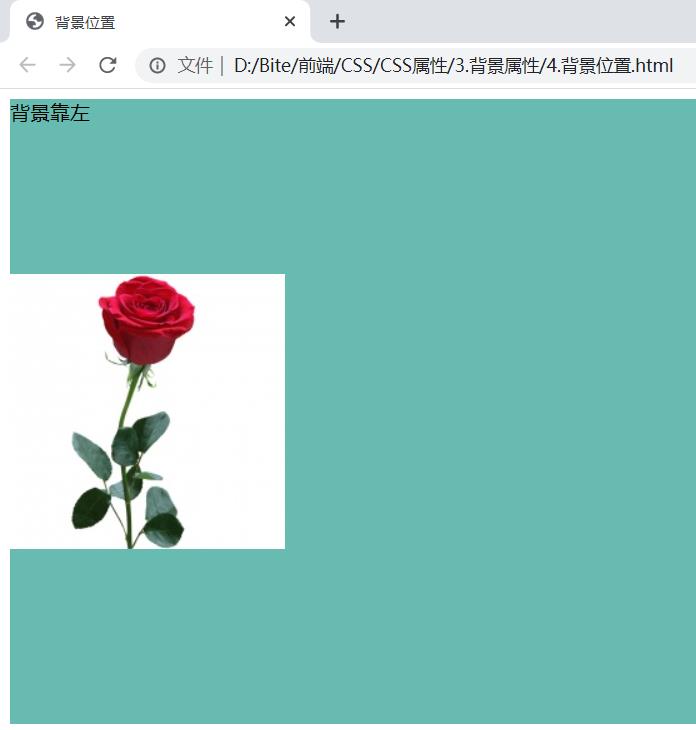
举例:
<head>
<title>背景位置</title>
<style>
.tmp .one
background-image: url(rose.jpg);
height: 500px;
background-repeat: no-repeat;
background-color: rgb(104, 187, 176);
background-position: left;
</style>
</head>
<body>
<div class="tmp">
<div class="one">背景靠左</div>
</div>
</body>

注意事项
- 如果参数的两个值都是方位名词,则前后顺序无关 (top left 和 left top 等效)
- 如果只指定了一个方位名词,则第二个默认居中 (left 则意味着水平居中,top 意味着垂直居中. )
- 如果参数是精确值,则的的第一个肯定是 x,第二个肯定是 y (100 200 意味着 x 为 100,y 为 200)
- 如果参数是精确值,且只给了一个数值,则该数值一定是 x 坐标,另一个默认垂直居中.
- 如果参数是混合单位,则第一个值一定为 x,第二个值为 y 坐标 (100 center 表示横坐标为 100,垂
直居中) - 计算机中的平面坐标系,一般是左手坐标系(y轴是往下指的)
- 背景尺寸
background-size: length | percentage | cover | contain;
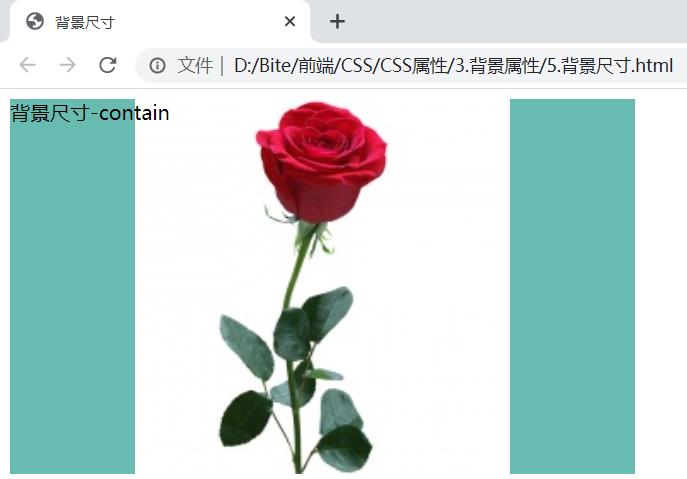
①可以填具体的数值: 如 40px 60px 表示宽度为 40px,高度为 60px,也可以填百分比: 按照父元素的尺寸设置.
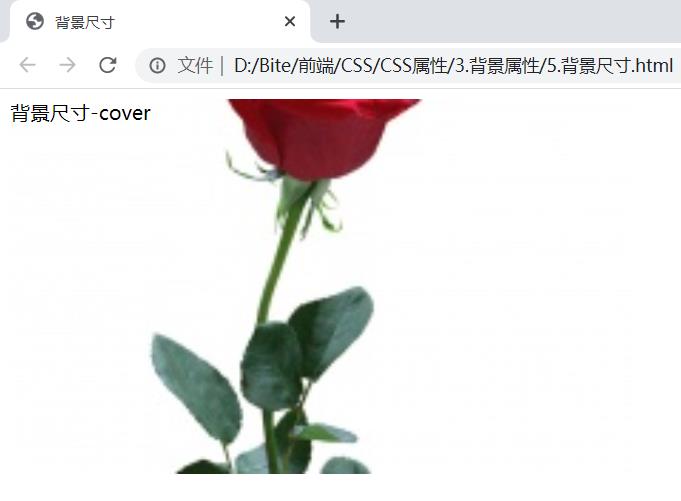
②cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域;背景图像的某些部分也许无法显示在背景定位区域中
③把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
举例:
<head>
<title>背景尺寸</title>
<style>
.tmp .one
width: 500px;
height: 300px;
background-image: url(rose.jpg);
background-repeat: no-repeat;
background-color: rgb(104, 187, 176);
background-position: center;
background-size: contain;
</style>
</head>
<body>
<div class="tmp">
<div class="one">背景尺寸-contain</div>
</div>
</body>
- contain:

