学习angular.js的一些笔记想法(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习angular.js的一些笔记想法(上)相关的知识,希望对你有一定的参考价值。
1.data-ng-app与ng-app的区别
data-ng-app是为了h5不报错
2.ng-class
不多说就来拿例子说吧
html代码
<div class=\'color-changer\' data-ng-class="{\'color-changer-hiden\':!colorChanger}"> </div>
js代码:
$scope.colorChanger=false;
此时的变量colorChanger=false,那么!colorChanger=true,所以:‘color-changer-hiden\':true;这时的div就addClass这个color- changer-hiden,当‘color-changer-hiden\':false是removeClass这个color- changer-hiden累;
再比如说
$scope.lala = true;
<div ng-class="{‘selectClass‘:select,‘choiceClass‘:choice,‘haha‘:lala}"></div>
因为lala=true,所以div的class=\'haha\';
哈哈 你懂了吗?反正我懂了哈
3.$rootScope:
首先,$scope是连接html跟javascript的纽带
我们都知道angular.js有个$scope,哈哈,那么$rootScope的意思呢,$rootScope可作用于整个应用中,是各个controller中scope的桥梁。用于rootscope定义的值,可以在各个controller中应用,$rootScope是所有$scope的最上层
$rootscope可以作用于整个应用中,是各个controller中scope的桥梁,是贯穿各个controller的
4.数据绑定
angular的数据绑定是{{}}双大括号,
html代码:
<link rel="stylesheet" type="text/css" data-ng-href="{{colors}}" href=\'/\'>
js代码:
$rootScope.colors=\'static/css/blue.css\'
就给页面上的这个colors赋值了。
5.ng-transclude
(1)ng-transclude指明的是一个插入的位置,
(2)指令中标签里的元素先删除然后被嵌入所包含的内容所替代
好的上代码
html代码 <div ng-controller="Ctrl"> <input ng-model="title"><br> <textarea ng-model="text"></textarea> <br/> <pane title="{{title}}">{{text}}</pane> </div> js代码 app.directive(\'pane\', function(){ return { restrict: \'E\', transclude: true, scope: { title:\'@\' }, template: \'<div style="border: 1px solid black;">\' + \'<div style="background-color: gray"> {{title}}</div>\' + \'<div ng-transclude></div>\' + \'</div>\' }; }); 最后的效果 <div style="border: 1px solid black;"> <div style="background-color: gray">我是标题</div> 我是内容 </div>
这样看应该理解的差不多了哈
6.path
path在我用到的时候的功能差不多相当于a标签的href属性
7.restrict:以my-menu为例
| 字母 | 声明风格 | 实例 |
| E | 元素 | <my-menu></my-menu> |
| A | 属性 | <div my-menu=\'product\'></div> |
| C | 样式表 | <div class=\'my-menu\'></div> |
| M | 注释 | <!-- directive:my-menu --> |
E:element;A:attribute;C:class;M:注释的单词是啥啊,不知道为什么是M
8.directive:指令机制,上代码
<html ng-app=\'app\'> <body> <hello></hello> </body> <script src="../angular-1.0.3/angular.min.js"></script> <script src="HelloDirect.js"></script> </html>
var appModule = angular.module(\'app\', []); appModule.directive(\'hello\', function() { return { restrict: \'E\', template: \'<div>Hi there</div>\', replace: true }; });
结合7来看,就知道这个directive的指令是声明元素
9.transclude:上代码
<html ng-app=\'app\'> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> </head> <body> <hello> <br/> <span>原始的内容,</span><br/> <span>还会在这里。</span> </hello> <hello> </hello> </body> <script src="../angular-1.0.3/angular.min.js"></script> <script src="Transclude.js"></script> </html>
var appModule = angular.module(\'app\', []); appModule.directive(\'hello\', function() { return { restrict: \'E\', template: \'<div>Hi there <span ng-transclude></span></div>\', transclude: true }; });
实现的效果为
Hi there
原始的内容,
还会在这里。
Hi there
总结就是:transclude: true,js代码里面的template会在<hello>内部出现是<hello></hello>的子标签。
10.当<div class=\'hello-js\'></div>
js代码需要以下写法:
app.directive(\'helloJs\', function() { return {
restrict:\'C\', template: \'Name: {{customer.name}} Address: {{customer.address}}\' }; });
就是class里面的-线不要,js的写法是驼峰式,template是随便写的哈。
11.$location.hash():得到或者设置url里的锚点部分
URL http://example.com/#/some/path?foo=bar&baz=xoxo#hashValue var hash = $location.hash(); // => "hashValue"
$location.hash([id]):这条语句是快速定位页面为[id]的元素
12.
angular.module(\'anchorScrollExample\', []) .controller(\'ScrollController\', [\'$scope\', \'$location\', \'$anchorScroll\', function ($scope, $location, $anchorScroll) { $scope.gotoBottom = function() { // 将location.hash的值设置为 // 你想要滚动到的元素的id $location.hash(\'bottom\'); // 调用 $anchorScroll() $anchorScroll(); }; }]);
页面滚动到id=\'bottom\'的位置。$anchorScroll();
13.angular.element(element):angular获得页面元素,上代码
var leftSide=angular.element(document.querySelector(\'.left-side\'));
这个代码就是把class=\'left-side\'的dom元素拿出来咯
14.
