打造自己的GitHub专属主页
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打造自己的GitHub专属主页相关的知识,希望对你有一定的参考价值。
✍、目录导图

-
网上GitHub主页美化的教程很多,很炫酷的效果也很多,这里就简单记录11个美化工具。
-
授人以鱼不如授人以渔,我会将所有工具的官网记录,很多插件的玩法可能不止我记录的这一种。
-
主要不仅仅使用在GitHub主页的美化,无论是在自己的开源仓库、md介绍、网页制作等等场合均可以进行结合
1、Github美化
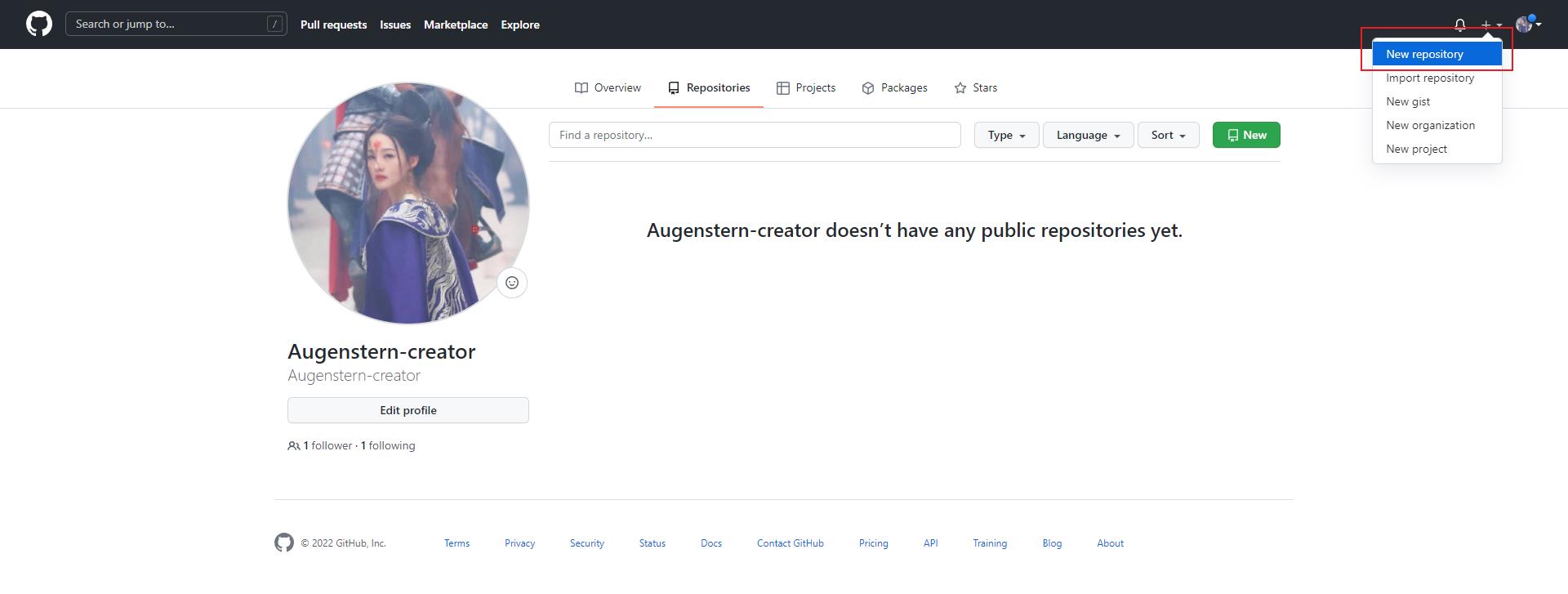
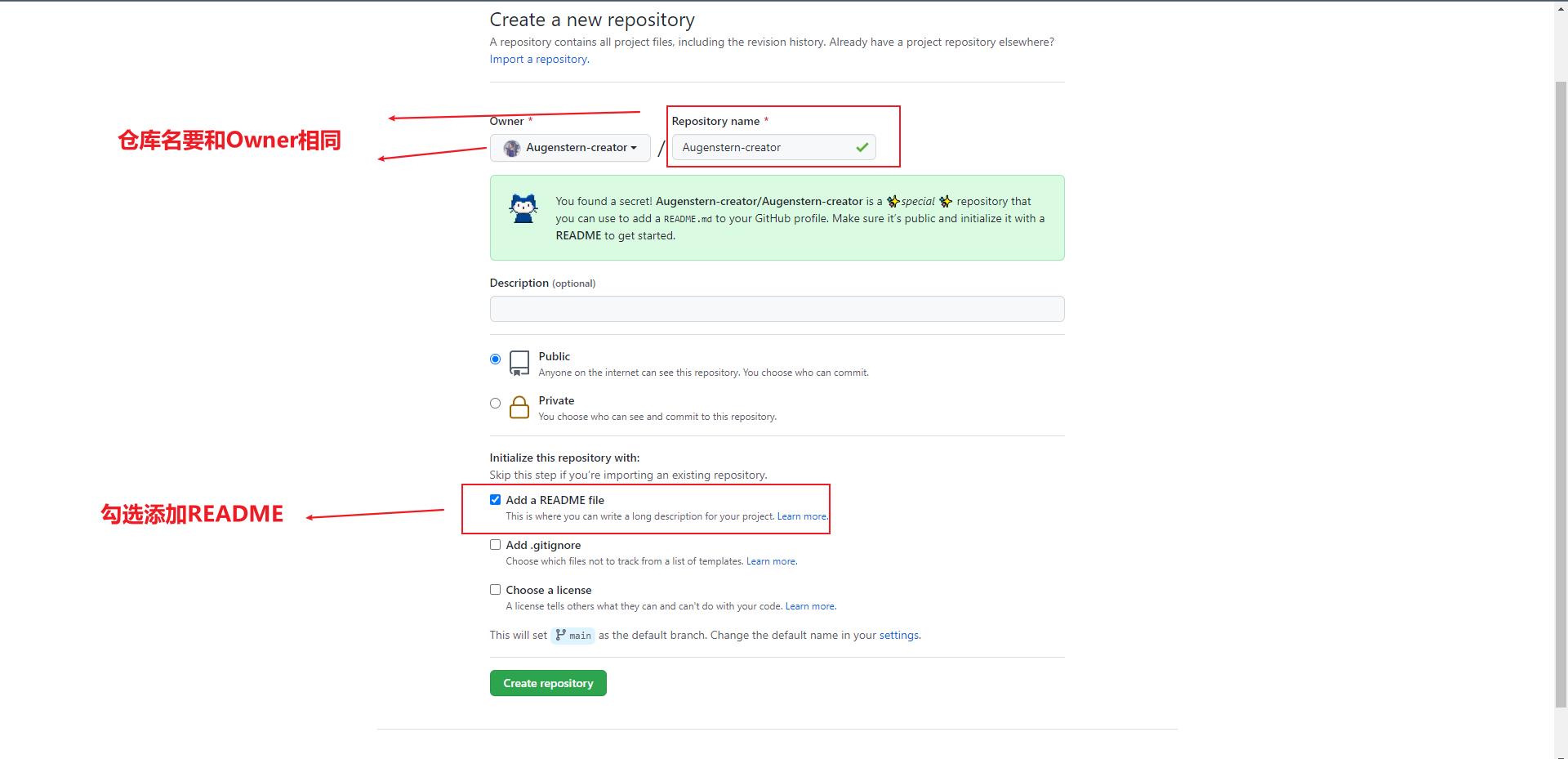
- 在 GitHub 中创建一个与 GitHub ID 同名的仓库,例如我的 GitHub ID 为 Augenstern-creator,因此创建的仓库名也为 Augenstern-creator。


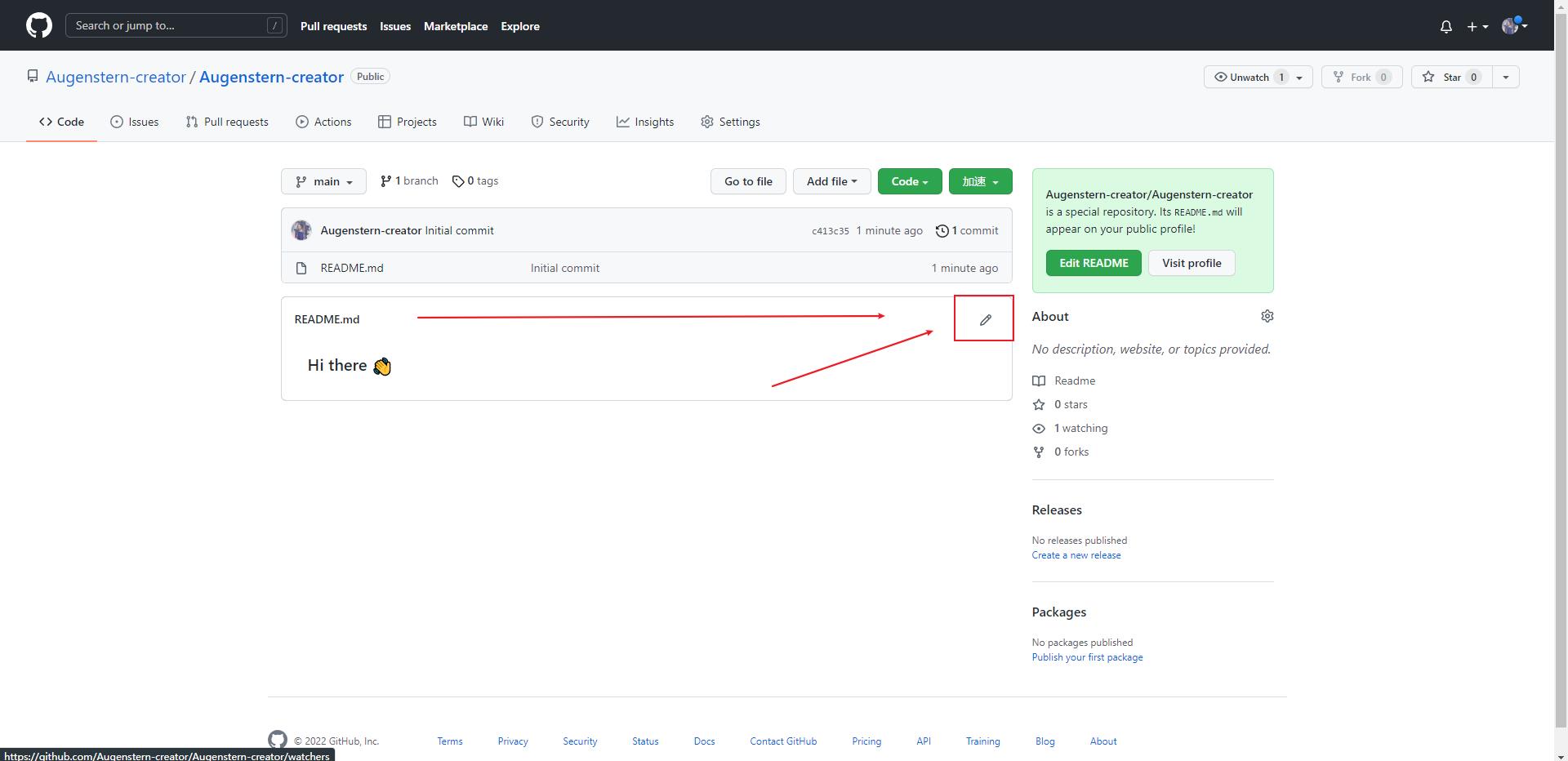
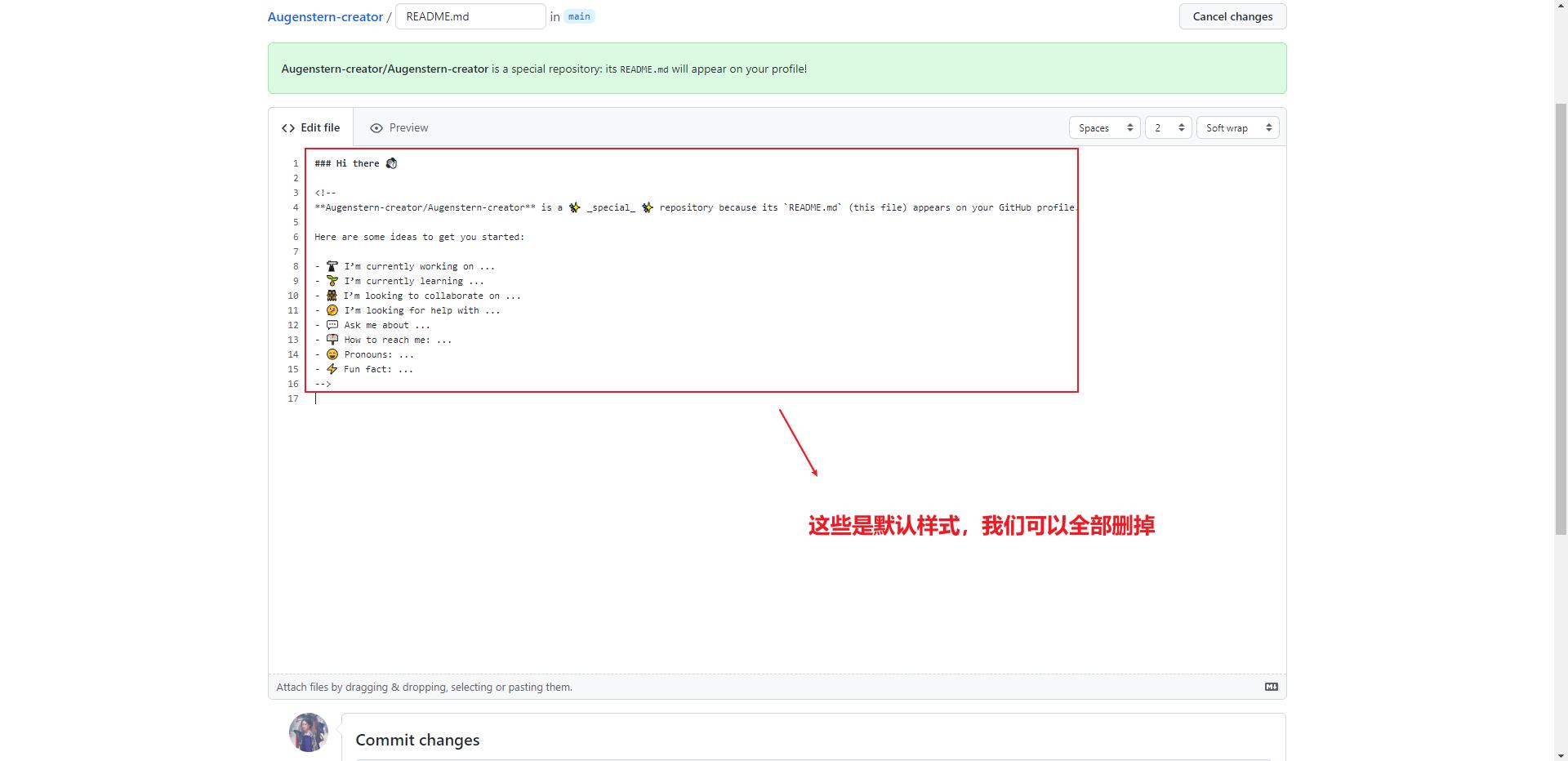
- 点击编辑按钮,可以将里面的内容全部删掉


