盒子不同模式下的宽高判断
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子不同模式下的宽高判断相关的知识,希望对你有一定的参考价值。
曾经遇到过这样的问题,设定一个div,当给div设置padding的时候,发现整个div的宽高都发生了变化,这里就产生了一个疑惑,一个盒子的总体宽高到底是怎么去判断的呢?
经过查询得知,盒子宽高的判定模式一共有两种,分别为标准模式和怪异模式。
为了能更好的理解我们先设定一个div并给它设定样式:
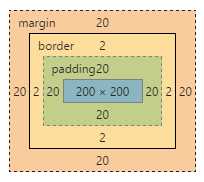
1 #content1{ 2 width: 200px; 3 height: 200px; 4 border: 2px solid black; 5 margin: 20px; 6 padding: 20px; 7 }
一般情况下个盒子的宽高在一般情况下等于内容的宽高+边框的宽高+内边距的宽高+外边距的宽高
 这就是标准模式下的盒子宽高判定
这就是标准模式下的盒子宽高判定
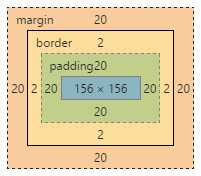
但在某些时候(ie6,7,8 下DOCTYPE缺失)盒子的宽高等于设定的宽高+外边距的宽高,这里的设定的宽高就等于内容的宽高+内边距的宽高+边框的宽高
 这就是怪异模式下的盒子宽高判定
这就是怪异模式下的盒子宽高判定
我们可以通过使用box-sizing属性来决定使用哪一种模式,
content-box : 将采用标准模式解析计算 ,
border-box: 将采用怪异模式解析计算;
通过怪异模式我们可以在不改变盒子整体宽高的情况下给其设定padding。
以上是关于盒子不同模式下的宽高判断的主要内容,如果未能解决你的问题,请参考以下文章