Github的README中插入图片,Github仓库项目主页显示图片
Posted Mark_md
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github的README中插入图片,Github仓库项目主页显示图片相关的知识,希望对你有一定的参考价值。
Github仓库主页的 README.md 支持 MarkDown 文本,也支持图片显示。显示图片需要提供<img>标签,这个链接可以位于其他服务器上,也可以是GitHub自身的仓库文件。
我以同一仓库的图片为例,插入到 README.md 主页中,让同仓库的README主页显示图片。

一、上传图片
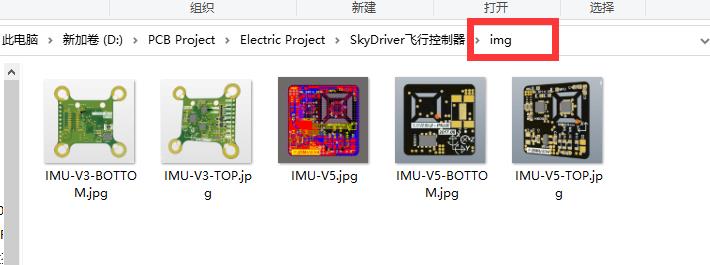
- 准备好要插入的图片,将他们放入同一文件夹内。

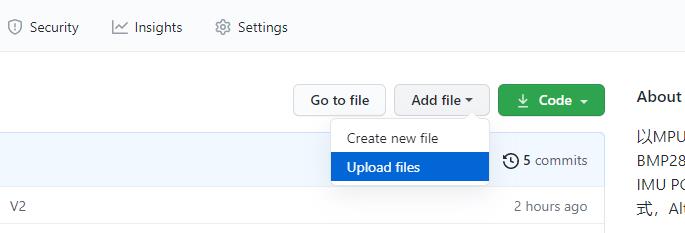
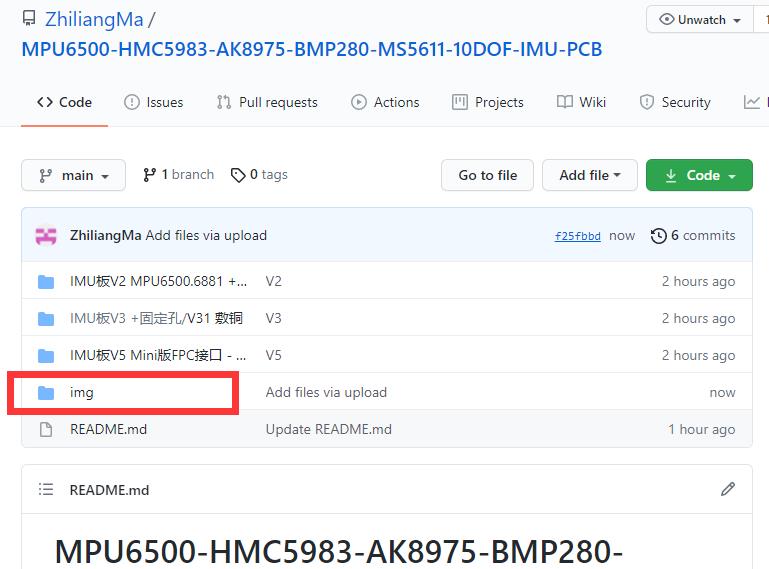
- 在仓库中,点击上传文件。