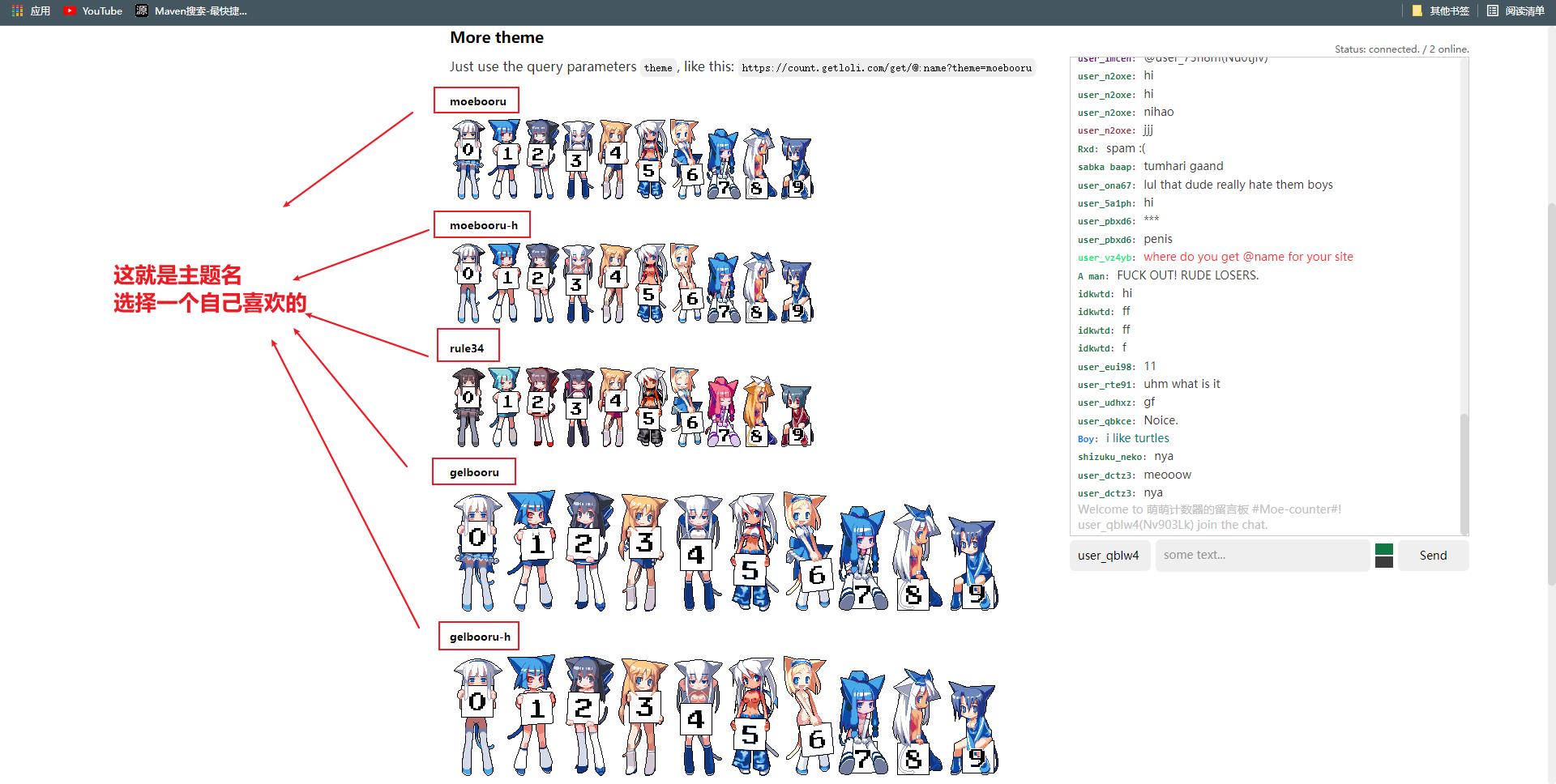
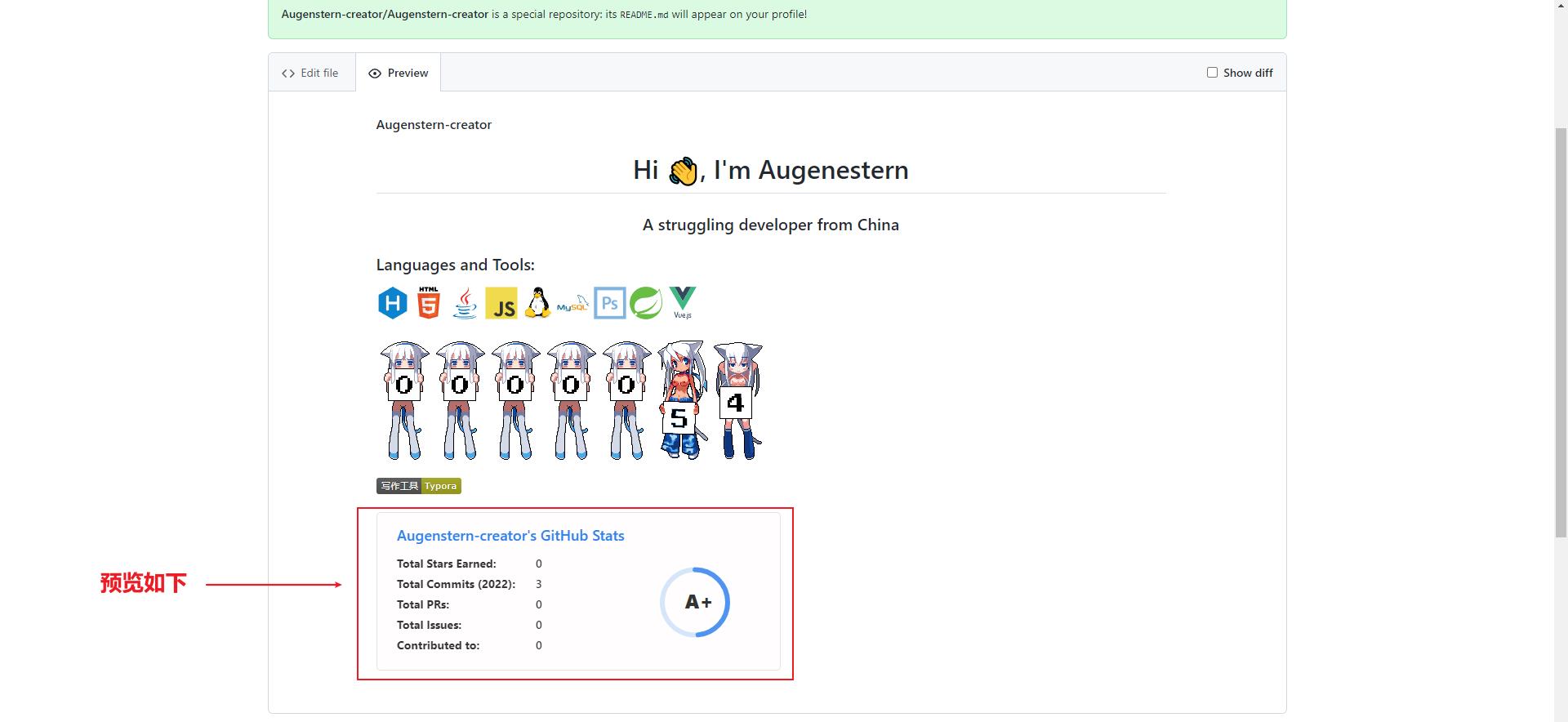
1.1、计数插件
- 进入计数插件:https://count.getloli.com/

