Unity_2D游戏实例从零讲起——基本菜单UI的实现
Posted Jerish_C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity_2D游戏实例从零讲起——基本菜单UI的实现相关的知识,希望对你有一定的参考价值。
Unity3D_2D游戏实例从零讲起(3)——基本菜单UI的实现
游戏除了基本的画面渲染,操作对象等等,还需要各种UI菜单来辅助玩家,或是引导,或是做游戏设置。比如,登录菜单,图片的显示,人物血条等等。

游戏——辐射4的UI界面
为什么要有单独的UI制作系统呢?
UI是任何一款游戏都不能或缺的部分,而且占了非常大的一个比重,他相比游戏对象(尤其是3D游戏),更多的是文字与图片,就是为了让玩家更方便的进行游戏。这些文字与图片的显示多半不像3D模型那样需要复杂的渲染过程,而且经常需要显示在视窗的最上层(也就是里摄像机最近的地方),所以引擎有必要来提供一套好的UI解决方案。
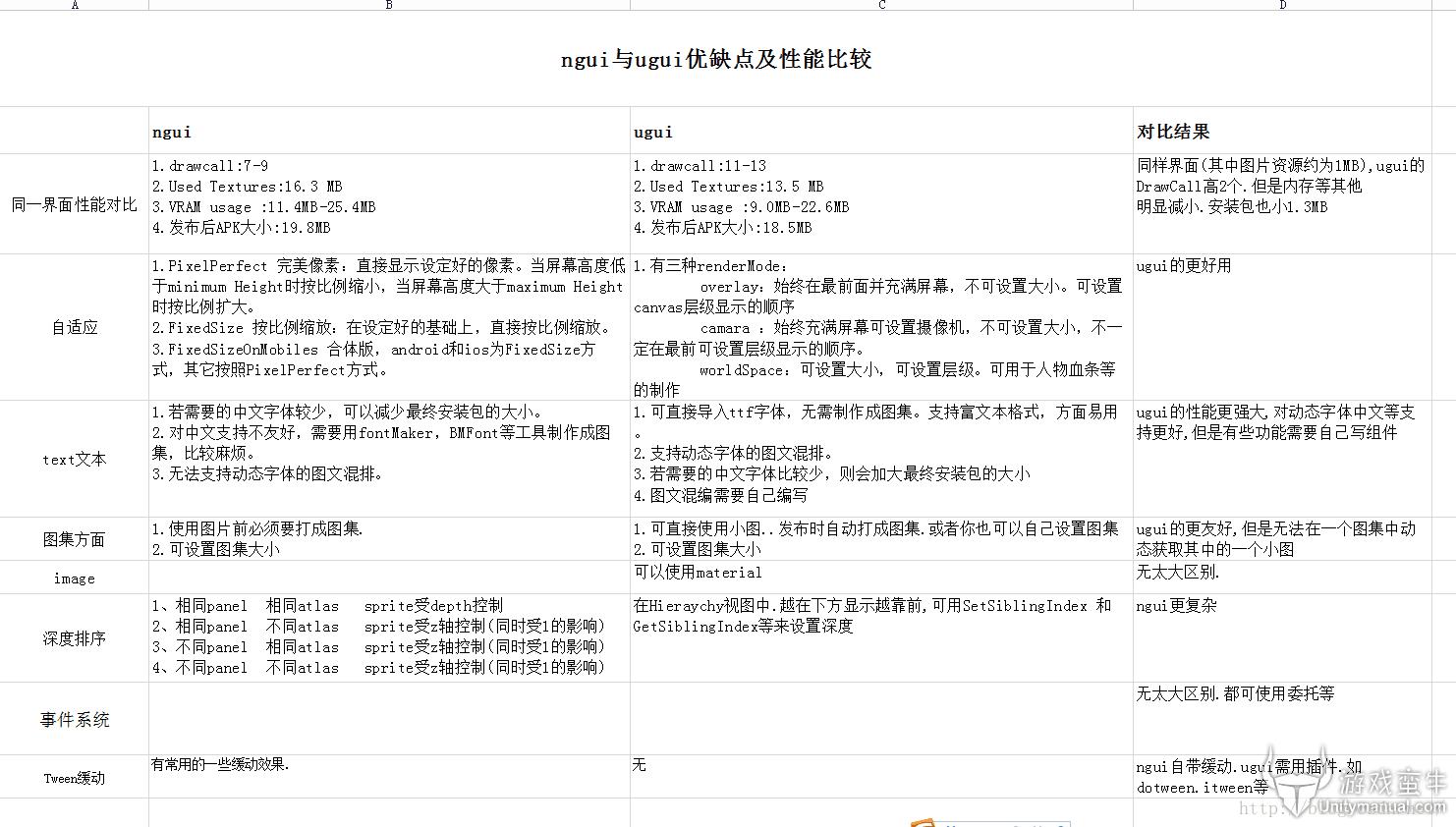
在Unity5.0版本发布之前,由于原生GUI的各种问题(虽然4.6版本新的UI系统就已经发布但是bug比较多,不完善),大家基本推崇的UI工具是NGUI,是一款很好用的UI制作插件。但是在5.0版本之后,新的UGUI系统已经在多个方面由于NGUI,所以完全可以考虑使用UGUI,当然NGUI还是值得一用的UI插件,目前的话大家自行取舍。
下面是从蛮牛社区找到的一个关于二者的对比。