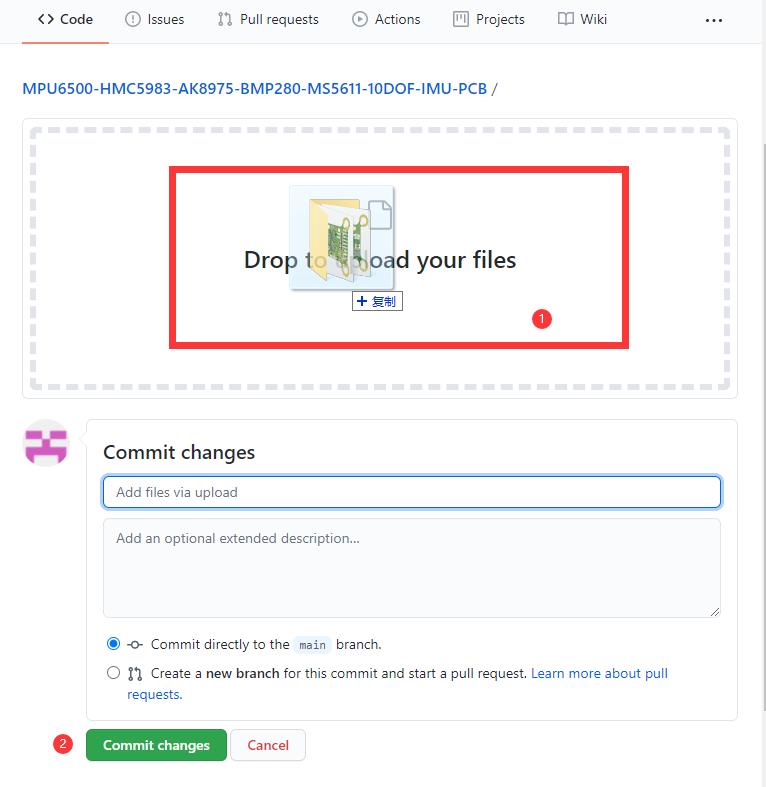
- 将刚刚的文件夹拖动到上传位置。等待全部文件上传结束后,提交更改。

- 这样你的仓库下就会多出个都是图片的文件夹。

二、插入<img>标签