- 复制上述md语法,将其中的
name更换为自己的仓库名称,例如我的仓库名称为 Augenestern-creator

- 当然这还没有结束,我们还需要加上主题,只需要在其后加上
?theme=主题名


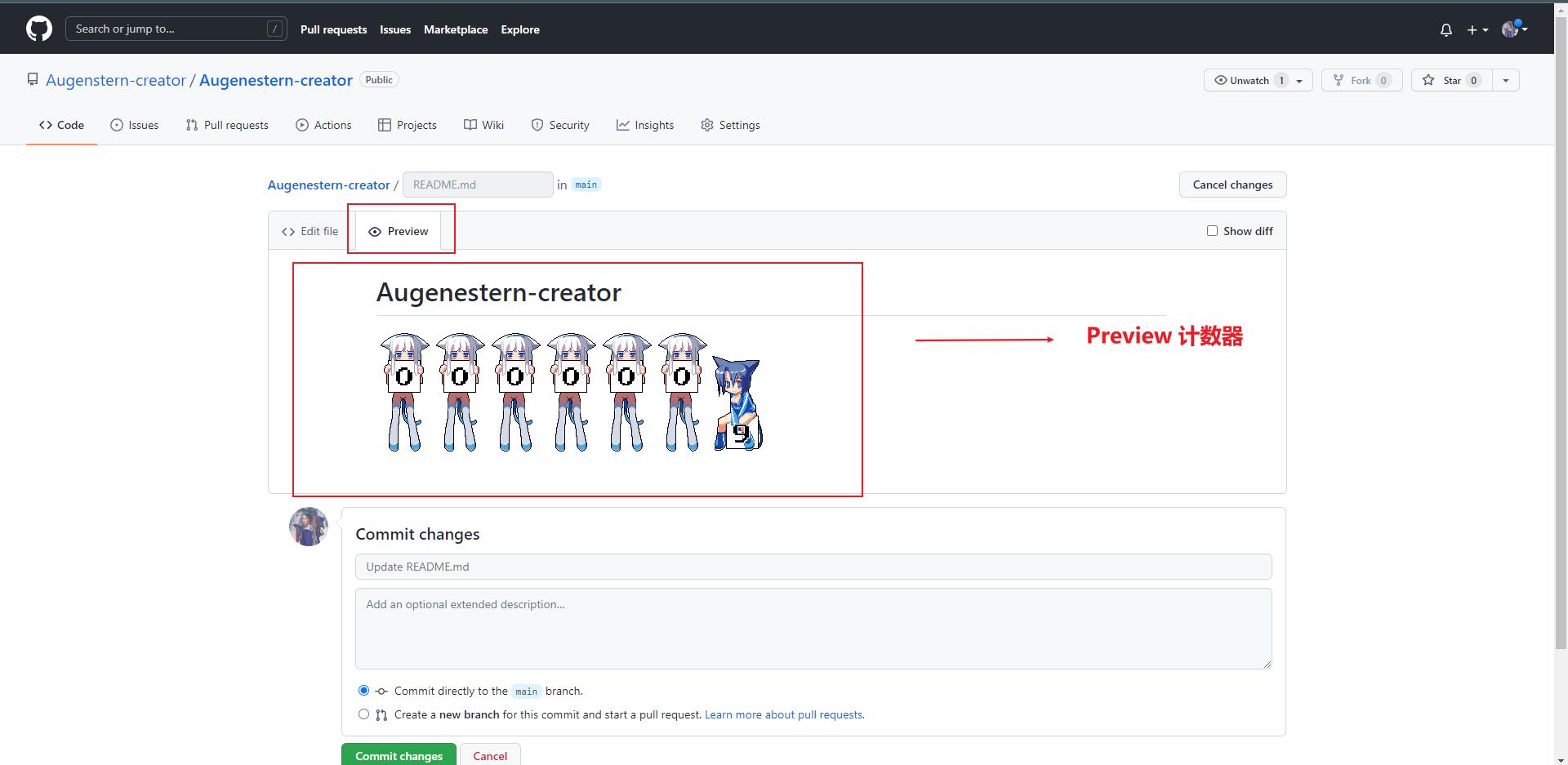
- 最终我选择的为最后一个主题,所以我的全部md语法如下:

这样我们将其复制到我们仓库下的 README.md 下,我们可以点击Preview预览

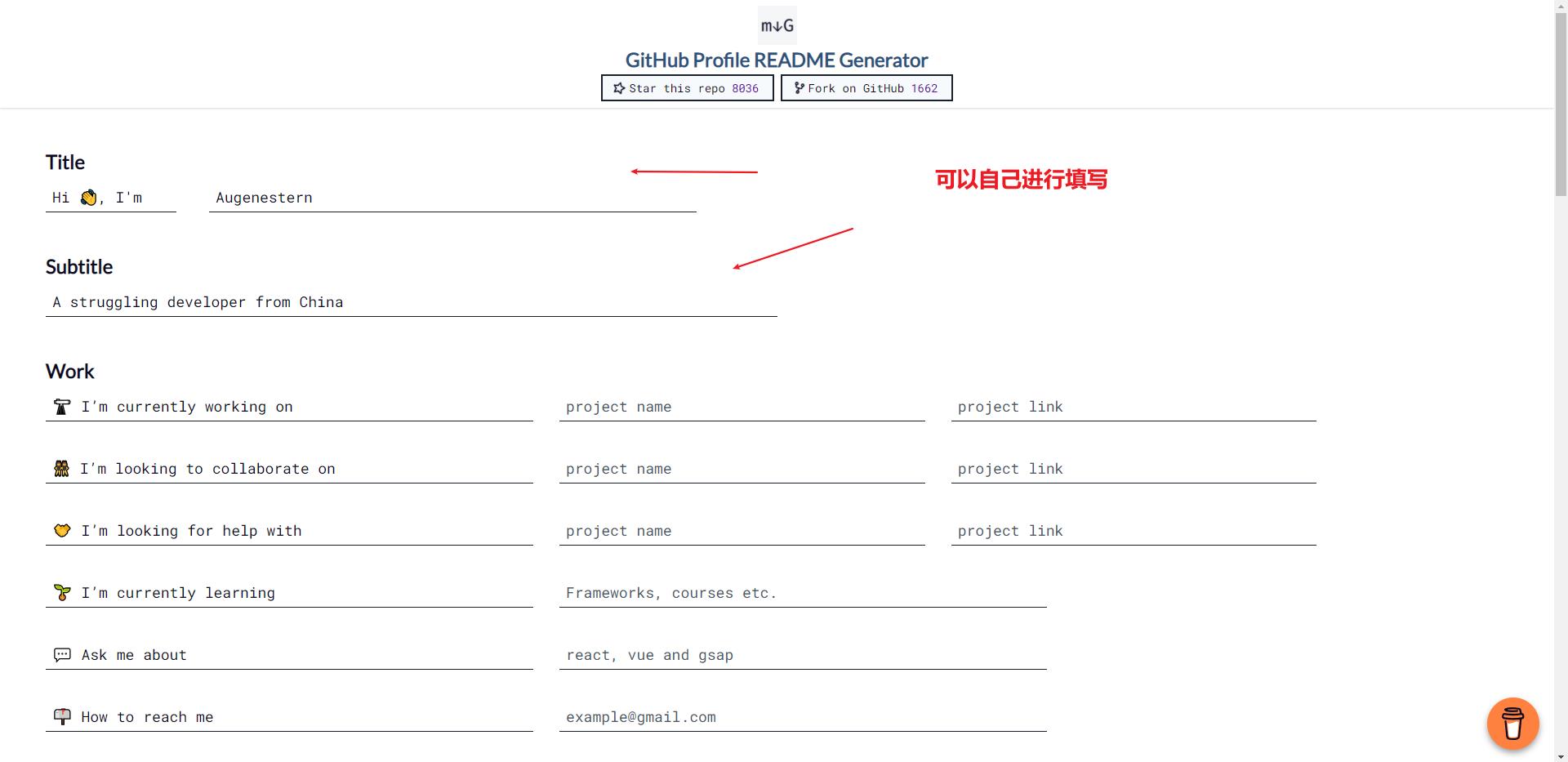
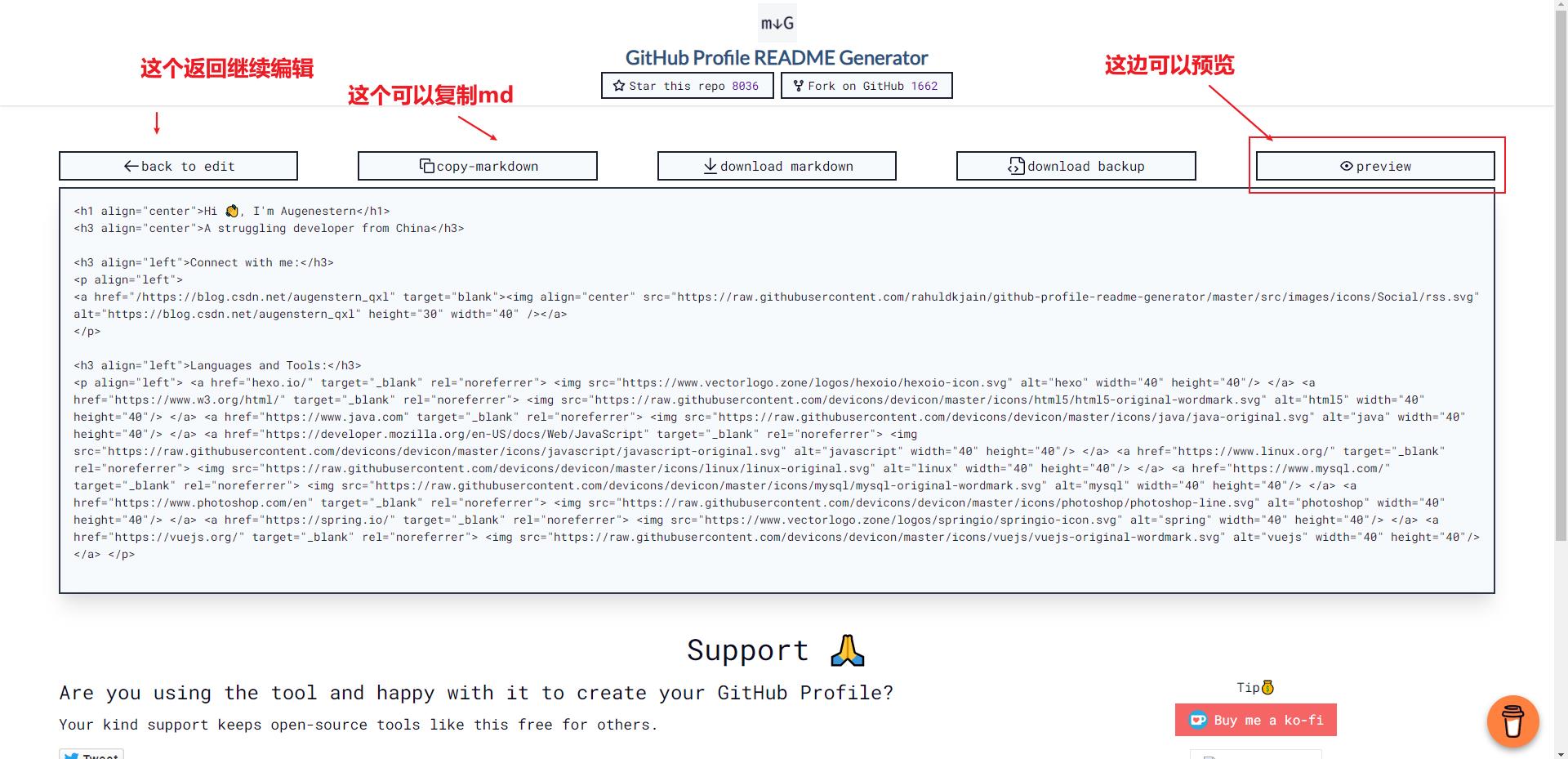
1.2、技术栈生成器