app.config([\'$locationProvider\',function($locationProvider){ $locationProvider.html5Mode(true); }]);
这段代码我一开始不知道什么意思,然后就去问问小伙伴,然后就得到了很好的解决,我就不多解释了,一个链接就能解决的问题啦,上链接http://www.cnblogs.com/wolf-sun/p/4656216.html
14:ng-include用于包含外部的文件
<div ng-include="\'myFile.htm\'"></div>
就是这个div里面是用于展示myFile.html的这个文件内容
15.当html上有{{person}},然后js是$scope.person.name=\'wenwen\'
那么页面上得到的效果就是:{\'name\':\'wenwen\'}一个json对象,哈哈
16.$watch:是一个scope函数,用于监听模型变化,当你的模型部分变化时它会通知你
$watch(watchExpression, listener, objectEquality); 每个参数的说明如下: watchExpression:监听的对象,它可以是一个angular表达式如\'name\',或函数如function(){return $scope.name}。 listener:当watchExpression变化时会被调用的函数或者表达式,它接收3个参数:newValue(新值), oldValue(旧值), scope(作用域的引用) objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它
上代码
<!DOCTYPE html> <html ng-app=\'myApp\'> <head> <meta charset=\'UTF-8\'> <title>表达式</title> <script type="text/javascript" src=\'static/plugins/angular.min.js\'></script> </head> <body> <div ng-controller=\'mycontroller\'> <input ng-model=\'expr\' type=\'text\' placeholder=\'enter an expression\'/> <div>{{parseExpr}}</div> </div> </body> <script type="text/javascript"> var app=angular.module(\'myApp\',[]); app.controller(\'mycontroller\',[\'$scope\',\'$parse\',function($scope,$parse){ $scope.person={ name:\'wenen\' }; $scope.$watch(\'expr\',function(newVal,oldVal,scope){ if(newVal != oldVal){ var parseFun=$parse(newVal); scope.parseExpr=parseFun(scope); } }) }]) </script> </html>
用了$watch监听input:ng-model=\'expr\'的变化,然后parseExpr随着变化呗
17.数据绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app=""> <p>名字 : <input type="text" ng-model="name"></p> <h1>Hello {{name | uppercase}}</h1> </div> </body> </html>
名字 : sssss
Hello SSSSS
18.过滤器,简单的页面上的过滤器
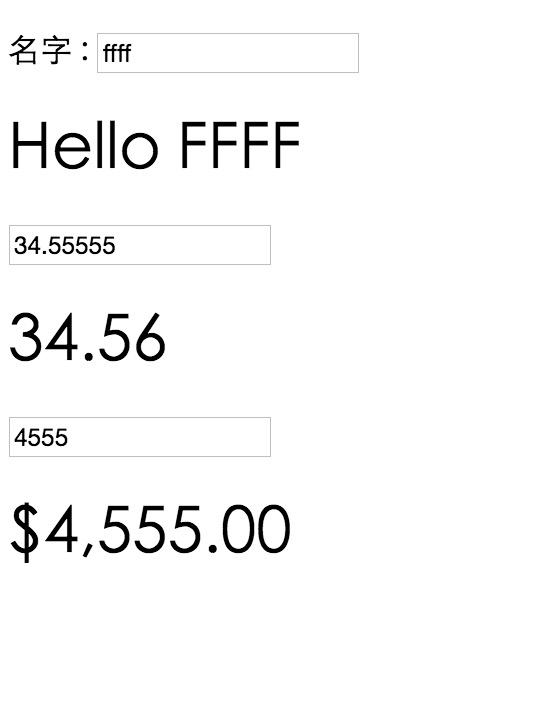
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app=""> <p>名字 : <input type="text" ng-model="name"></p> <h1>Hello {{name | uppercase}}</h1> <input type=\'number\' ng-model=\'numbers\'> <h1>{{numbers | number:2}}</h1> <input type=\'number\' ng-model=\'n1\'> <h1>{{n1 | currency}}</h1> </div> </body> </html>
效果为:
再稍微复杂一点的就是要用到js的啦,首先来说一下orderBy:字面意思就是排序呗,上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="namesCtrl">
<p>循环对象:</p>
<ul>
<li ng-repeat="x in names | orderBy:\'country\'">
{{ x.name + \', \' + x.country }}
</li>
</ul>
</div>
<script>
var app=angular.module(\'myApp\',[]);
app.controller(\'namesCtrl\',function($scope){
$scope.names=[
{"name":"wenwen","country":"china"},
{"name":"hello","country":"aweden"},
{"name":"world","country":"denmark"}
]
})
</script>
</body>
</html>
效果就是:
循环对象:
hello, aweden
wenwen, china
world, denmark
看到没,是按country的首字母排序的,是的,就是这样过滤
现在再深入一点就是搜索啦,也是还可以啦,上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="namesCtrl">
<p>输入过滤:</p>
<p><input type="text" ng-model="test"></p>
<ul>
<li ng-repeat="x in names | filter:test | orderBy:\'country\'">
{{ (x.name | uppercase) + \', \' + x.country }}
</li>
</ul>
</div>
<script>
var app=angular.module(\'myApp\',[]);
app.controller(\'namesCtrl\',function($scope){
$scope.names=[
{"name":"wenwen","country":"china"},
{"name":"hello","country":"aweden"},
{"name":"world","country":"denmark"}
]
})
</script>
</body>
</html>
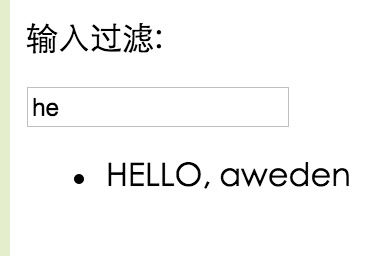
效果为


一个简单的搜索框就出来了,不得不说很强大啊,加了filter|test咯,这个test就是绑定了输入框啦,so~~~你懂的
以上是关于学习angular.js的一些笔记想法(上)的主要内容,如果未能解决你的问题,请参考以下文章