angular js随意笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular js随意笔记相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8">
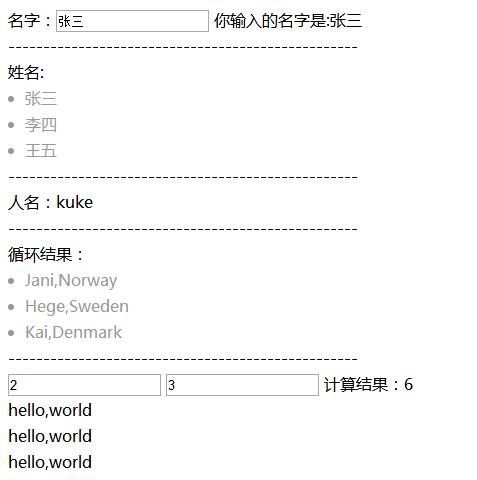
<script src="js/jquery-1.11.2.min.js"></script> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selectedName" ng-options="x for x in names"> </select> </div> <script> var app = angular.module(‘myApp‘, []); app.controller(‘myCtrl‘, function($scope) { $scope.names = ["Google", "Runoob", "Taobao"]; }); </script> <p>该实例演示了 ng-options 指令的使用。</p> 名字:<input ng-model="name" ng-init="name=‘张三‘" placeholder="张三"> 你输入的名字是:<!--{{name}}--><span ng-bind="name"></span><br> --------------------------------------------------<br> <div ng-init="pname=[‘张三‘,‘李四‘,‘王五‘]">姓名:<li ng-repeat="Name in pname">{{Name}}</li></div> --------------------------------------------------<br> <div ng-init="ren={one:‘jone‘,two:‘kuke‘}">人名:{{ren.two}}</div> --------------------------------------------------<br> <div ng-init="name2=[{name:‘Jani‘,country:‘Norway‘},{name:‘Hege‘,country:‘Sweden‘},{name:‘Kai‘,country:‘Denmark‘}]"> 循环结果:<li ng-repeat="y in name2">{{y.name+‘,‘+y.country}}</li> </div> --------------------------------------------------<br> <div ng-init="Y=2;M=3"></div> <input type="number" ng-model="Y"> <input type="number" ng-model="M"> 计算结果:{{Y*M}} <script> var app = angular.module(‘myapp‘,[]); app.directive(‘hello‘,function(){ var op={ restrict:"ACE", template:"hello,world" } return op; }) </script> <div hello></div> <div class="hello"></div> <hello></hello> </body> </html>


以上是关于angular js随意笔记的主要内容,如果未能解决你的问题,请参考以下文章
全栈老司机roadmap笔记--------angular js