Github设置主页效果,超有趣!
Posted 前端杂货店
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github设置主页效果,超有趣!相关的知识,希望对你有一定的参考价值。
基础介绍 👨🏻💻
1、Github官网
2、程序员的仓库,集合了全世界个人项目的仓库。
设置Github主页 🐷
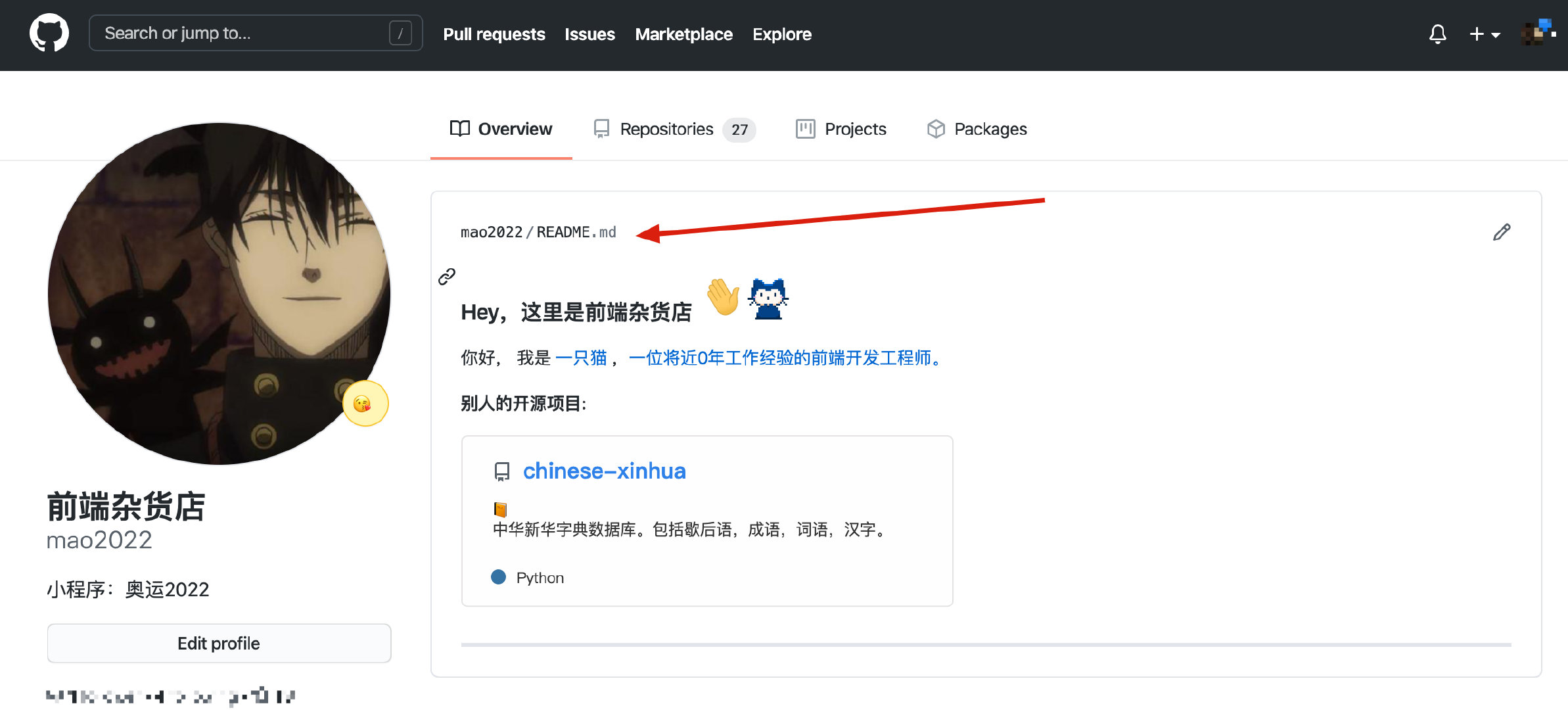