- cover:

圆角矩形
通过 border-radius 使边框带圆角效果
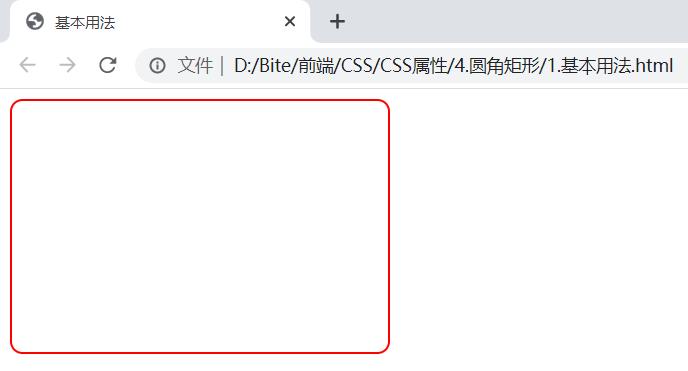
基本用法
border-radius: length;
length 是内切圆的半径,数值越大,弧线越强烈
举例:
<head>
<title>基本用法</title>
<style>
#d1
width: 300px;
height: 200px;
border: 2px solid red;
border-radius: 10px;
</style>
</head>
<body>
<div id="d1"></div>
</body>

生成圆形
让 border-radius 的值为正方形宽度的一半即可
一般建议写 %50 更好
<head>
<title>生成圆形</title>
<style>
#circular
width: 200px;
height: 200px;
border: 2px solid red;
border-radius: 100px;
</style>
</head>
<body>
<div id="circular"></div>
</body>

生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
<head>
<title>圆角矩形</title>
<style>
#d2
width: 300px;
height: 200px;
border: 2px solid red;
border-radius: 100px;
</style>
</head>
<body>
<div id="d2"></div>
</body>

展开写法
border-radius 是一个复合写法,实际上可以针对四个角分别设置
border-radius:2em;
.
等价于
.
左上→右上→右下→左下
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
.
border-radius: 10px 20px 30px 40px;
块级元素 & 行内元素
块级元素
常见元素:
h1 - h6
p
div
ul
ol
li
…
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
行内元素
常见元素:
a
strong
b
em
i
del
s
ins
u
span
…
特点:
- 不独占一行,一行可以显示多个
- 设置高度,宽度,高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素,能放块级元素
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错,但是最好不要这么做).
- a 标签里可以放块级元素,但是更建议先把 a 转换成块级元素
二者区别
①块级元素独占一行, 行内元素不独占一行
②块级元素可以设置宽高, 行内元素不能设置宽高.
③块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置

以上是关于CSS 基础语法的主要内容,如果未能解决你的问题,请参考以下文章