(可滑轮+ctrl放大观看,或者右键在新窗口中打开图片)
然而下面我首先要说的UI制作方式却不同于以上二者,可以说是最笨的办法,也是我当时做游戏最开始的办法,为什么说这个笨的办法?因为这里我想做一个对比,而且想从基本的UI实现原理给大家一个思路。
一种笨却又简单的UI实现方式:Ray
这个例子大家可以试试,但是不建议之后也使用,要知道我们其实也可以使用原生的按钮,然而我和各位都应该知道,这个太丑了,没有游戏会用这样的按钮。
在游戏的开始菜单操作里面,我们无非是点击鼠标,然后被点击的按钮响应,然后执行某个操作。在平时我们浏览网页,使用软件的时候,你的鼠标或手指触碰的地方会触发一个消息事件。在这之前,程序的定时器不断刷新来捕获回调事件,程序需要判断你鼠标所在的位置,进而判断你是否点击到了按钮。
那么用Ray实现其实是类似的道理,你在摄像机的这个位置发射一个Ray(射线),这个射线就像激光一样向前照射,一旦它碰到任何刚体(在运动中和受力作用后,形状和大小不变,而且内部各点的相对位置不变的物体,就是一个理想的物理碰撞模型),就会反射回来。然后,你判断他是否碰撞到了你想让其碰撞的物体,并处理。
听到这里,你肯定就理解了,那UI无非就是把所有的按钮做成一张张图片放在摄像机最前面,然后在鼠标点击的位置向前发射一个Ray,判断碰撞的是不是你要的按钮,是的话就做处理。尽管这种办法,很蠢,对于复杂的UI界面也很难实现,但是原理与方式却是非常简单的,你只需要把图片做的好看一点,写几句代码就可以的。
下图是我实现的一个例子的效果:

1.首先制作好所有的图片素材

2.将图片都导入到新建的MainGUI文件夹中
3.将图片一个个拖到场景编辑窗口上,按照设计的位置摆放好.这里要注意几点:
①如果图片显示不正常就需要在文件浏览器里面点击图片——Inspector属性界面——点击Texture Type——先点击Editor GUI and Legacy GUI——然后点击下面的Apply——之后再点击sprite(2Dand UI)——再点击Apply就可以的

如果觉得看起来显示不清就可以设置图片的最大尺寸,点击该窗口的Max SIze选择1024或更高(一般1024就足够了)
②由于Ray的方式是发射射线,所以位于前面的物体会将后面的物体挡住,所以要设置好优先级OrderInLayer,比如退出确认界面就应该优先级高。在右边实体的属性列表设置,
注意:设置z值并没有用

当然也可以通过设置坐标来改变显示的顺序,摄像机方向(一般是垂直与X0Y面),改变Z值即可。
4.由于Ray只有在碰到带碰撞盒组件的物体才会产生碰撞消息,所以这里要对图片添加碰撞盒组件。
在场景中点击图片——在Inspector栏点击Add Component——Physics 2D——Box Colider 2D。这是2D碰撞盒的一种,还有圆形的,多边形的,可以在碰撞盒所在的范围进行碰撞检测并模仿真实的碰撞效果。
(这里顺便解释一下什么是刚体RIgidBody:刚体本身是一个理想化的受力模型,受力不改变形状与大小。在游戏中,一个刚体组件就表示这个物体会受到力的作用,比如重力,阻力等,这些可以有玩家去自由调控)