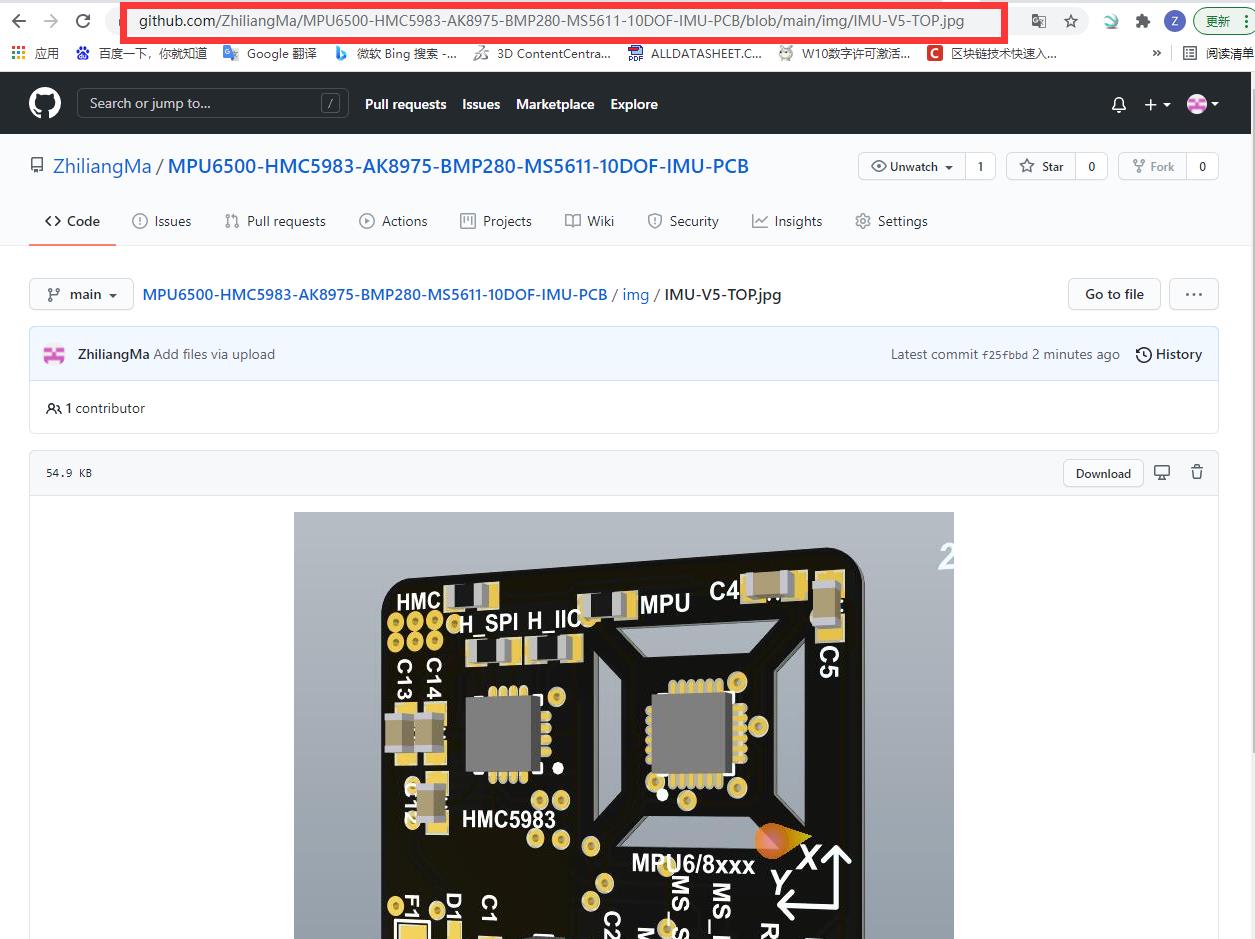
- 进入文件夹,查看图片,并复制图片的文件链接。

- 编辑仓库主页的
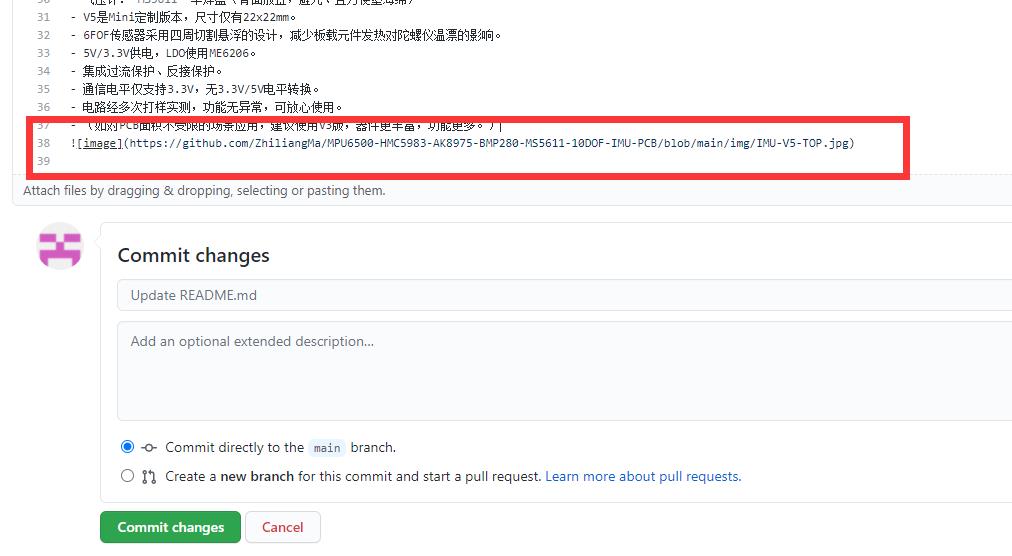
README.md文档,在想要插入图片的位置中插入语句:

