Bootstrap入门表单
Posted DL_dl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门表单相关的知识,希望对你有一定的参考价值。
Bootstrap入门(五)表单
先引入本地的CSS文件
<link href="css/bootstrap.min.css" rel="stylesheet">
一.内联表单
单独的表单控件会被自动赋予一些全局样式。所有设置了
.form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。而内联表单,要为
<form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。需要手动设置宽度:
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为
width: 100%; 宽度。在内联表单,我们将这些元素的宽度设置为 width: auto;,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些额外的定制化组件。一定要添加
label 标签:如果你没有为每个输入控件设置
label 标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为label 设置 .sr-only 类将其隐藏。代码操作(在chrome中运行,不同浏览器效果可能不同):
先创建一个表单
<form role="form" class="form-inline"> ... </form>
在表单中,可以有文本,输入框,选择文件,button按钮等,
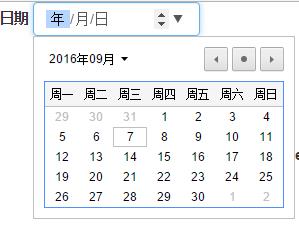
1.日期。
先创建一个div,class为"form-group",尝试日期的选择:
<div class="form-group"> <label>日期</label> <input type="date" class="form-control"> </div>
点击右侧按钮,效果:

2.输入框
(placeholder =X,X为提示内容;type= Y,Y为输入框应遵守的约束):
设置两个输入框,一个是输入邮箱,一个输入密码,一个提示“email ”,另一个提示“password ”
<div class="form-group"> <label>Email</label> <input type="email" class="form-control" placeholder="email"> <label>Password</label> <input type="password" class="form-control" placeholder="password"> </div>
提示效果:

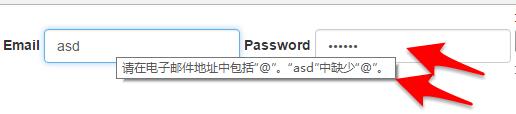
输入时遵守约束/违反约束时的效果(type="email" 的输入框提示需要@符号,type="password" 的输入框输入内容变成点号):

3.选择文件
<div class="form-group"> <label>选择</label> <input type="file"> <p class="help-block">选择文件</p> </div>
效果:

点击“选择文件”,选择任意文件后,效果:

4.单选/多选框:
(不同的是,他的class是radio/checkbox)
<div class="radio"> <label> <input type="radio"> Check me out 1 </label> <label> <input type="radio"> Check me out2 </label> <label> <input type="radio"> Check me out3 </label> </div> <br> <div class="checkbox"> <label> <input type="checkbox"> Check me out 1 </label> <label> <input type="checkbox"> Check me out2 </label> <label> <input type="checkbox"> Check me out3 </label> </div>
效果:

选择后效果:

二.水平表单
通过为表单添加
.form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。代码操作:
先创建一个class为“form-horizontal”的表单
<form class="form-horizontal"> ... </form>
添加第一个内容
<div class="form-group"> <label>email</label> <input type=\'email\' placeholder="email"> </div> <div class="form-group"> <label>password</label> <input type=\'password\' placeholder="password"> </div>
但是发现效果有点不对,部分内容被覆盖掉了,如图:

我们可以使用栅格来解决这个问题(Bootstrap入门(二)栅格 ),修改代码为
<div class="form-group"> <label class="col-sm-2 control-label">email</label> <div class="col-sm-10"> <input type=\'email\' placeholder="email"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">password</label> <div class="col-sm-10"> <input type=\'password\' placeholder="password"> </div> </div>
得到的效果是:

同样,可以对单/多选框,按钮等都可以这样进行处理,添加代码:
<div class="form-group"> <div class=\'col-sm-offset-2 col-sm-10\'> <div class=\'checkbox\'> <label> <input type=\'checkbox\'>test </label> </div> </div> </div> <div class=\'form-group\'> <div class=\'col-sm-offset-2 col-sm-10\'> <button type=\'submit\' class="btn btn-default">test</button> </div> </div>
得到