- 最终点击
Generate README

- 将复制的 markdown 语法粘贴进我们自己的仓库 README.file 文件中,效果就生成了。

1.3、制作徽章
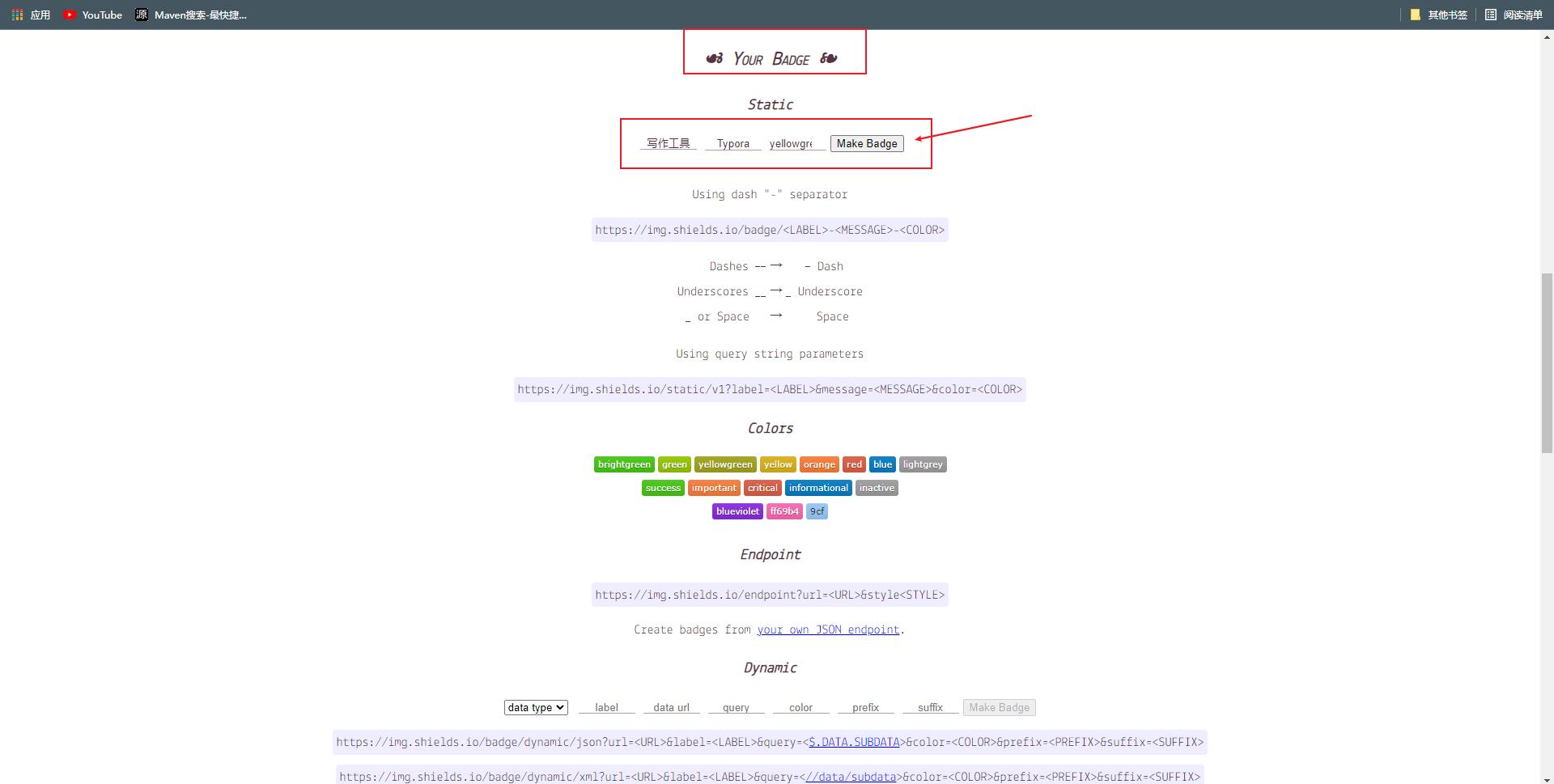
- 进入Shields.io,下滑找到 Your BADGE。例如我从左到右的三条短横线上填写:写作工具、Typora、以及从颜色库中挑选一个颜色(这个颜色决定了第二个文本 VS Code 的背景色),最后点击 Make Badge

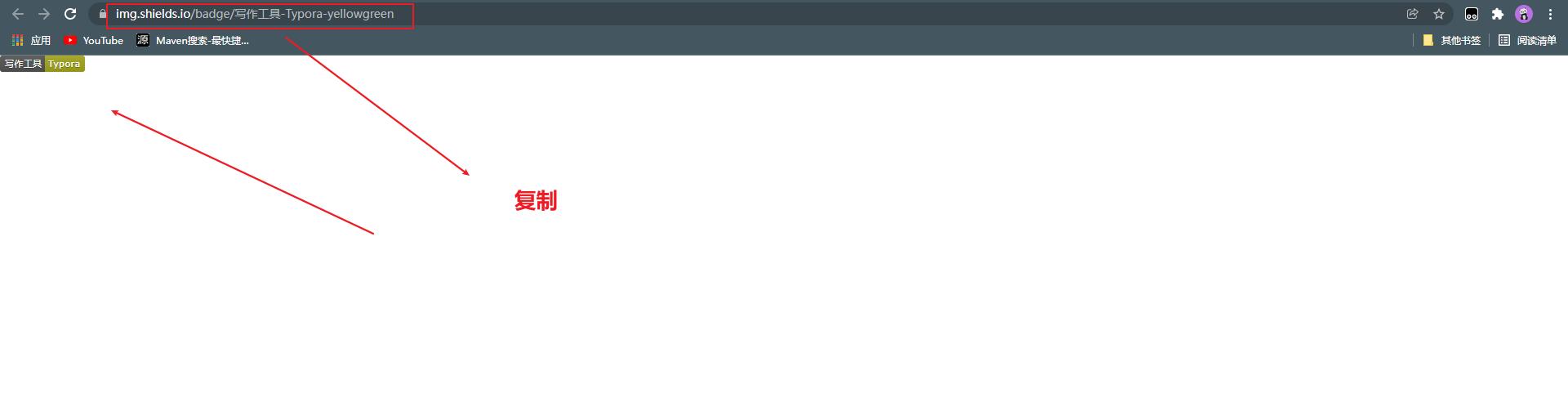
- 点击之后会弹出一个网页,页面会返回生成的 svg 图片,效果如下图所示,觉得满意的话,复制页面地址栏的网址。

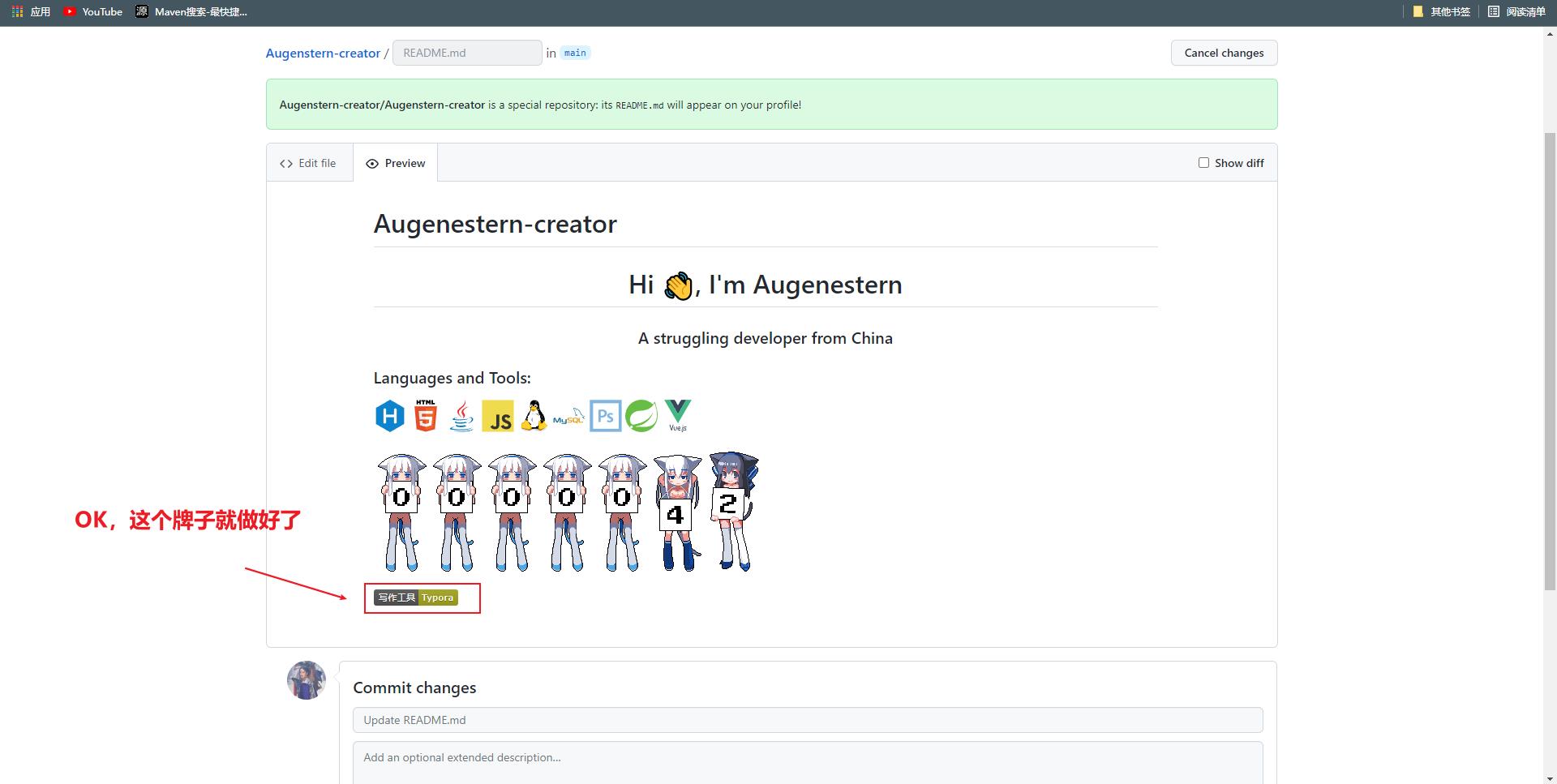
- 将其粘贴进我们的 MD 文件中,格式如下


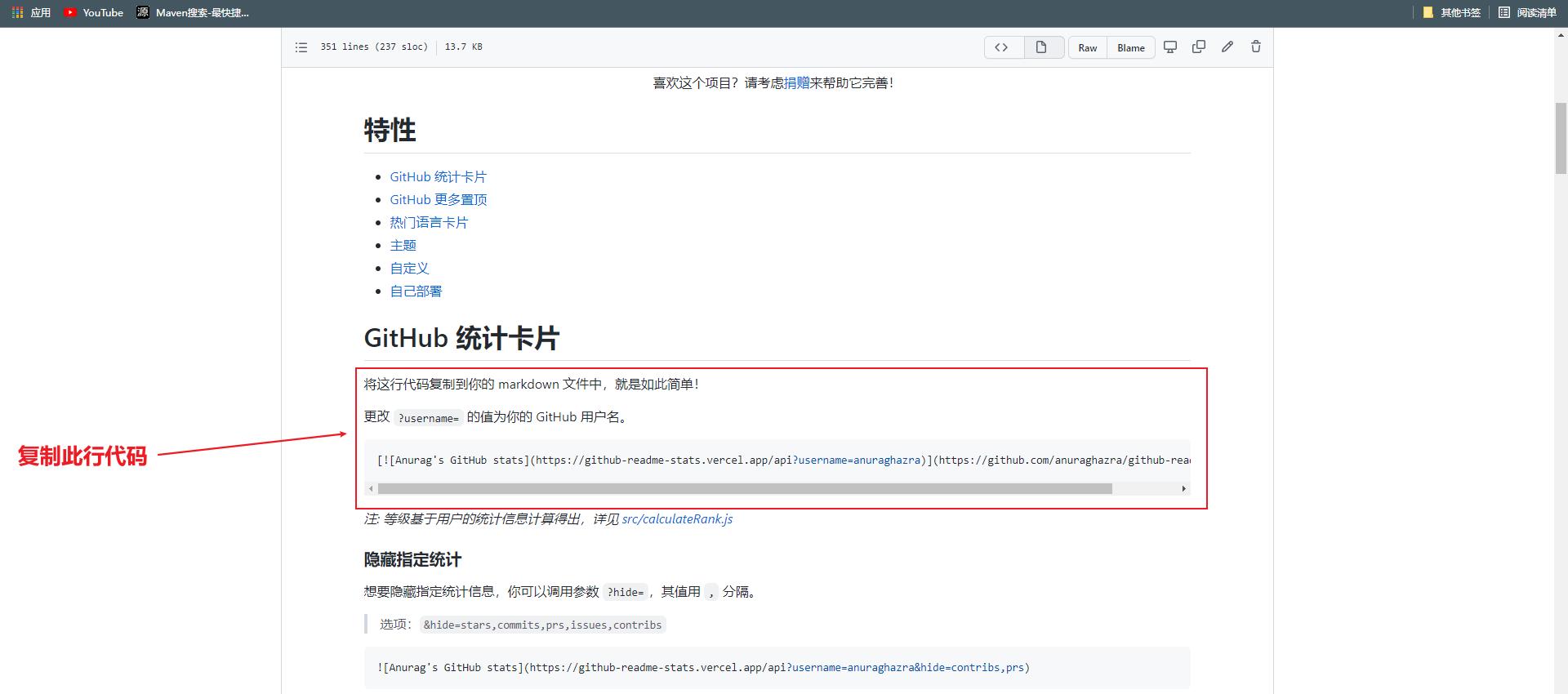
1.4、统计卡片

[](https://github.com/anuraghazra/github-readme-stats)
例如我的就是:
[](https://github.com/anuraghazra/github-readme-stats)

