client 家族
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了client 家族相关的知识,希望对你有一定的参考价值。
client 家族
client 可视区域
offsetWidth: width + padding + border (披着羊皮的狼)
clientWidth: width + padding 不包含border
scrollWidth: 大小是内容的大小
检测屏幕宽度(可视区域)
ie9及其以上的版本
window.innerWidth
标准模式
document.documentElement.clientWidth
怪异模式
document.body.clientWidth
自己封装一个 返回可视区宽度和高度的函数。
window.onresize 改变窗口事件
昨天 window.onscroll = function() {} 屏幕滚动事件
今天 window.onresize = function() {} 窗口改变事件
onresize 事件会在窗口或框架被调整大小时发生
要求:
当我们的页面宽度大于 960 像素的时候 页面颜色是红色
当我们的页面宽度 大于 640 小于 960 页面的颜色是 绿色
剩下的颜色是 蓝色
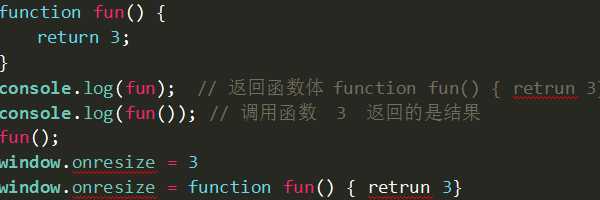
function fun() { 语句 }
fun 是函数体的意思
fun() 调用函数 的意思

检测屏幕宽度(分辨率)
clientWidth 返回的是 可视区 大小 浏览器内部的大小
window.screen.width 返回的是我们电脑的 分辨率 跟浏览器没有关系
以上是关于client 家族的主要内容,如果未能解决你的问题,请参考以下文章
javascript三大家族:offset属性 scroll属性 client属性