angular js权威指南笔记三--向指令中传递数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular js权威指南笔记三--向指令中传递数据相关的知识,希望对你有一定的参考价值。
给指令添加属性,这个属性会成为指令内部作用域的属性
有好几种途径可以设置指令内部作用域中属性的值。最简单的方法就是使用由所属控制器提供的已经存在的作用域。
但是会导致很多其他问题。如果控制器被移除,或者在控制器的作用域中也定义了一个叫 相同的属性名,我们就被迫要修改代码
AngularJS 允许通过创建新的子作用域或者隔离作用域来解决这个常见问题
<div my-directive some-property="someProperty with @ binding"></div>
在作用域对象内部把 someProperty 值设置为 @ 这个绑定策略。
这个绑定策略告诉 AngularJS 将 DOM 中 some-property 属性的值复制给新作用域对象中的 someProperty 属性:
scope: {
someProperty: ‘@‘//相当于someProprty(新作用域的对象)=‘@someProperty(Dom中的someProperty)’
}
注意,默认情况下 someProperty 在 DOM 中的映射是 some-property 属性。如果我们想显式指定绑定的属性名,可以用如下方式:
scope: {
someProperty: ‘@someAttr‘
}
在这个例子中,被绑定的属性名是 some-attr 而不是 some-property 。
<div my-directive
some-attr="someProperty with @ binding">
</div>
实际案例:
<div my-directive
my-url="http://google.com"
my-link-text="Click me to go to Google"></div>
angular.module(‘myApp‘, [])
.directive(‘myDirective‘, function() {
return {
restrict: ‘A‘,
replace: true,
scope: {
myUrl: ‘@‘, // 绑定策略
myLinkText: ‘@‘ // 绑定策略
},
template: ‘<a href="{{myUrl}}">‘ +
‘{{myLinkText}}</a>‘
};
});
创建一个文本输入域,并将输入值同指令内部隔离作用域的属性绑定起来:
angular.module(‘myApp‘, [])
.directive(‘myDirective‘, function() {
return {
restrict: ‘A‘,
replace: true,
scope: {
myUrl: ‘@‘, // 绑定策略
myLinkText: ‘@‘ // 绑定策略
},
template: ‘<a href="{{myUrl}}">‘ +
‘{{myLinkText}}</a>‘
};
});
<input type="text" ng-model="myUrl" />
<div my-directive
some-attr="{{ myUrl }}"
my-link-text="Click me to go to Google">
</div>
以上代码可以正常运行
但如果我们将文本输入字段移到指令 内部并在另一个指令中进行绑定,就无法正常工作了:
<div my-directivesome-attr="{{ myUrl }}"
my-link-text="Click me to go to Google">
</div>
template: ‘<div>\
<input type="text" ng-model="myUrl" />\
<a href="{{myUrl}}">{{myLinkText}}</a>\
</div>‘
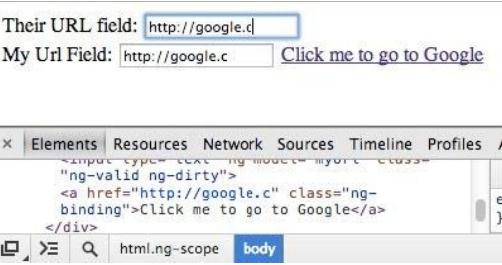
内置指令 ng-model 在它自身内部的隔离作用域和 DOM 的作用域(由控制器提供)之间创建了一个双向数据绑定。
<label>Their URL field:</label>
<input type="text"ng-model="theirUrl">
<div my-directive
some-attr="theirUrl"
my-link-text="Click me to go to Google"></div>
angular.module(‘myApp‘, [])
.directive(‘myDirective‘, function() {
return {
restrict: ‘A‘,
replace: true,
scope: {
myUrl: ‘=someAttr‘, // 经过了修改
myLinkText: ‘@‘
},
template: ‘\
<div>\
<label>My Url Field:</label>\
<input type="text"\
ng-model="myUrl" />\
<a href="{{myUrl}}">{{myLinkText}}</a>\
</div>\
};
});

以上是关于angular js权威指南笔记三--向指令中传递数据的主要内容,如果未能解决你的问题,请参考以下文章