当然继续通读文档,我们可以设置图标、主题等等,这里就不多做记录了。
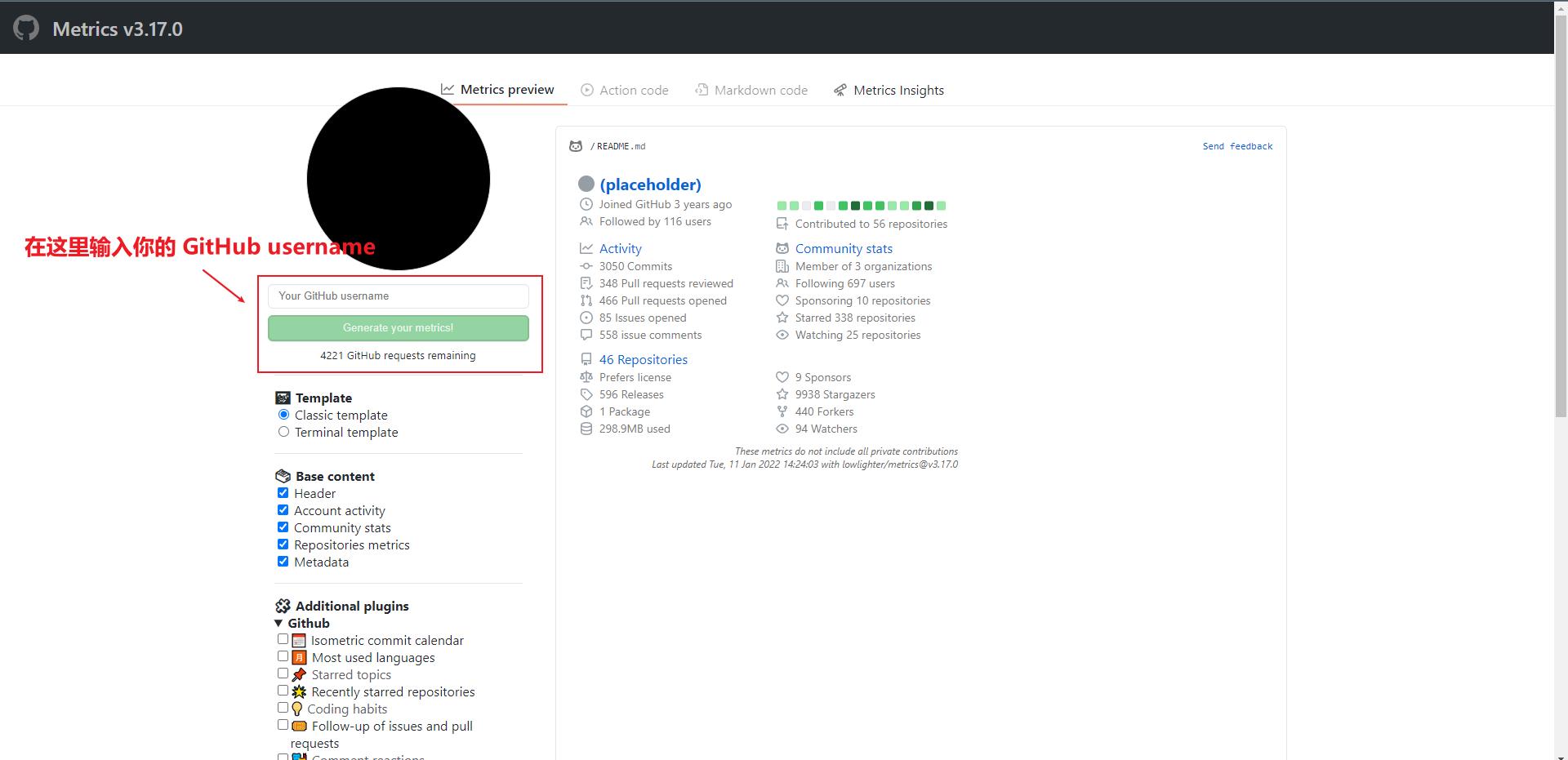
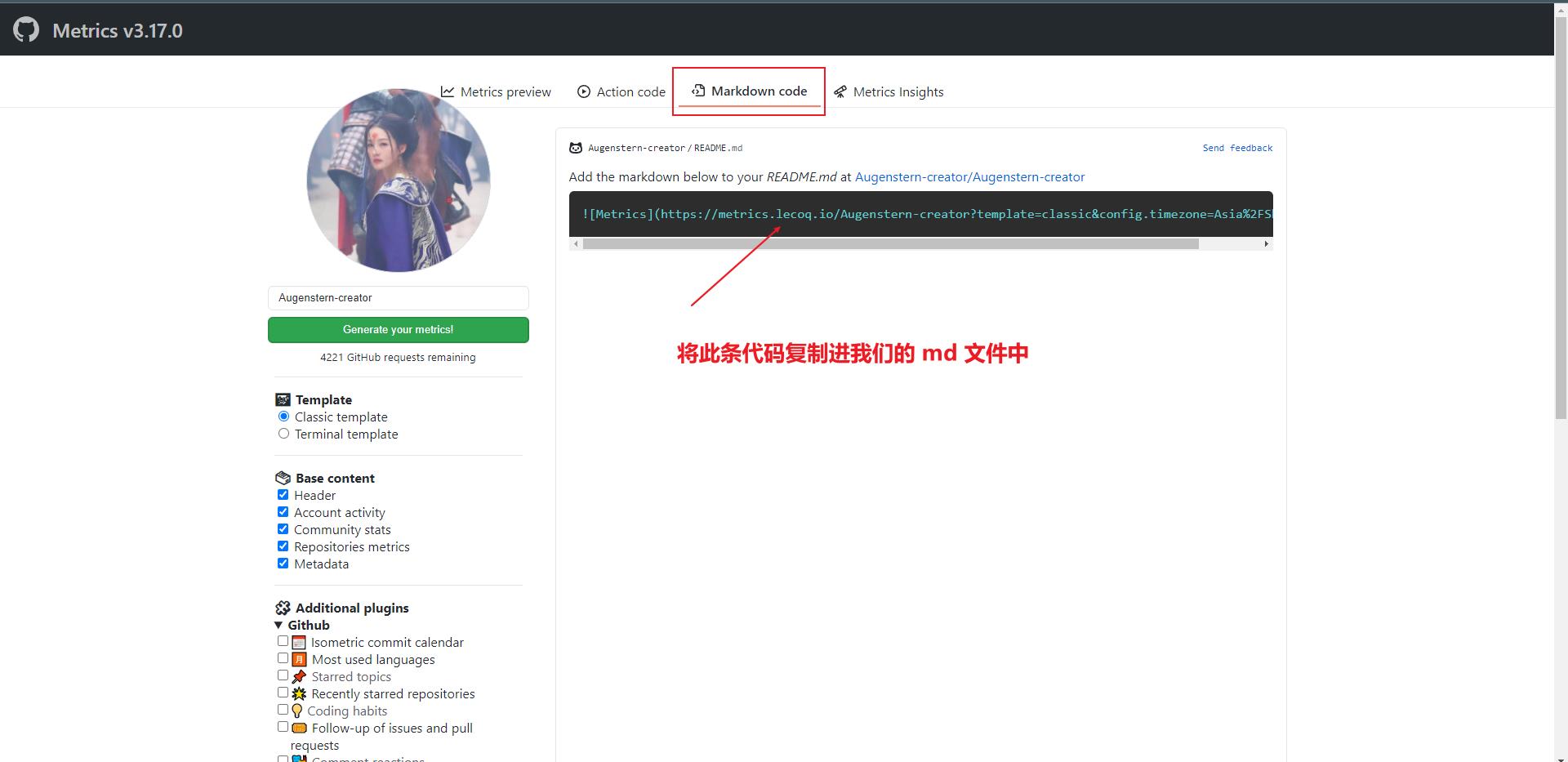
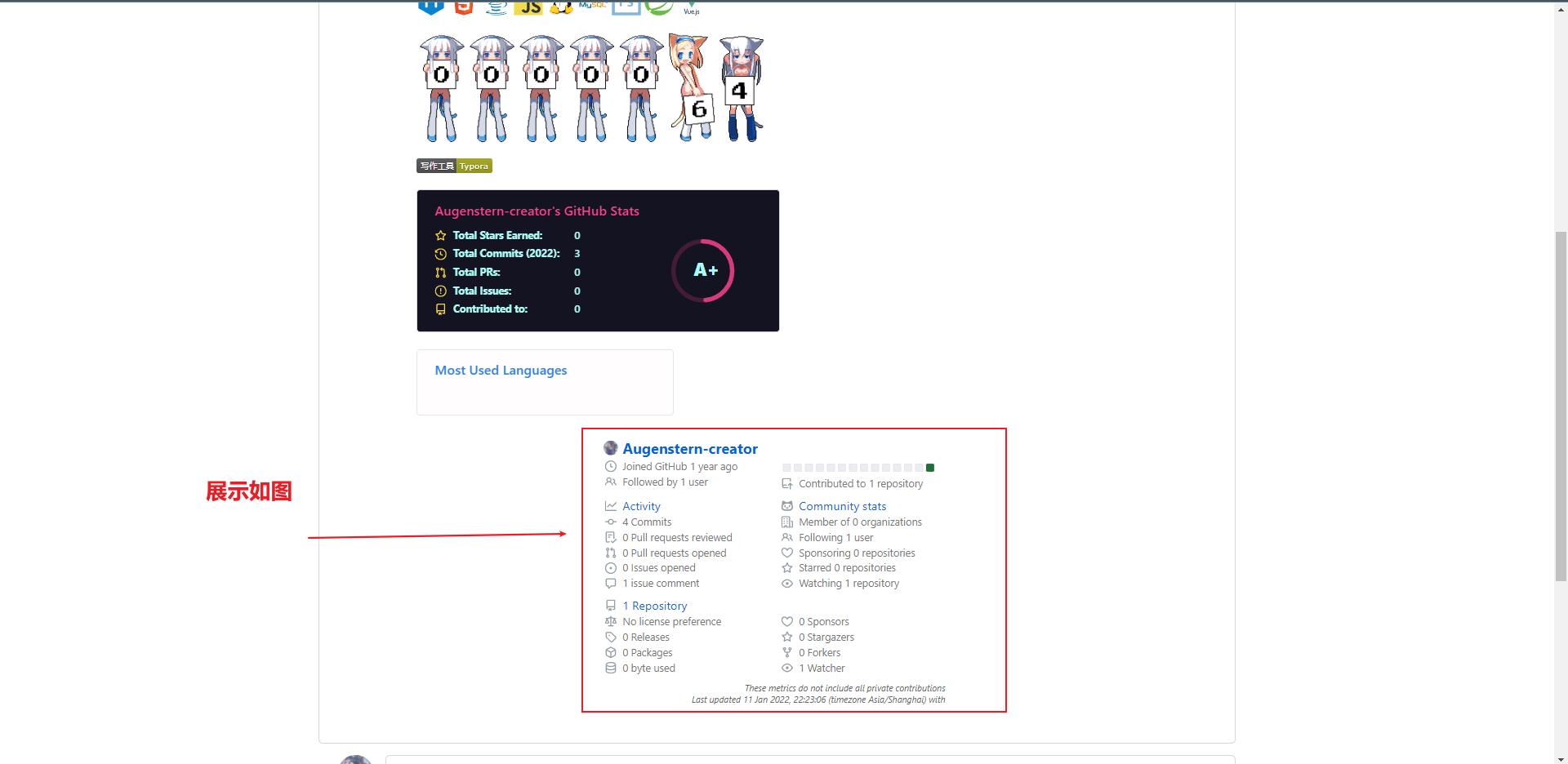
1.5、metrics
- 打开metrics

