设置github上项目主页
Posted 翻页工
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置github上项目主页相关的知识,希望对你有一定的参考价值。
在github上设置项目首页有三种方式
1.新建分支gh-pages
新建独立分支gh-pages
git checkout --orphan gh-pages
删除暂存区内容 git rm -rf .
增加项目内容
echo "project home page" > index.html
提交
git add .
git commit -m "gh-pages first commit"
git push origin gh-pages
完成后即可访问 http://<github username>.github.io/<github project name>/
特点:
- 单独建立一个分支与项目本身分离,对于非网站类项目非常合适,避免与源码之间的耦合
- github会自动识别gh-pages分支作为项目pages的来源,无需设置
- 单独管理文档,不予项目的提交放在一起
2.在master分支上
在master分支上增加index.html文件作为项目首页
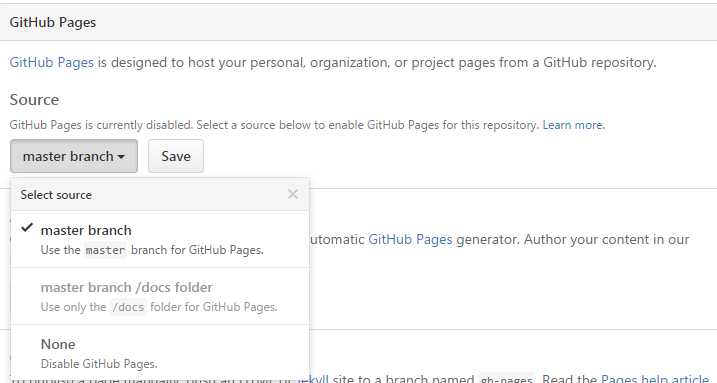
在github项目下的settings里设置:在GitHub Pages 里选择master branch 点击save按钮
![]()

完成后即可访问 http://<github username>.github.io/<github project name>/
特点:
- master分支即为项目pages,非常合适网站类项目,源码结构与线上网站结构相对应
3.在master的docs目录下
在master分支上docs目录下增加index.html文件作为项目首页
在github项目下的settings里设置:在GitHub Pages 里选择master branch/docs folder 点击save按钮
完成后即可访问 http://<github username>.github.io/<github project name>/
特点:
- 单独使用一个目录与项目本身源码分离,适合希望文档管理与项目提交同时管理和更新的项目。
以上是关于设置github上项目主页的主要内容,如果未能解决你的问题,请参考以下文章
学会Git玩转Github笔记——Github基本概念 & 仓库管理