canvas绘制饼状图
Posted 李坚doit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘制饼状图相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>06绘制饼状图</title> </head> <body> <canvas id="canvas"> 抱歉,您的浏览器不支持Canvas。请升级您的浏览器! </canvas> <script> (function(){ var canvas = document.getElementById("canvas"); canvas.border = "1px solid #000"; canvas.width = 600; canvas.height = 600; var ctx = canvas.getContext("2d"); var data = [{ "value": .2, "color": "red", "title": "应届生" },{ "value": .3, "color": "blue", "title": "社会招生" },{ "value": .4, "color": "green", "title": "老学员推荐" },{ "value": .1, "color": "#ccc", "title": "公开课" }]; var x0 = 300; var y0 = 300; var radius = 100; var tempAngle = -90; for(var i=0;i<data.length;i++){ // 开始绘制新状态的扇形 ctx.beginPath(); ctx.moveTo(300, 300); ctx.fillStyle = data[i].color; var angle = data[i].value*360; var startAngle = tempAngle*Math.PI/180; var endAngle = (tempAngle + angle)*Math.PI/180; ctx.arc(300, 300, 100, startAngle, endAngle); ctx.fill(); tempAngle+=angle; } }()); </script> </body> </html>
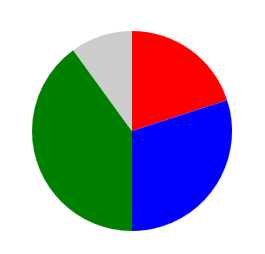
效果图:

以上是关于canvas绘制饼状图的主要内容,如果未能解决你的问题,请参考以下文章