- 点击 Markdown code

当然我们也可以使用 html 写法,因为在 md 语法中,这条代码的本质为 img 图片
<div align="center"> <img src="https://metrics.lecoq.io/sun0225SUN?template=classic&config.timezone=Asia%2FShanghai"> </div>

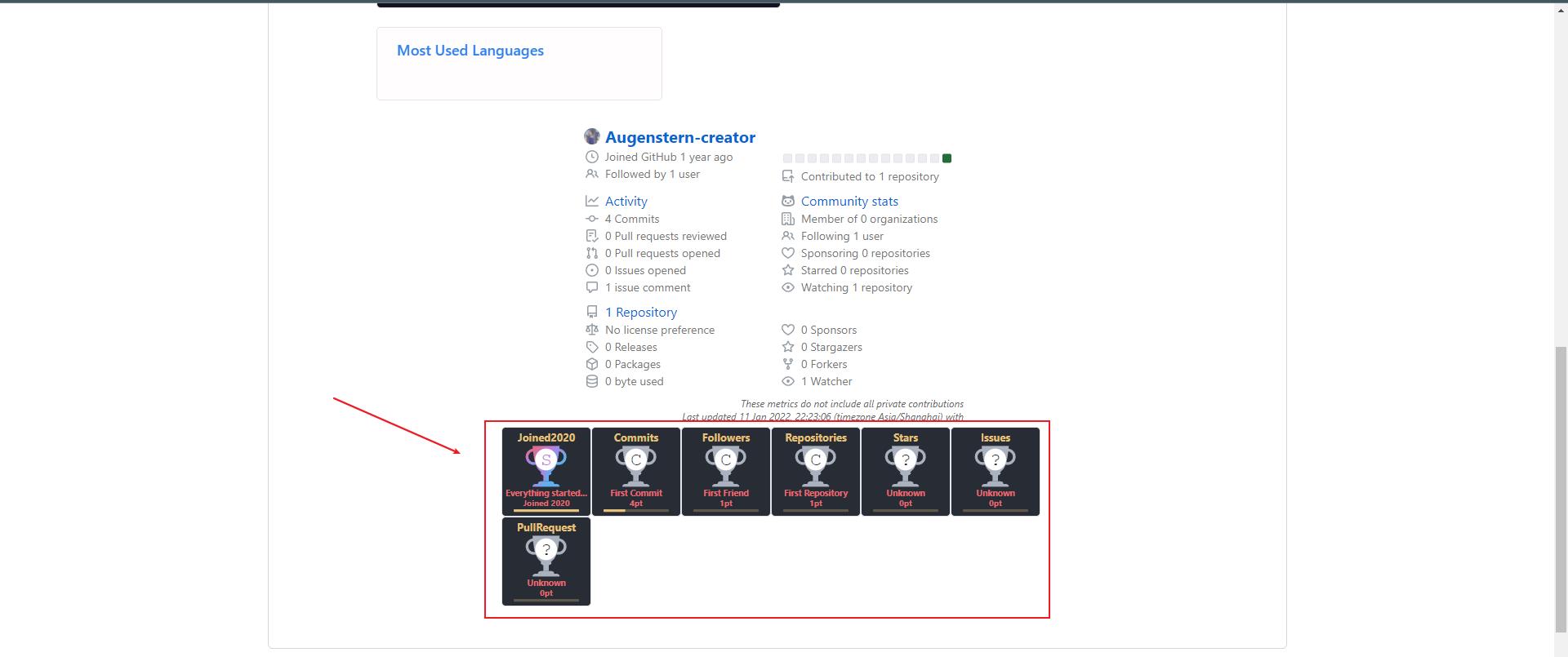
1.6、GitHub资料奖杯

当然我还是以我自己的为例:
markdown语法如下:
[](https://github.com/ryo-ma/github-profile-trophy)
HTML语法如下:
<div align="center"> <img src="https://github-profile-trophy.vercel.app/?username=Augenstern-creator&theme=onedark"> </div>
效果如下:

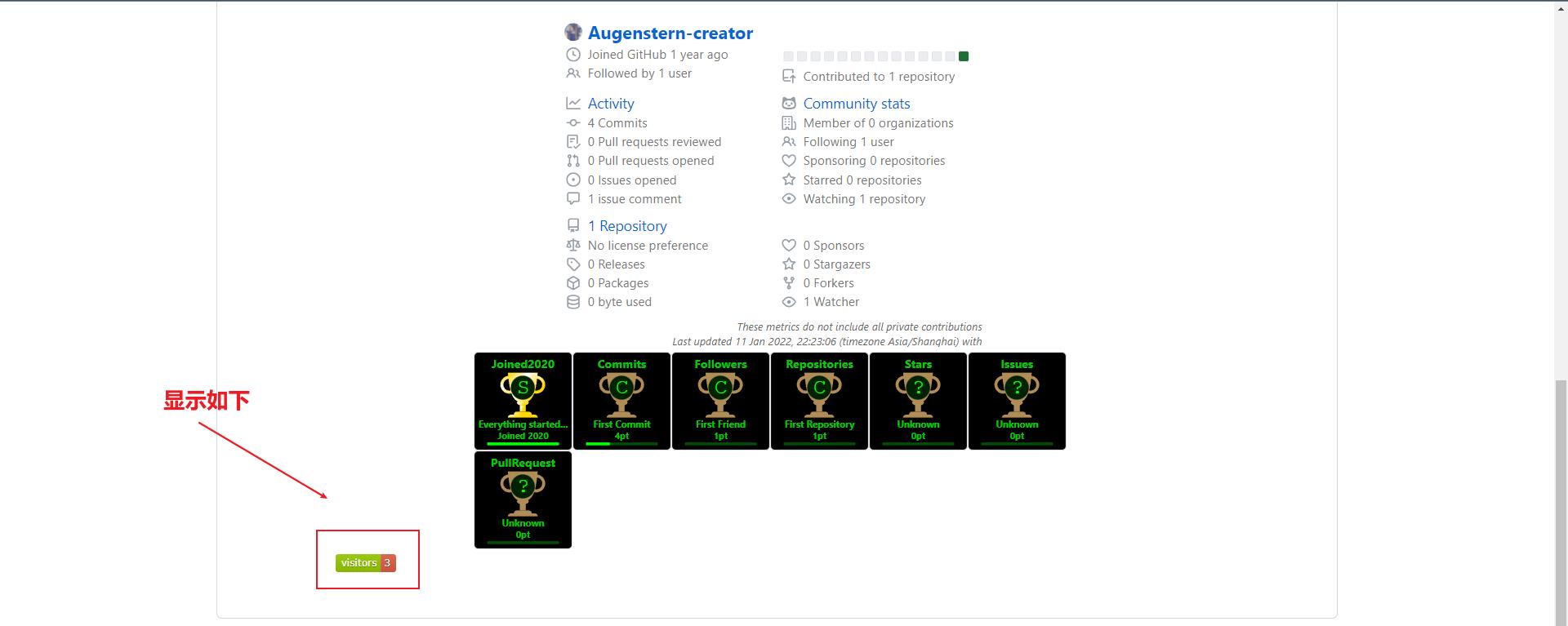
1.7、GitHub 访客徽章


依然是以我的为例:
Markdown语法如下:

HTML语法如下:
<div align="center"> <img src="https://visitor-badge.glitch.me/badge?page_id=Augenstern-creator&left_color=green&right_color=red"> </div>

