移动端实现边框0.5像素
Posted 糖伴西红柿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端实现边框0.5像素相关的知识,希望对你有一定的参考价值。
为了在移动端实现0.5像素的实线,以下是个人实践结果
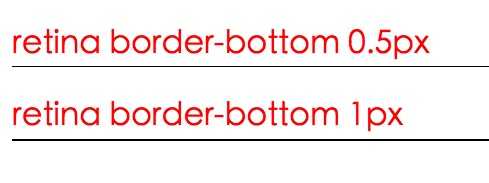
1.通过background-image的渐变效果linear-gradient实现:
<p class="gradient">retina border-bottom 0.5px</p>
.gradient{ width: 200px; height: 20px; background-position: left bottom; background-image:linear-gradient(to bottom,transparent 50%,#000 50%); background-repeat: no-repeat; background-size: 100% 1px; }
效果图:

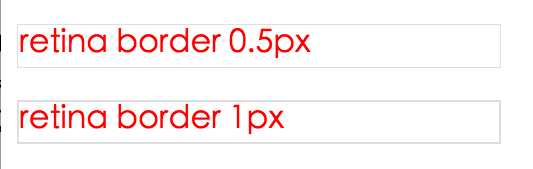
2.通过border-image的边框背景图实现
<p class="gradient">retina border 0.5px</p>
.gradient{ width: 240px; height: 20px; border:1px solid #ddd; border-image: url(data:image/gif;base64,R0lGODlhBQAFAIABAN3d3f///yH5BAEAAAEALAAAAAAFAAUAAAIHhB9pGatnCgA7) 2 stretch; -webkit-border-image: url(data:image/gif;base64,R0lGODlhBQAFAIABAN3d3f///yH5BAEAAAEALAAAAAAFAAUAAAIHhB9pGatnCgA7) 2 stretch; }
效果图:

以上是关于移动端实现边框0.5像素的主要内容,如果未能解决你的问题,请参考以下文章