css3新样式之背景
Posted 清美数字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3新样式之背景相关的知识,希望对你有一定的参考价值。
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
background-image: url(img/104.jpg);/*背景图*/
background-repeat: no-repeat;/*背景不重复*/
background-size: 100% 100%;
<p id="pp">学技术,选清美!学技术,选清美!学技术,选清美!学技术,选清美!</p>
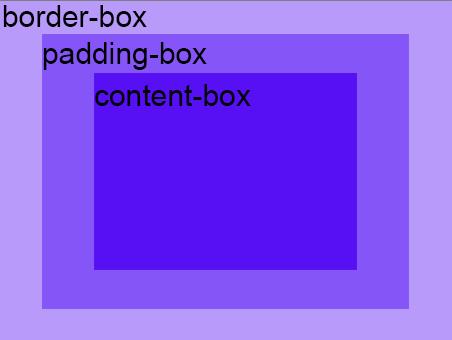
background-Origin属性指定了背景图像的位置区域。
content-box, padding-box(默认值),和 border-box区域内可以放置背景图像。
注意:如果背景图像background-attachment是固定的,这个属性没有任何效果。
border: 30px dotted aqua ;
background: url(img/104.jpg) no-repeat;
#bb{background-origin: content-box;}/*相对于内容*/
#cc{background-origin: padding-box;}/*相对于填充,默认*/
#dd{background-origin: border-box;}/*相对于边框*/
background-origin: content-box;<br>
background-origin: padding-box;<br>
background-origin: border-box;<br>
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
background-clip:border-box|padding-box|content-box;
border: 30px dotted aqua ;
background: yellow url(img/104.jpg) no-repeat;
#bb{background-clip: content-box;}/*
相对于内容
*/
#cc{background-clip: padding-box;}/*
相对于填充
*/
#dd{background-clip: border-box;}/*
相对于边框
,
默认
*/
background-clip: content-box;<br>
background-clip: padding-box;<br>
background-clip: border-box;<br>
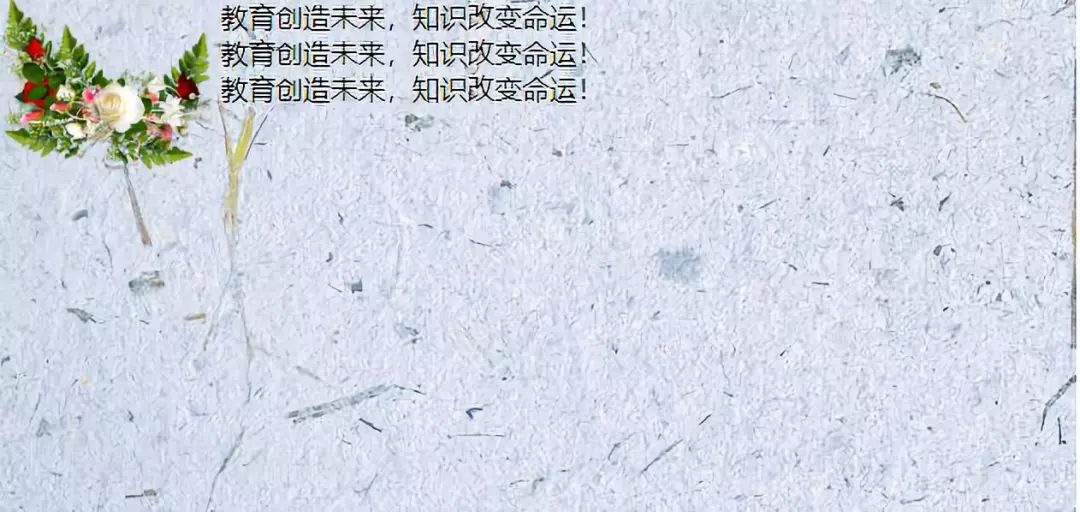
不同的背景图像用逗号隔开,第一个图片显示在最顶端。
background: url(img/hua.jpg) left top /20% no-repeat, url(img/bg.jpg);
以上是关于css3新样式之背景的主要内容,如果未能解决你的问题,请参考以下文章