当然上述代码的颜色可以自己进行修改。
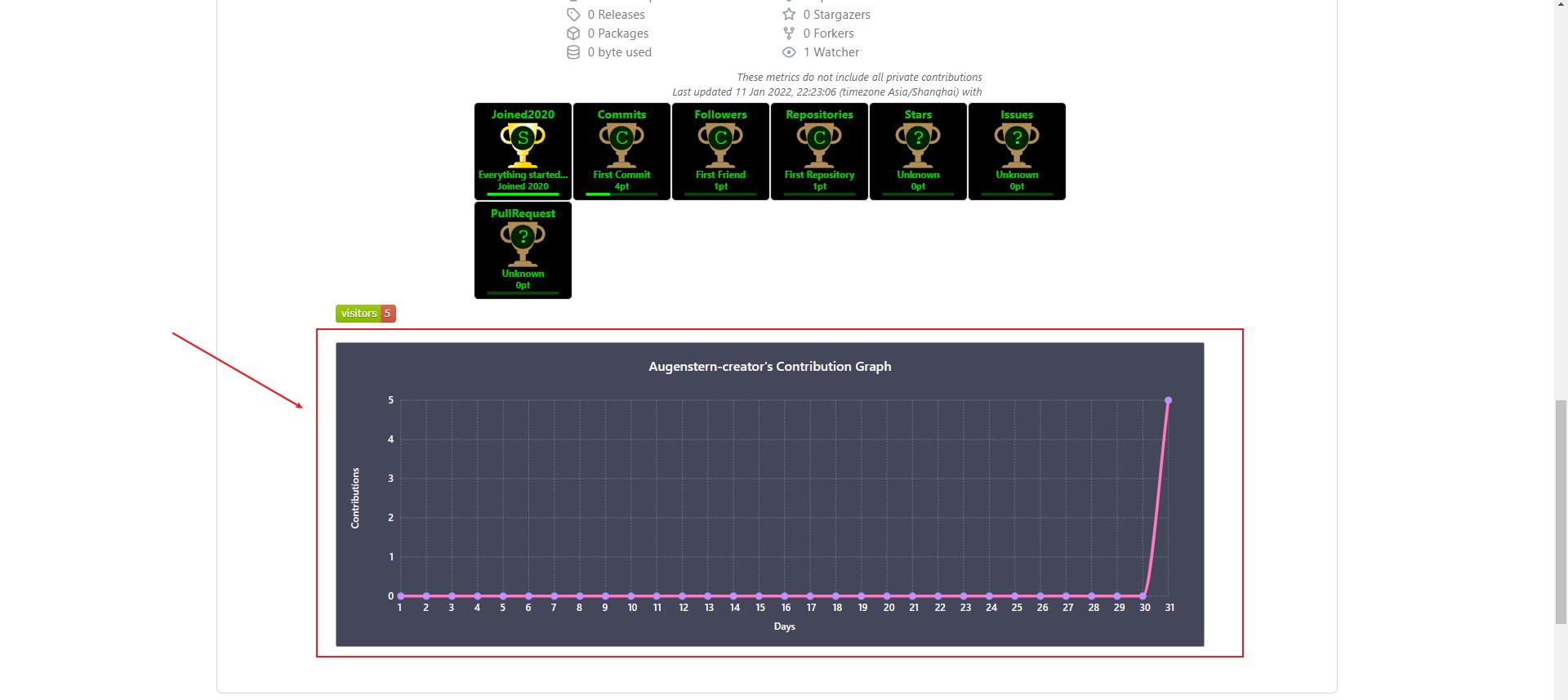
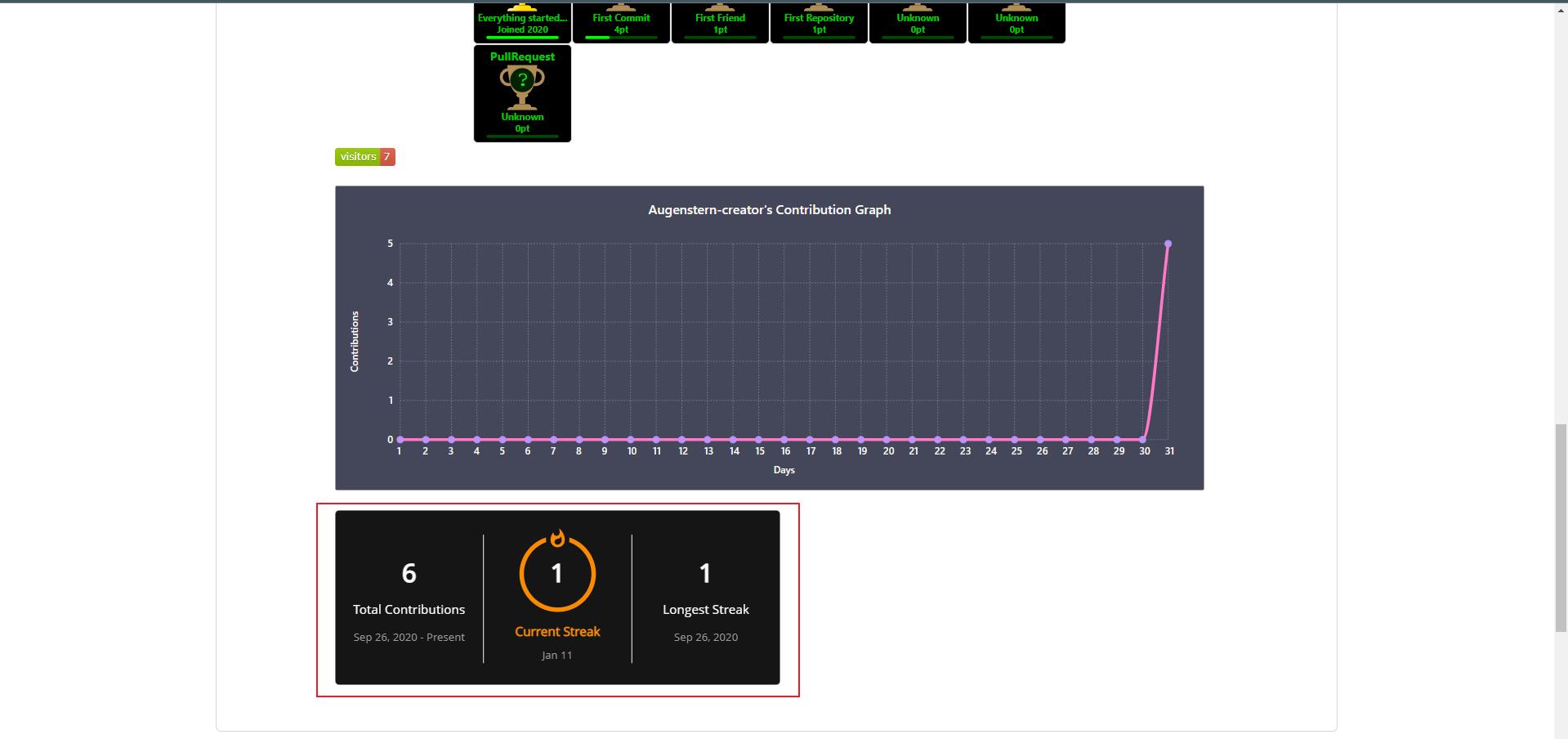
1.8、GitHub 活动统计图

[](https://github.com/ashutosh00710/github-readme-activity-graph)
依然是以我的为例:
Markdown语法:
[](https://github.com/ashutosh00710/github-readme-activity-graph)
HTML语法:
<img src="https://activity-graph.herokuapp.com/graph?username=Augenstern-creator&theme=dracula">
效果如下:

当然,Github上主题很多,选择自己喜欢的主题即可。
1.9、GitHub 连续打卡

[](https://git.io/streak-stats)
依然是以我的为例:
Markdown语法:
[](https://git.io/streak-stats)
HTML语法:
<div align="center"> <img src="https://github-readme-streak-stats.herokuapp.com/?user=Augenstern-creator&theme=dark)](https://git.io/streak-stats"> </div>
效果如下:

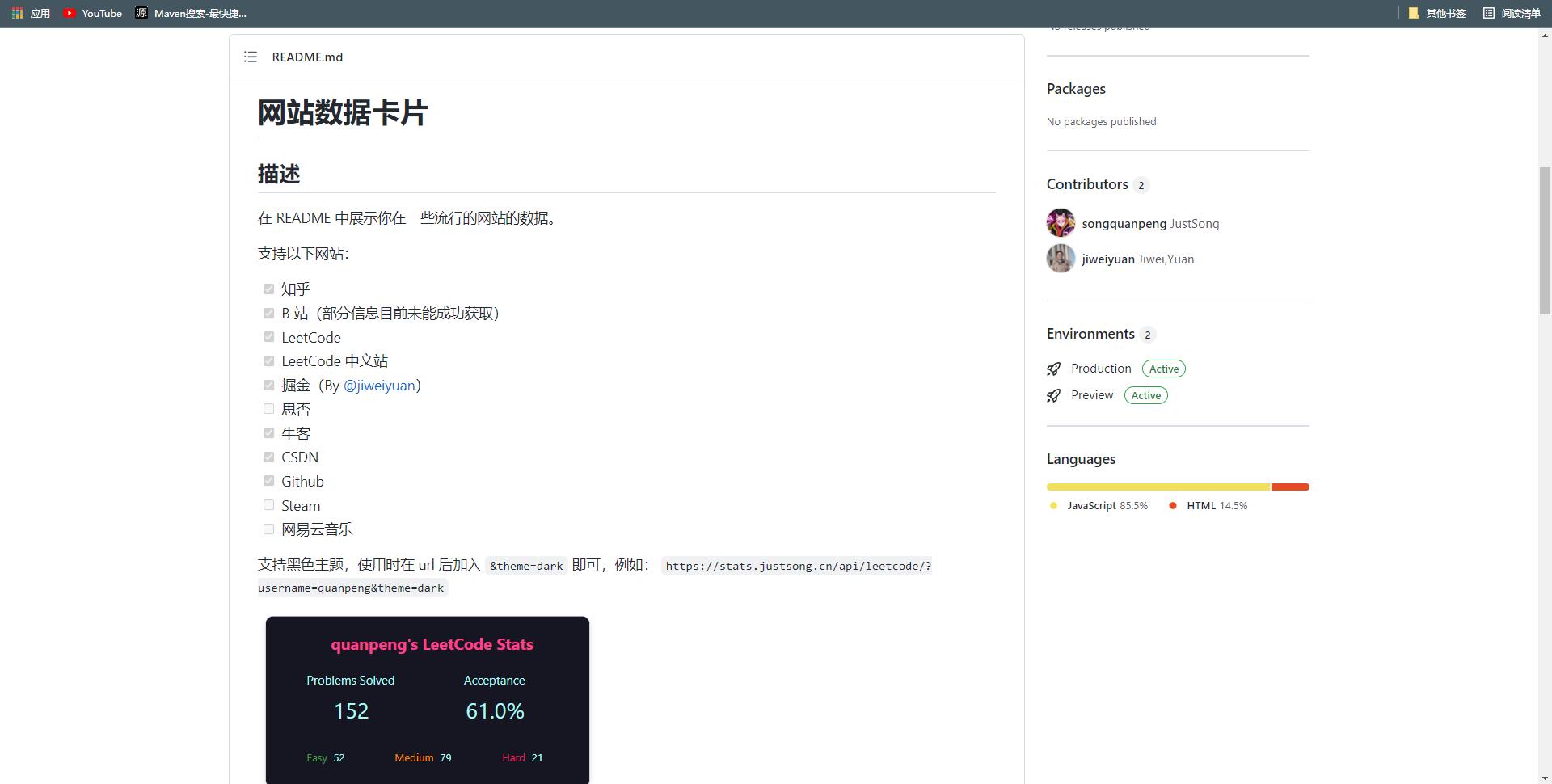
1.10、社交统计
- 打开 stats-cards

我以CSDN为例:
<div align="center"> <img src="https://stats.justsong.cn/api/csdn?id=Augenstern_QXL&theme=dark"> </div>

