雪碧图的制作
Posted 晨曦橙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了雪碧图的制作相关的知识,希望对你有一定的参考价值。
雪碧图,又称精灵图,利用其定位来确定我们需要采用的图片。
使用方面,大大的减少了请求次数,提高了效率。
合并雪碧图,需要将所有的图片的宽高设置成一样的。然后利用其在X、Y轴的位置来确定图片。
举例说明:

这个是一张高宽都一样的图片
利用定位(注意雪碧图是使用它的背景定位做的)
具体操作步骤如下:
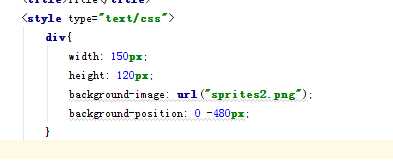
在css样式中:

然后出现的我们需要的图片:

以上是关于雪碧图的制作的主要内容,如果未能解决你的问题,请参考以下文章