CSS Sprite雪碧图的应用
Posted 一如年少模样
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS Sprite雪碧图的应用相关的知识,希望对你有一定的参考价值。
雪碧图1.静态图片 不随用户信息变化而变化
2.小图片,图片容量比较小
3.加载量比较大
一些大图不建议使用雪碧图 工具 CssGaga
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪碧图导航</title>
<style>
h3,ulmargin: 0;padding: 0;
ullist-style: none;
li h3font-size: 14px;font-weight: 400;
li
display: block;
height: 31px;
overflow: hidden;
border-bottom: 1px solid #dedede;
line-height: 31px;
li i
background: url(img/sidebar.png);
margin: 5px 8px 0 10px;
display: inline;
width: 30px;
height: 24px;
float: left;
.cat
width: 150px;
background: #f8f8f8;
border: 1px solid #bbb;
.cat-1 ibackground-position: 0 0;
.cat-2 ibackground-position: 0 -24px;
.cat-3 ibackground-position: 0 -48px;
.cat-4 ibackground-position: 0 -72px;
.cat-5 ibackground-position: 0 -96px;
.cat-6 ibackground-position: 0 -120px;
.cat-7 ibackground-position: 0 -144px;
.cat-8 ibackground-position: 0 -168px;
.cat-9 ibackground-position: -40px 0;
</style>
</head>
<body>
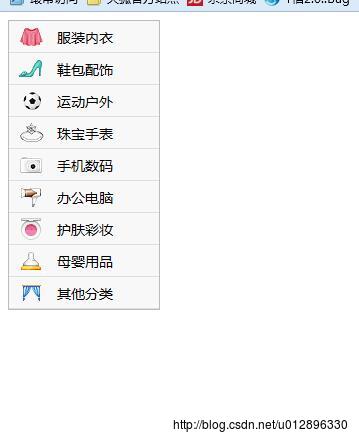
<div class="cat">
<ul>
<li class="cat-1">
<i></i>
<h3>服装内衣</h3>
</li>
<li class="cat-2">
<i></i>
<h3>鞋包配饰</h3>
</li>
<li class="cat-3">
<i></i>
<h3>运动户外</h3>
</li>
<li class="cat-4">
<i></i>
<h3>珠宝手表</h3>
</li>
<li class="cat-5">
<i></i>
<h3>手机数码</h3>
</li>
<li class="cat-6">
<i></i>
<h3>办公电脑</h3>
</li>
<li class="cat-7">
<i></i>
<h3>护肤彩妆</h3>
</li>
<li class="cat-8">
<i></i>
<h3>母婴用品</h3>
</li>
<li class="cat-9">
<i></i>
<h3>其他分类</h3>
</li>
</ul>
</div>
</body>
</html>
以上是关于CSS Sprite雪碧图的应用的主要内容,如果未能解决你的问题,请参考以下文章