用canvas绘制的饼状图,6等分,颜色随机
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用canvas绘制的饼状图,6等分,颜色随机相关的知识,希望对你有一定的参考价值。
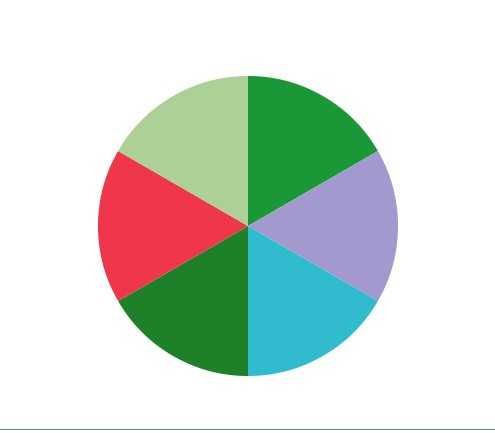
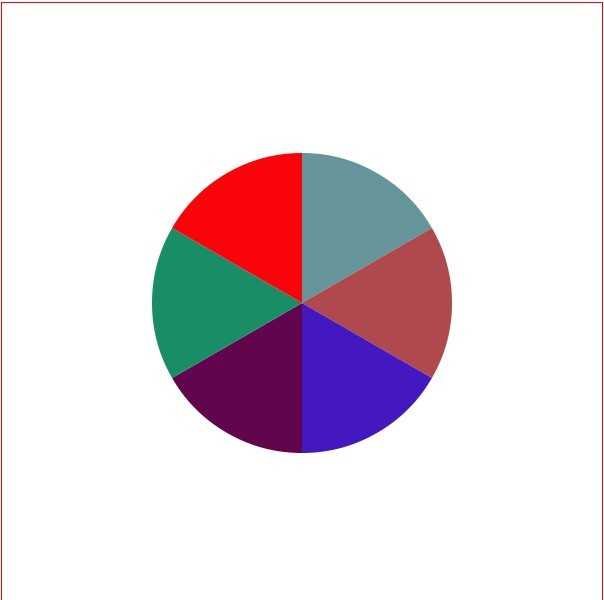
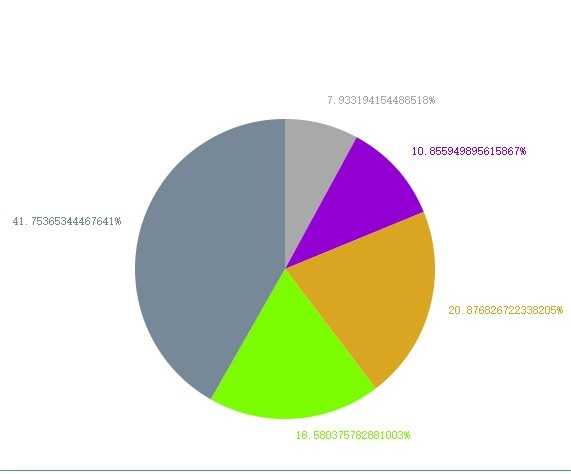
都说程序员懒,生活还是不能懒的,比如洗头、洗脸,当然也包括是分享咯。下面分享一下我用H5的新标签canvas绘制的饼状图,颜色是随机生成的,动态生成6等分,我还做了随机生成数据的,
配上文字,每份所占的比例就显而意见。,这点用在分析数据还是挺好的。图片如下;
canvas 是 html5 提供的一个用于展示绘图效果的标签. canvas 原意画布, 帆布. 在 HTML 页面中用于展示绘图效果. 最早 canvas 是苹果提出的一个方案, 今天已经在大多数浏览器中实现.。
基本使用语法:
- 使用 canvas 标签, 即可在页面中开辟一格区域. 可以设置其 width 和 height 设置该区域的尺寸.
- 默认 canvas 的宽高为 300 和 400.
- 不要使用 CSS 的方式设置宽高, 应该使用 HTML 属性.
- 如果浏览器不支持 canvas 标签, 那么就会将其解释为 div 标签. 因此常常在 canvas 中嵌入文本, 以提示用户浏览器的能力.
- canvas 的兼容性非常强, 只要支持该标签的, 基本功能都一样, 因此不用考虑兼容性问题.
- canvas 本身不能绘图. 是使用 javascript 来完成绘图. canvas 对象提供了各种绘图用的 api.
绘图步骤
- 获得
canvas对象. - 调用
getContext方法, 提供字符串参数‘2d‘. - 该方法返回
CanvasRenderingContext2D类型的对象. 该对象提供基本的绘图命令. - 使用
CanvasRenderingContext2D对象提供的方法进行绘图. - 基本绘图命令
- 设置开始绘图的位置:
context.moveTo( x, y ). - 设置直线到的位置:
context.lineTo( x, y ). - 描边绘制:
context.stroke(). - 填充绘制:
context.fill(). - 闭合路径:
context.closePath(). -
绘制圆弧
语法:
CanvasRenderingContext2D.arc( x, y, radius. startAngle. endAngle, anticlockwise )描述:
- 该方法用于绘制一段弧, 配合开始点的位置 与
stroke方法或fill方法可以绘制扇形. - 方法中的前两个参数 x, y 表示绘制圆弧的圆心坐标.
- 参数 radius 表示圆弧半径, 单位为弧度.
- 参数 startAngle 与 endAngle 表示开始到结束的角度. 角度以水平向右为 0 弧度, 顺时针为正方向.
- 参数 anticlockwise 表示是否采用默认的正向角度, 如果传入 true 表示逆指针为正. 该参数可选.
- 该方法用于绘制一段弧, 配合开始点的位置 与
- 设置开始绘图的位置:



以上是关于用canvas绘制的饼状图,6等分,颜色随机的主要内容,如果未能解决你的问题,请参考以下文章