H5开发基础移动端1像素边框问题的解决方案
Posted 多安分
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5开发基础移动端1像素边框问题的解决方案相关的知识,希望对你有一定的参考价值。
自从乔帮主提出retina屏以来。可练就了不少前端兄弟的像素眼,有强迫症的伙伴们日子可就煎熬了。为了画出真正的1像素边框,前端猿们也是受尽各浏览器的虐待了。
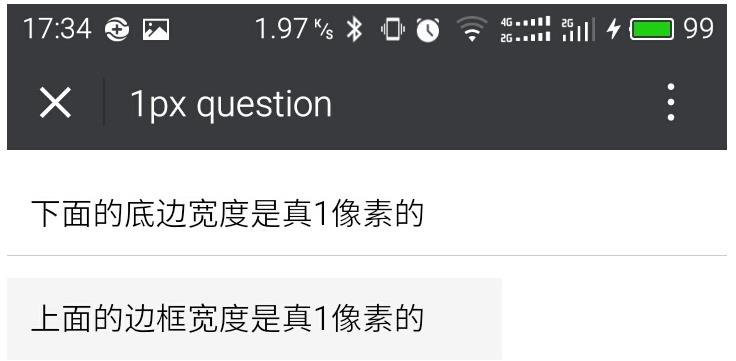
关于什么是移动端1像素边框问题,先上两张图,大家就明白了。
图1

图2

实现1PX边框的方法有很多,各有优缺点,比如通过背景图片实现、通过transform: scale(0.5)实现。本次实现的是通过VIEWPORT+rem实现的,优点是可以自适应已知的各类手机屏幕,且不存在其它方法存在的变颜色困难、圆角阴影失效问题。缺点嘛,这方法适全新项目,如果老项目想用这种方法,改动量估计会比较大。
<span style="font-size:18px;"><html> <head> <title>1px question</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="viewport" id="WebViewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> html { font-size: 1px; } * { padding: 0; margin: 0; } .bds_b { border-bottom: 1px solid #ccc; } .a, .b { margin-top: 1rem; padding: 1rem; font-size: 1.4rem; } .a { width: 30rem; } .b { background: #f5f5f5; width: 20rem; } </style> <script> var viewport = document.querySelector("meta[name=viewport]"); //下面是根据设备像素设置viewport if (window.devicePixelRatio == 1) { viewport.setAttribute(\'content\', \'width=device-width,initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no\'); } if (window.devicePixelRatio == 2) { viewport.setAttribute(\'content\', \'width=device-width,initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no\'); } if (window.devicePixelRatio == 3) { viewport.setAttribute(\'content\', \'width=device-width,initial-scale=0.3333333333333333, maximum-scale=0.3333333333333333, minimum-scale=0.3333333333333333, user-scalable=no\'); } var docEl = document.documentElement; var fontsize = 10 * (docEl.clientWidth / 320) + \'px\'; docEl.style.fontSize = fontsize; </script> </head> <body> <div class="bds_b a">下面的底边宽度是虚拟1像素的</div> <div class="b">上面的边框宽度是虚拟1像素的</div> </body> </html></span>
想看效果的,直接将代码复制下来放服务器,用手机浏览就可以看到效果了。
以上是关于H5开发基础移动端1像素边框问题的解决方案的主要内容,如果未能解决你的问题,请参考以下文章