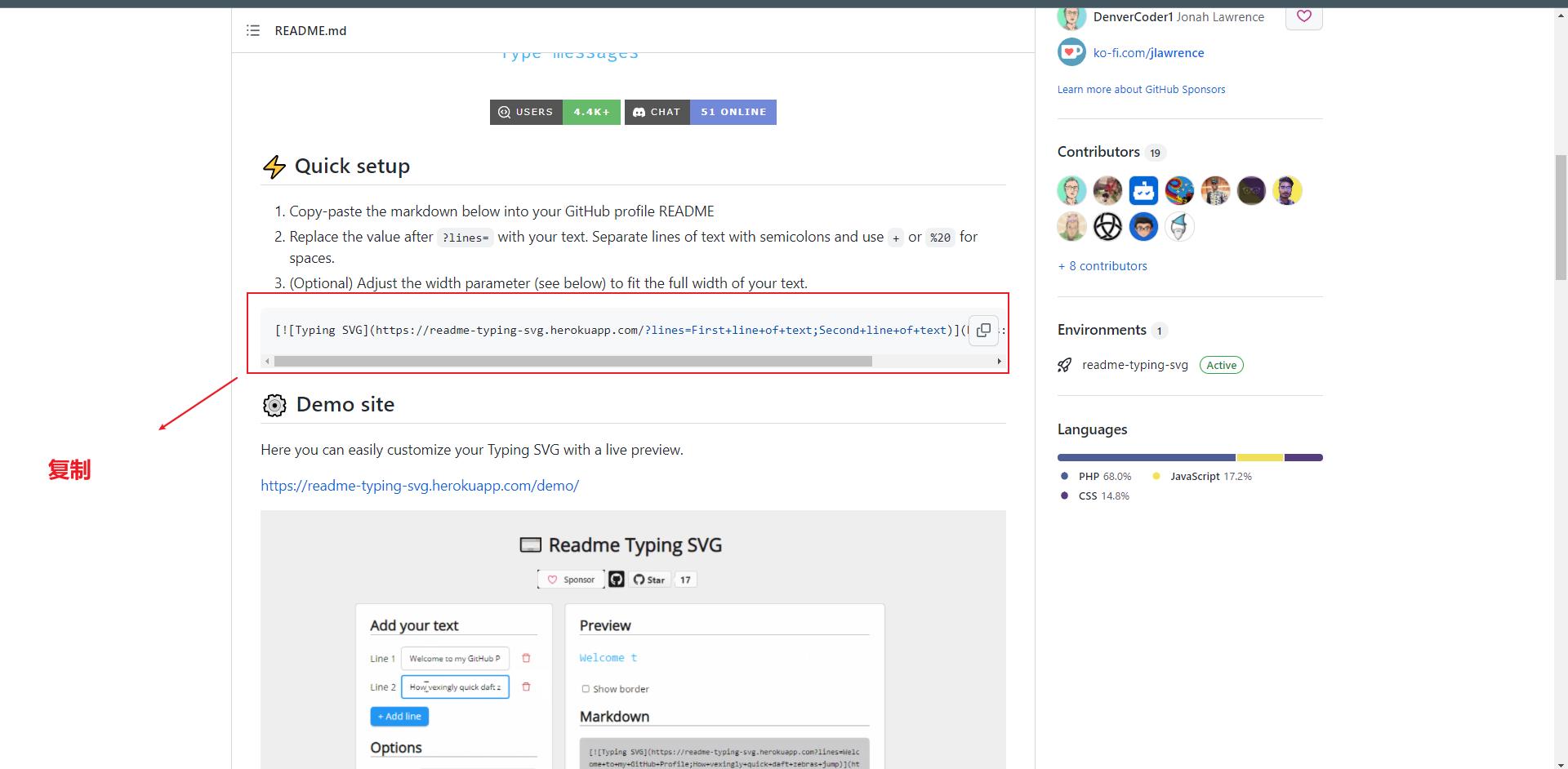
1.11、打字特效

[](https://git.io/typing-svg)
我这里简单写两句话做展示:
<h1 align="center"> <img src="https://readme-typing-svg.herokuapp.com/?lines=这世界那么多人;致敬奋斗路上劈星斩月的你!¢er=true&size=27"> </h1>
优秀的md.Demo很多,我更喜欢精简工整一点,贴一下示例,需要时可自己更换username。
- 预览方式:复制粘贴进
.md文件,预览md文件- 部分图片使用了孙同学的图床图片
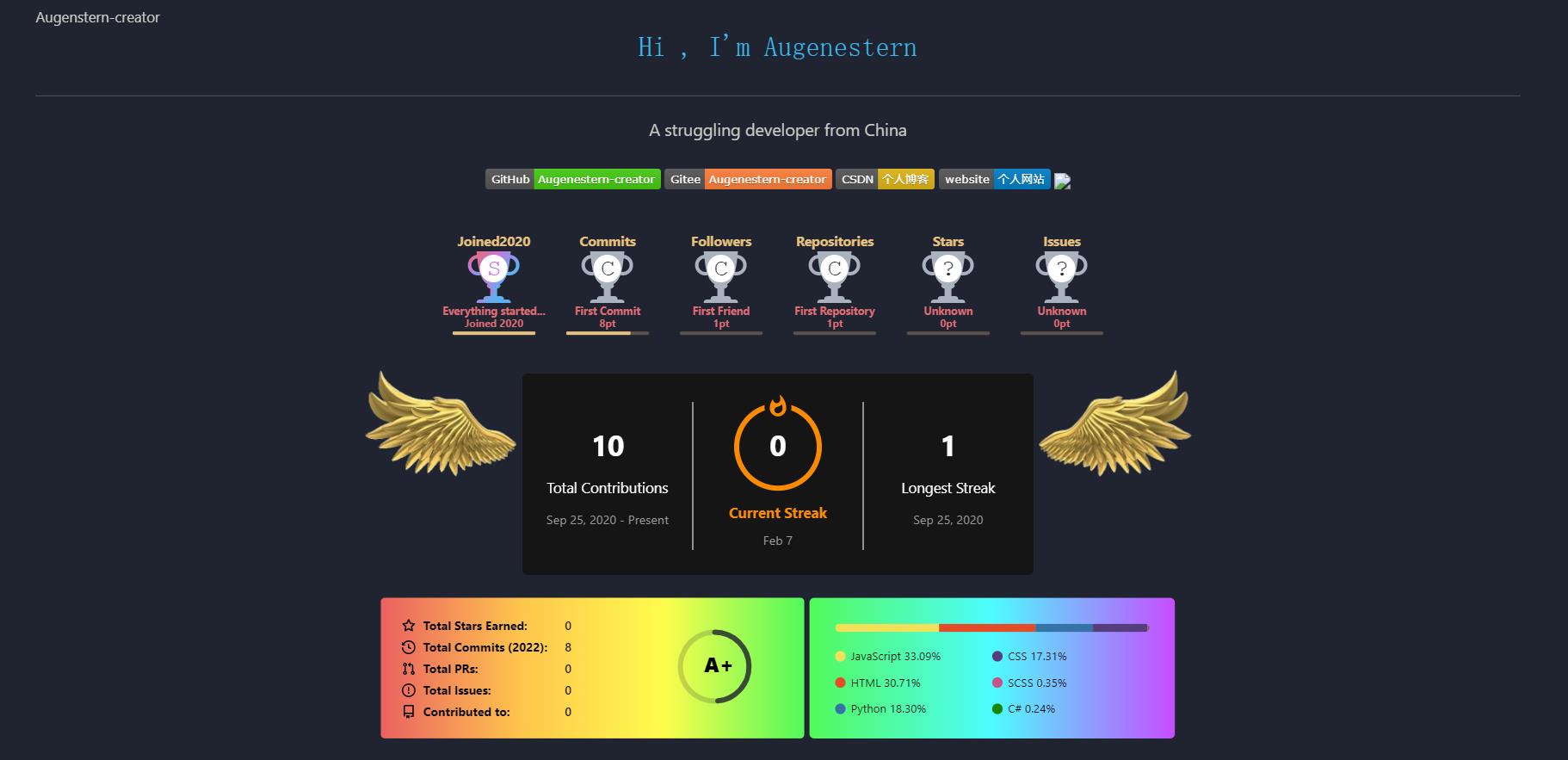
#### Augenstern-creator
<h1 align="center">
<a href="https://www.qindalin.com/">
<img src="https://readme-typing-svg.herokuapp.com/?lines=Hi , I'm Augenestern;零壹年秋,生于北方!¢er=true&size=27">
</a>
</h1>
<h3 align="center">A struggling developer from China</h3>
<br>
<!-- 徽章start -->
<p align="center">
<!-- Github徽章 -->
<a href="https://github.com/Augenstern-creator" target="_blank"><img src="https://img.shields.io/badge/GitHub-Augenestern--creator-brightgreen"></a>
<!-- Gitee徽章 -->
<a href="https://gitee.com/Augenstern-creator" target="_blank"><img src="https://img.shields.io/badge/Gitee-Augenestern--creator-orange"></a>
<!-- CSDN徽章 -->
<a href="https://blog.csdn.net/Augenstern_QXL" target="_blank"><img src="https://img.shields.io/badge/CSDN-%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2-yellow"></a>
<!-- 个人网站徽章 -->
<a href="https://www.qindalin.com" target="_blank">
<img src="https://img.shields.io/badge/website-%E4%B8%AA%E4%BA%BA%E7%BD%91%E7%AB%99-blue" alt="个人网站">
</a>
<!-- 访客徽章 -->
<img src="https://visitor-badge.glitch.me/badge?page_id=Augenstern-creator&left_color=green&right_color=red">
</p>
<!-- 徽章end -->
<br>
<!-- Github奖杯🏆start -->
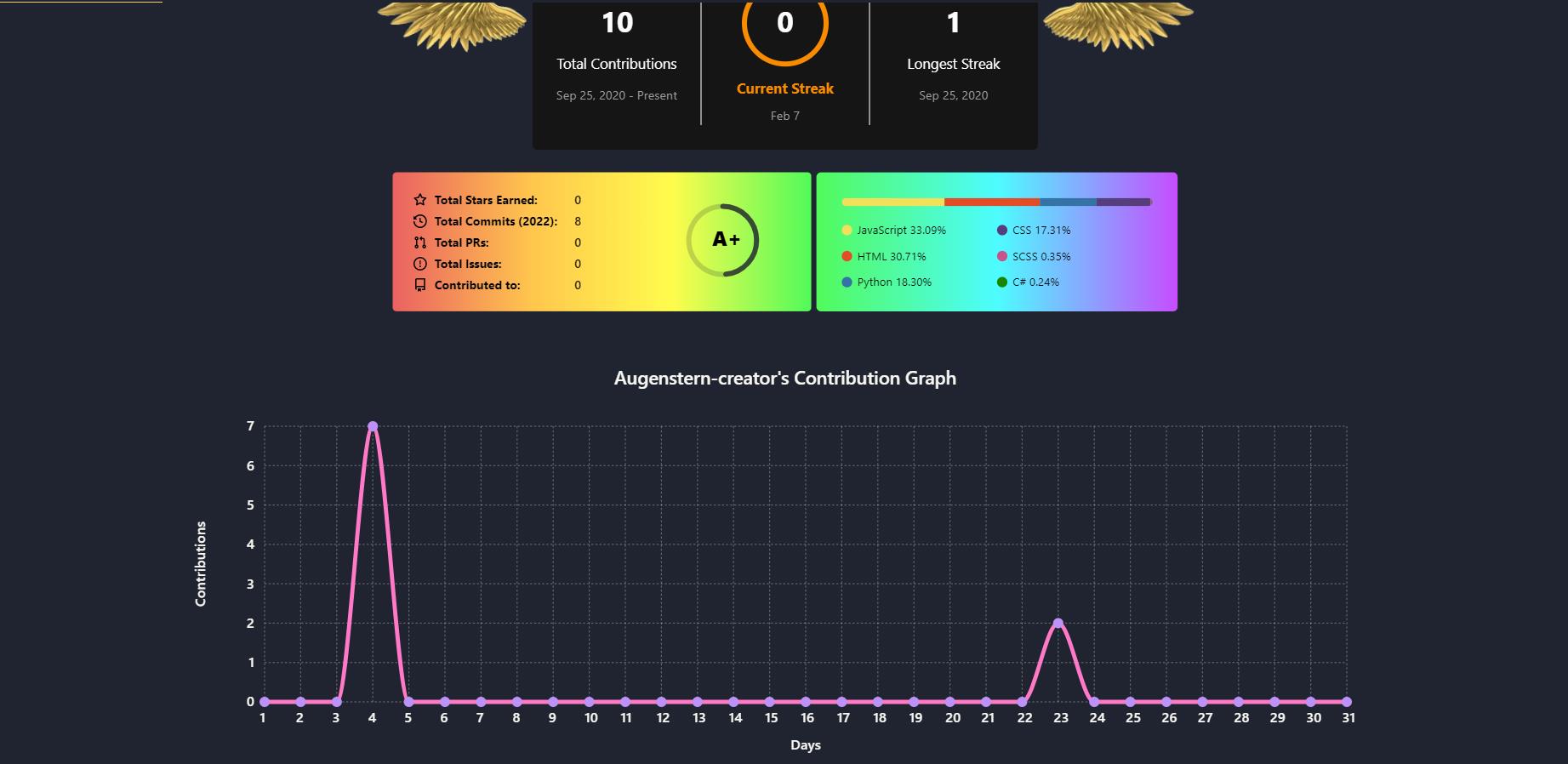
<div align="center"> <img src="https://github-profile-trophy.vercel.app/?username=Augenstern-creator&theme=onedark&row=1&column=6&no-frame=true&no-bg=true"> </div>
<!-- Github奖杯🏆end -->
<br>
<!-- Github连续打卡start -->
<div align="center">
<img width="150" src="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/images/202108300310676.png" />
<img align="center" src="https://github-readme-streak-stats.herokuapp.com/?user=Augenstern-creator&theme=dark&hide_border=true" />
<img width="150" src="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/images/202108300312623.png" />
</div>
<!-- Github连续打卡end -->
<br>
<!-- 统计卡片start -->
<div align="center">
<img height="137px" src="https://github-readme-stats.vercel.app/api?username=Augenstern-creator&hide_title=true&hide_border=true&show_icons=trueline_height=21&text_color=000&icon_color=000&bg_color=0,ea6161,ffc64d,fffc4d,52fa5a&theme=graywhite" />
<img height="137px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=sun0225SUN&hide_title=true&hide_border=true&layout=compact&langs_count=6&text_color=000&icon_color=fff&bg_color=0,52fa5a,4dfcff,c64dff&theme=graywhite" />
</div>
<!-- 统计卡片end -->
<br>
<table align="center">
<tr>
<td>
<img src="https://activity-graph.herokuapp.com/graph?username=Augenstern-creator&theme=dracula&bg_color=FF000000&hide_border=true" />
</td>
</tr>
</table>


- 在记录之前参考了很多教程这里特别感谢一位好兄弟所写文章的帮助:Github 首页美化教程 —— 美,是第一生产力
以上是关于打造自己的GitHub专属主页的主要内容,如果未能解决你的问题,请参考以下文章