5.编码,有以下几点注意:
①GameObject exitGame=null;//代表退出游戏按钮 由于要获取到Ray碰到的实体,所以这里先定义一个实体成员变量用以存储场景中的按钮实体。
②我们可以给场景中的实体命名,并用exitGame=GameObject.Find ("退出界面");的方式来获取该实体。
③这是判断是否点击按钮并做处理的代码,写在update里面
if (Input.GetMouseButtonDown(0)) { //如果点击了鼠标左键
Rayray=Camera.main.ScreenPointToRay(Input.mousePosition);//定义射线对象
RaycastHithit; //实例化击中类对象
if(Physics.Raycast(ray,outhit))
{
name=hit.collider.gameObject.name;//通过hit到的物体来获取该物体的名字
Debug.Log(name);
switch(name){
//关于,退出等按钮
case"返回": //如果击中返回这个实体,就执行下面的操作
about.transform.position=newVector3(0,11,-2);
break;
}
}
}④因为这个点击的功能是一直存在的,所以把他拖到一个常驻在场景里的实体(最好是一个主按钮,或者新建一个空的名为 clickscript的空实体。)
关于Ray方式想说的:大家看到Ray方式第一反应应该是第一人称射击游戏,没错~fps等三维游戏的瞄准与射击基本上就是这个思路,向准星的方向发射一条射线,然后沿着射线发射子弹。这里使用这种方式却是不是很恰当,但是却很直观。在最开始接触Unity的时候,特别是什么也不懂的时候,可以用这个方式做一些简单UI。
然而,一旦UI变得复杂,我们想实现更多的效果,这就显得有点力不从心了。比如,一般按钮都有点击,按下,离开多个状态,不同状态不同效果,你说怎么实现?如果实现比较酷炫的界面移动(比如PPT里的各种动画),难道你要写个算法来让其做空间位移么?如果想让UI能够按一定比例跟随角色呢?不同分辨率的设备怎么自适应呢?而且,这里使用还有诸多限制与问题,比如必须是刚体,Ray的使用效率怎么样,需要设置坐标优先级等等,所以,这确实不是一个好的方式。
下面,就介绍新5.0以后比较流行的UI制作方式——UGUI
同样也是制作这个界面,但是我们换一种方式,而且效果更好,更方便。(之后如果出现图片显示不正常的情况可以参考上面的第三部的相关注意事项①)
1.制作好素材,将图片都导入到新建的MainGUI文件夹中,点击菜单栏的File ——New Scence新建一个scence场景。
2.点击菜单栏的GameObject标签——UI——Image
建立之后我们就能看到在左边的场景实体列表(Hierarchy)新生成了三个实体
Canvas:画布,相当于一个呈现界面UI素材的容器。
Canvas下的子实体Image:每个UI控件都是由美工设计的图片构成,这个就Image是放自己设计的图片的实体
EventSystem:监听UI相关的事件实体,用来支持点击触碰等。
这时我们可以看到一个白框,这个白框就是我们游戏看到的范围。

3.先制作背景
①将实现制作好的背景素材拖到Image实体的Image(Script)的Source Image属性上,这时我们看到图片已经放到了屏幕上(新建的Canvas可能比较大,看不到全局的情况滑轮缩小视窗)
但是会发现显示不正常,这时候点击下面的按钮SetNative Size,并修改一下位移值PosXPosY都为0。

②我们希望我们的背景一直是充满屏幕的而不是随着分辨率的变化而变化,所以我们要做一些工作,这在原来的GUI系统是一个比较麻烦的事情,需要自己写脚本来满足自适应。但是UGUI系统已经很好的解决了这个问题,现在新的版本新建的Canvas都有一个属性栏叫做CanvasScaler,点击UI Scale Mode选择Scale With Screen Size。然后填上你需要机型的分辨率,一般都是1920*1080,注意,如果你的图片素材尺寸较小,可以选择小一点的分辨率,只要满足16:9就可以的。
另外,部分Unity系统的版本可能不支持CanvasScaler(Unity 5.0的b9),可以在Canvas实体Inspector窗口点击Add Component——Layout——Reference Resolution,然后进行同样的操作。
③点击一下开始游戏,在Game窗口设置分辨率(上一篇Unity博客有介绍)改变窗口大小,发现图片始终充满屏幕。
④我们发现,在Image的Inspector窗口做上有一个锚点的设置,这样可以比较方便的让我们的图片中心定位在某些位置。同时调节X,Y坐标就可以放在任意位置。

4.制作按钮
①我们在Canvas的实体窗口位置右键创建UI——Button,然后我们可以在Inspector窗口看到同样的界面,我们仍然可以像刚才一样把按钮素材拖到Image的SourceImage上面——点击SetNative Size,如果觉得图片的尺寸不合适可以在上面的Scale设置图片的缩放比例。
②我们可以运行一下程序看一下效果,按钮有点击的效果,鼠标放在上面的效果。这个功能归功于下面的Transition功能,当前我们看到默认的是ColorTink,也就是按钮的点击效果都是靠颜色与Alpha透明度来调节的(差点写AlphaGo了~~)可以在游戏运行的时候修改颜色看看效果。
Transition还有两个选项,
SpriteSwap:根据制作人自己设计的素材来设置点击,释放的图片效果。
Animation:这个是利用Unity的动画系统来制作按钮的动画效果。

今天写的有点多,关于监听事件的内容之后再慢慢更新吧。
以上是关于Unity_2D游戏实例从零讲起——基本菜单UI的实现的主要内容,如果未能解决你的问题,请参考以下文章
Siki_Unity_2-4_UGUI_Unity5.1 UI 案例学习