移动端Retina屏幕1px边框问题
Posted vcxiaohan2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端Retina屏幕1px边框问题相关的知识,希望对你有一定的参考价值。
起因
- 设计师给出设计稿上明明是1px的边框在移动端retina屏上显示很粗(2倍屏上显示为2px,3倍屏上显示为3px)
- 设备像素比
注意
- 安卓不支持小于1的像素,所以通过设置border-width=0.5px不适用安卓
解决
通过高度为1px的div,再通过scaleY缩小可以实现(不能做圆角,而且做4条边很麻烦,排除)
.border-line height: 1px; -webkit-transform: scale(.5); transform: scaleY(.5); background: blue; overflow: hidden;通过伪元素宽、高放大后,再通过scale缩小可以实现(可以做圆角,代码量过大,可以配合scss减少代码量,但是在3倍屏下缩放后宽度不太精确,比如缩放0.33会显小,缩放0.333会显长,排除)
@media (-webkit-min-device-pixel-ratio: 1) .border-line:after content: ''; display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: 1px solid blue; @media (-webkit-min-device-pixel-ratio: 2) .border-line:after content: ''; display: block; position: absolute; top: 0; left: 0; width: 200%; height: 200%; border: 1px solid blue; -webkit-transform: scale(.5); transform: scale(.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; @media (-webkit-min-device-pixel-ratio: 3) .border-line:after content: ''; display: block; position: absolute; top: 0; left: 0; width: 300%; height: 300%; border: 1px solid blue; -webkit-transform: scale(.333); transform: scale(.333); -webkit-transform-origin: 0 0; transform-origin: 0 0;-
- 方案1
- 如果不在head里写
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> - flexible.js会自动在head里创建一个meta标签,具体的缩放比根据Retina屏幕设备像素比而不同,可能为1、0.5或0.3333333333333333,如下图:

- 这样能解决手机端1px问题,但是带来了一个新问题,就是你的项目用到的所有插件都要能适应这种规范。举个例子,你项目中用到了layer.js,那就gg了,因为这个插件显示的弹层尺寸在Retina屏幕上面会被相应的缩小
- 如果不在head里写
- 方案2
- 如果在head里写
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> - flexible.js就不会自动创建meta标签了,缩放比固定为1
- 这样无法解决1px边框问题,但也是基于rem的一套手机端适配方案
- 如果在head里写
方案3
- 方案2提供了基于rem的手机端适配方案,在此基础上我们只要解决Retina屏幕1px问题就行了
理解ios可以识别小于1的像素,而安卓不能,因此我们放弃对安卓端的1px问题的解决,只考虑ios端
/* ios端2倍屏下宽度设为.5px */ @media (-webkit-min-device-pixel-ratio: 2) .ios .g-border border-width: .5px !important; /* ios端3倍屏下宽度设为.4px */ @media (-webkit-min-device-pixel-ratio: 3) .ios .g-border border-width: .4px !important;
- 方案1
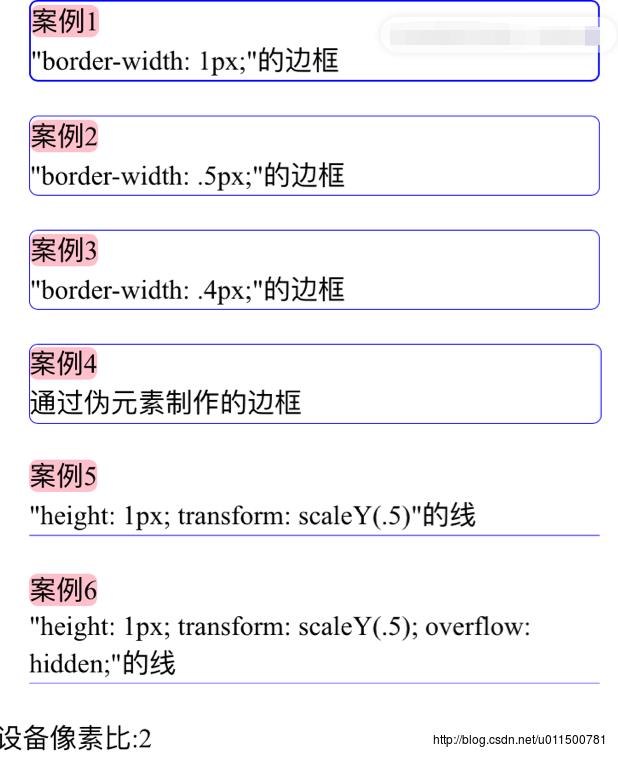
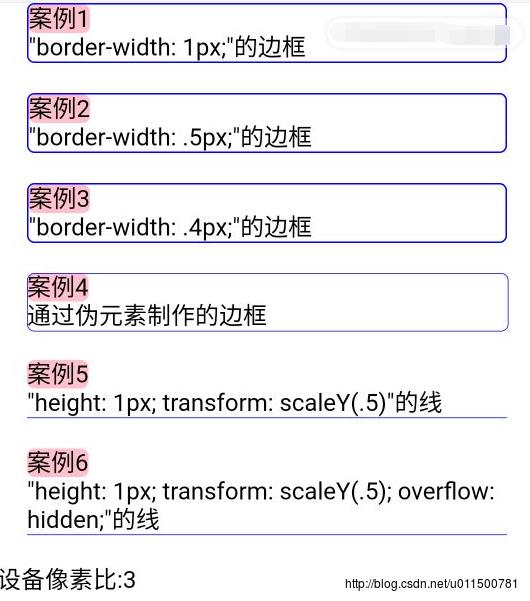
效果
ios(可以看到ios可以识别小于1的像素)

安卓(可以看到安卓无法识别小于1的像素)

参考
以上是关于移动端Retina屏幕1px边框问题的主要内容,如果未能解决你的问题,请参考以下文章