- 注意语句格式,
![image]()括号中插入图片链接。 - 完成后提交。

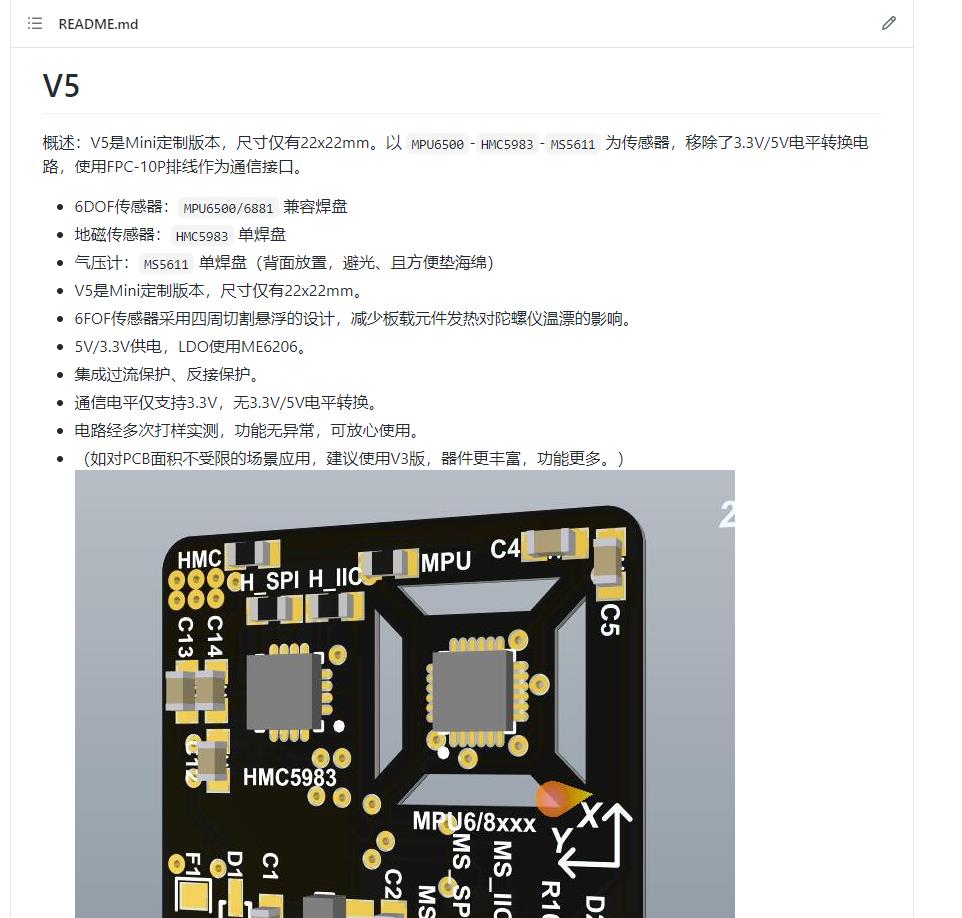
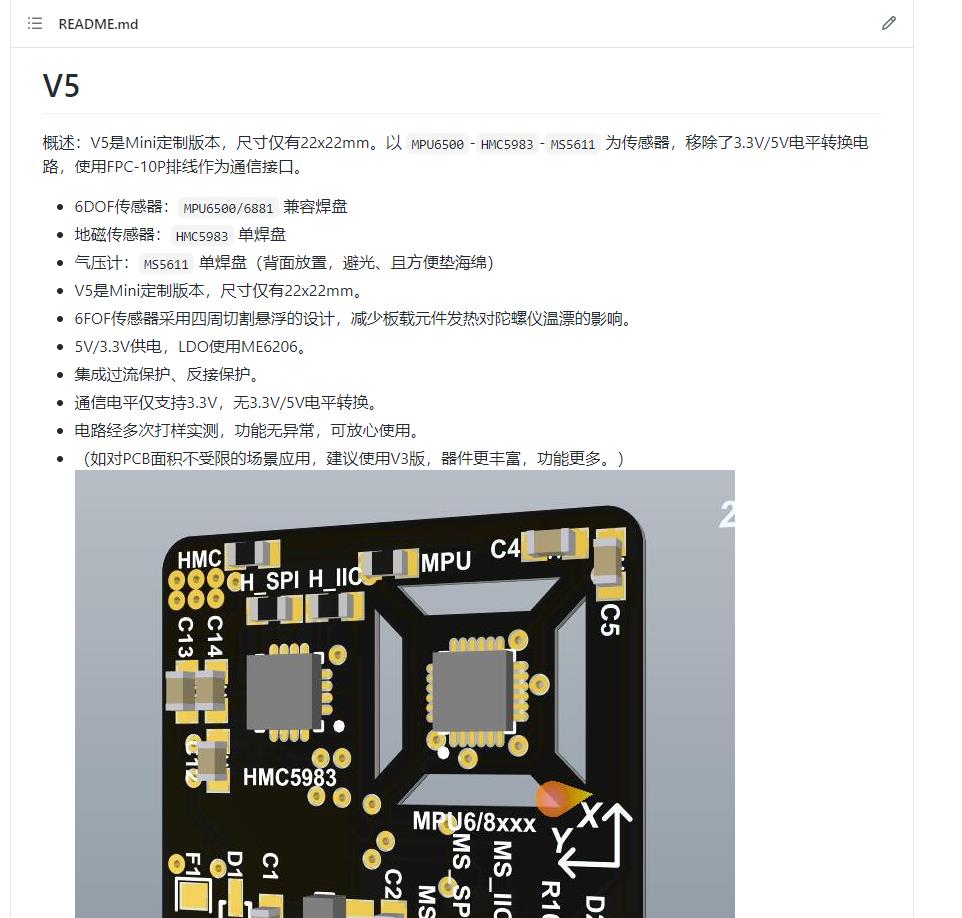
- 之后就能在仓库主页,看见华丽丽的图片啦。
- 无论这个仓库是被他人分享,还是推荐给好友,光看项目主页就倍儿有面子。

以上是关于Github的README中插入图片,Github仓库项目主页显示图片的主要内容,如果未能解决你的问题,请参考以下文章