当父盒子的宽装不下li标签的时候
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当父盒子的宽装不下li标签的时候相关的知识,希望对你有一定的参考价值。
当父盒子的宽装不下需要的li标签的时候(li标签用foat时),可以把ul标签作为一个盒子,赋予它的宽度大于需要的一排的盒子宽度,小于(一排+1)个盒子宽度。
原效果图:


先效果图:
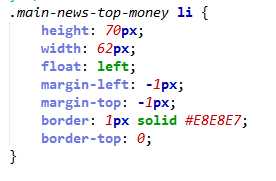
原代码:

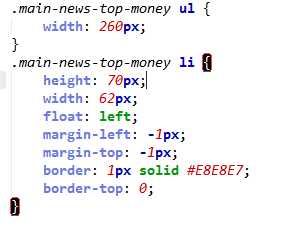
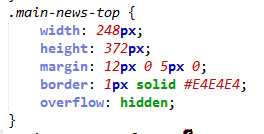
现代码:


因为祖辈元素设置了宽高,并且不能超过他显示,影响美观。所以我们给祖辈元素设置一个overflow:hidden,隐藏多余部分。


以上是关于当父盒子的宽装不下li标签的时候的主要内容,如果未能解决你的问题,请参考以下文章