想不想拥有这样的效果

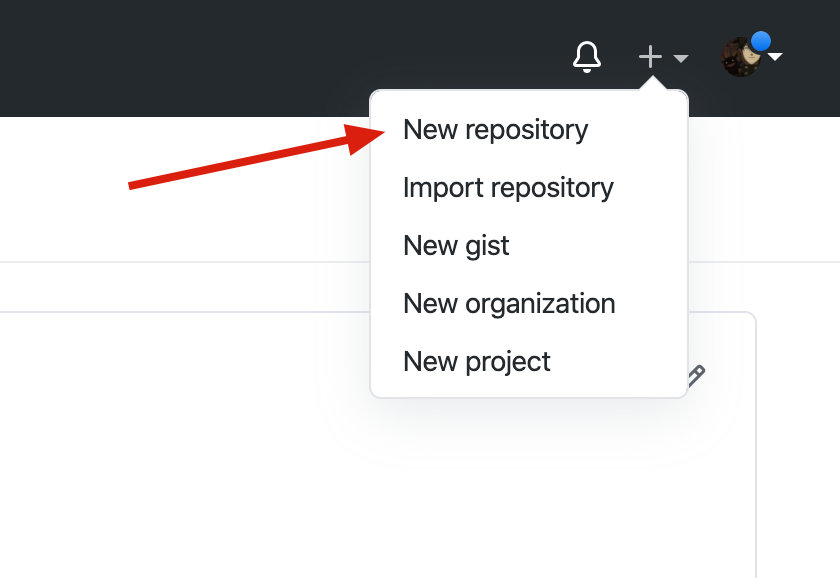
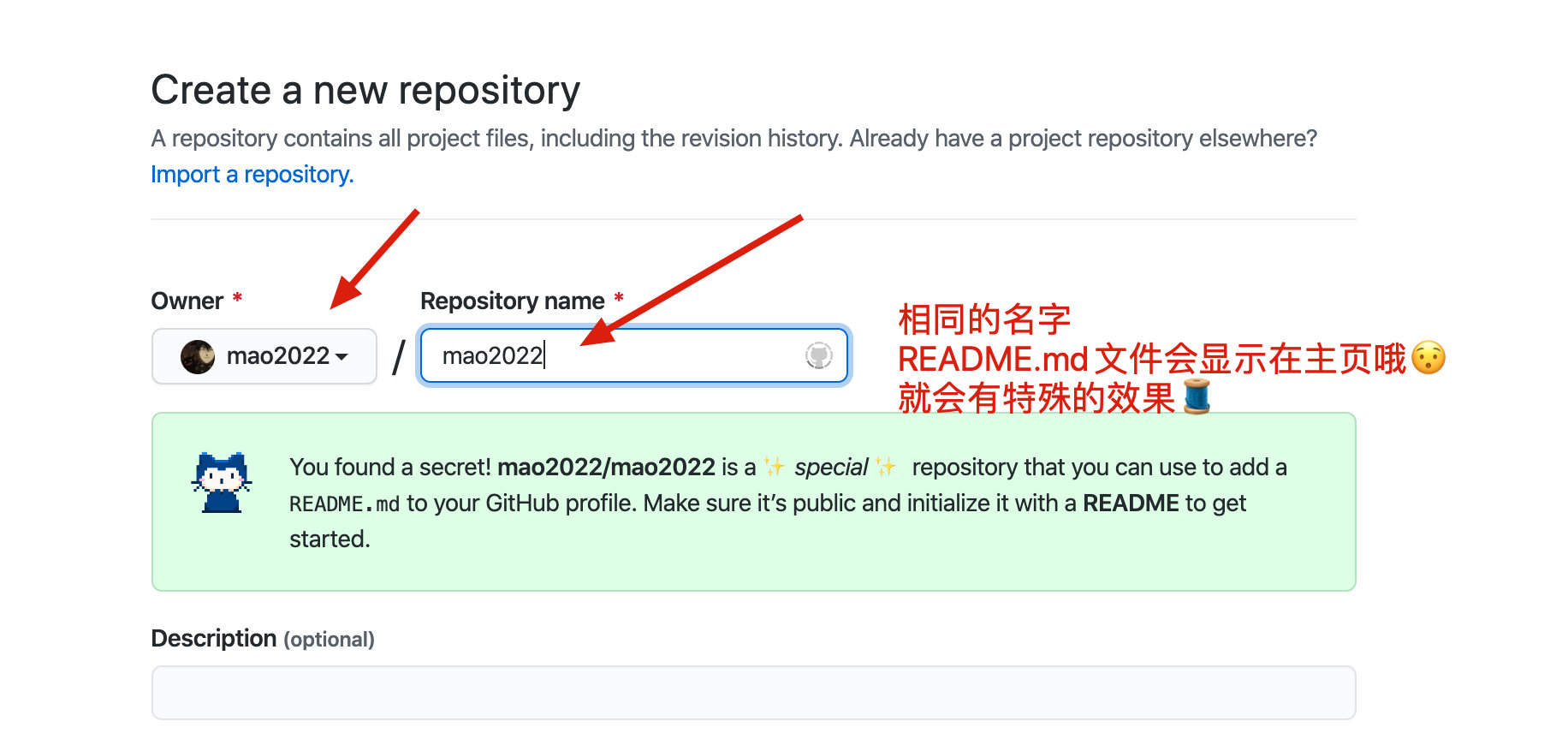
1、在你的Github仓库下新建一个与账户名相同的仓库



2、仓库建好以后,可以直接在里面创建README.md文件 📃
需要学习md语法、这是一个md编辑器官网Typora.io
语法超级简单 🍳 ,常用的就只有几个。
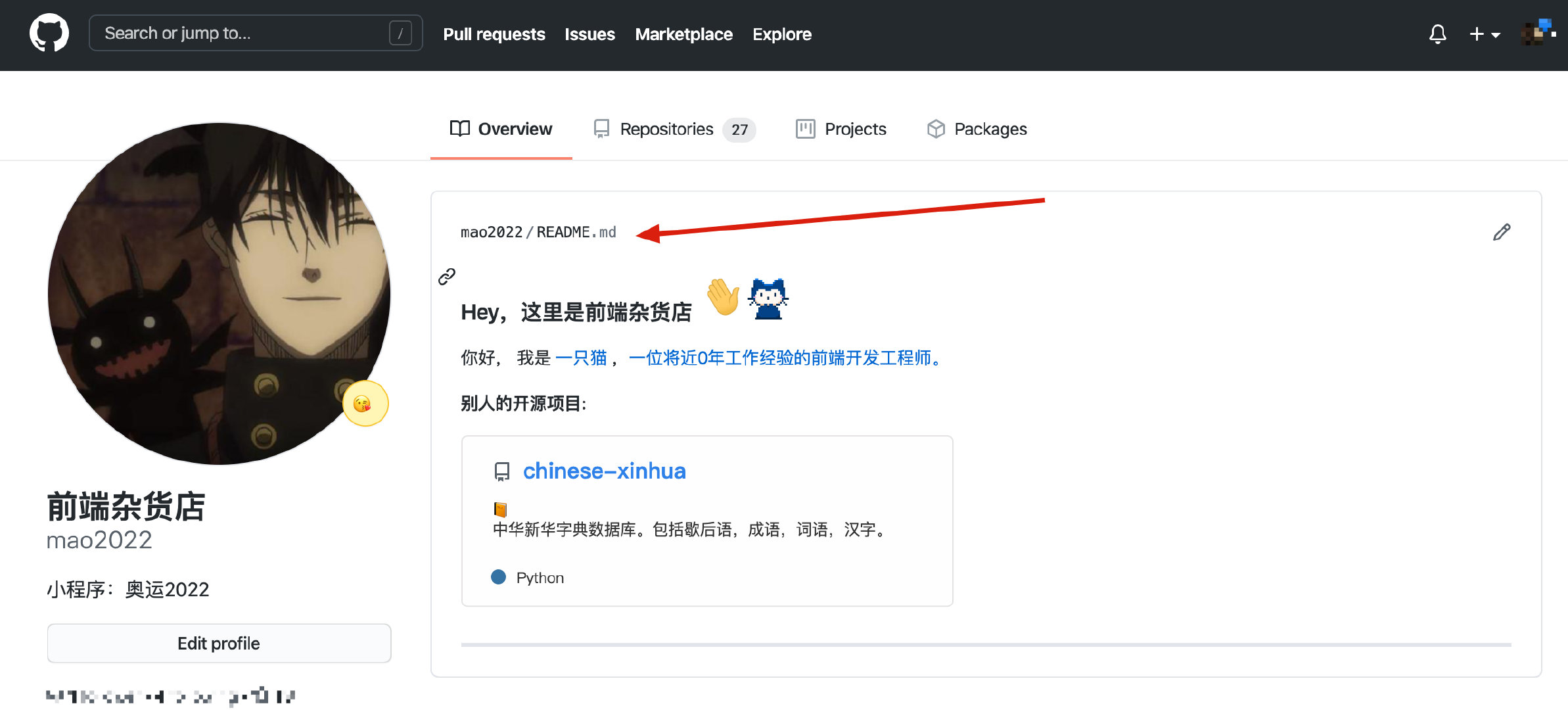
3、README.md文件 📃 中书写 ✍🏻 主页内容,出现效果

以上是关于Github设置主页效果,超有趣!的主要内容,如果未能解决你的问题,请参考以下文章
Git将 GitHub 工程设置为私有库 ( 登录账号 | 工程主页 | Settings | Danger Zone | Change visibility | Make private )