三.表单中的一些处理
有时候,我们希望禁止使用一些输入框,可以添加“disabled ”
<input type="text" class=\'form-control\' placeholder="asd"> <input type="text" class=\'form-control\' placeholder="asd" disabled> <textarea class="form-control" rows=\'5\'>ASD</textarea>
对比看到第二行变蓝,无法再里面进行编辑,还有一个5行的文本框:

四.表单输入框颜色
新建一个表单
<form role="form"> ... </form>
先新建几个输入框
<form role="form"> <div class="form-group"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group"> <label>test</label> <input class="form-control" type="text"> </div> </form>
效果:

修改/添加输入框的class(添加has-warning /has-success/has-error 等)
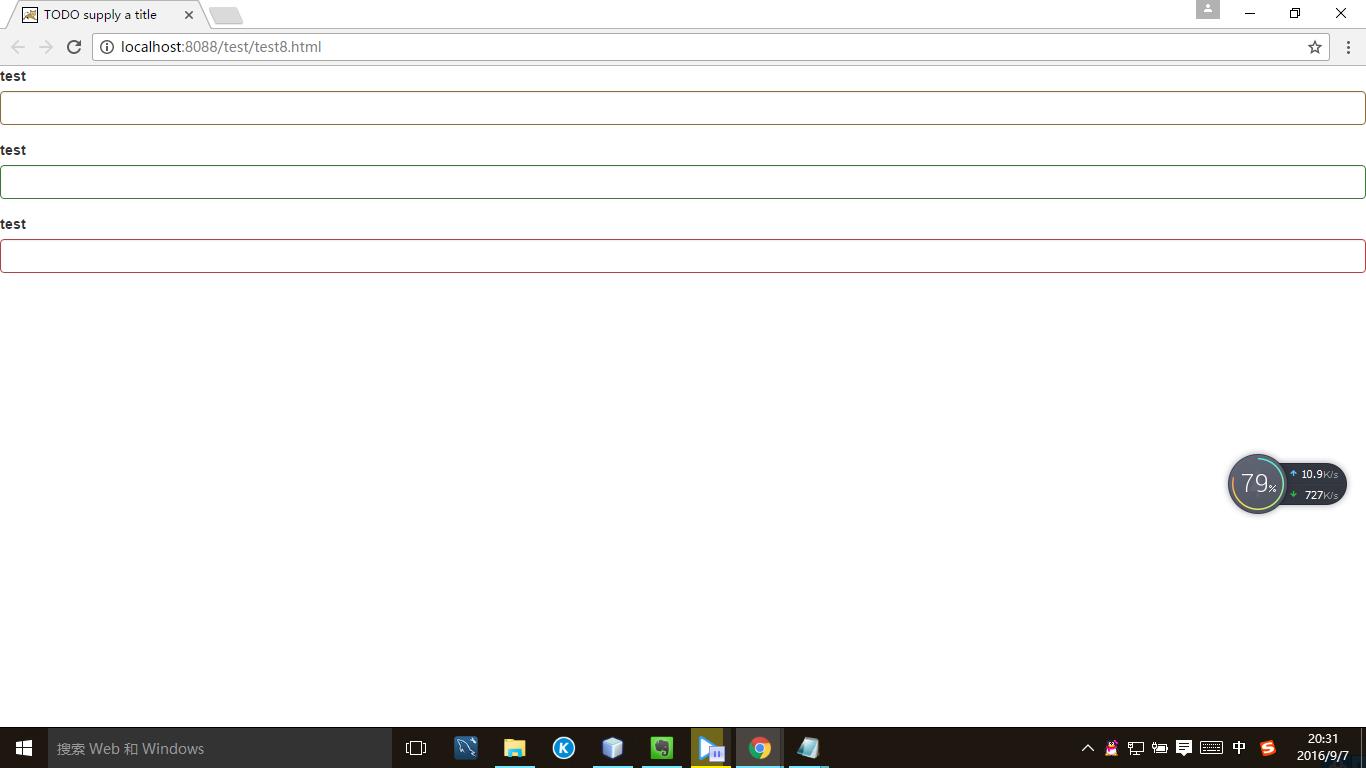
<form role="form"> <div class="form-group has-warning"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group has-success"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group has-error"> <label>test</label> <input class="form-control" type="text"> </div> </form>
根据不同情况,输入框有了不同的颜色效果:

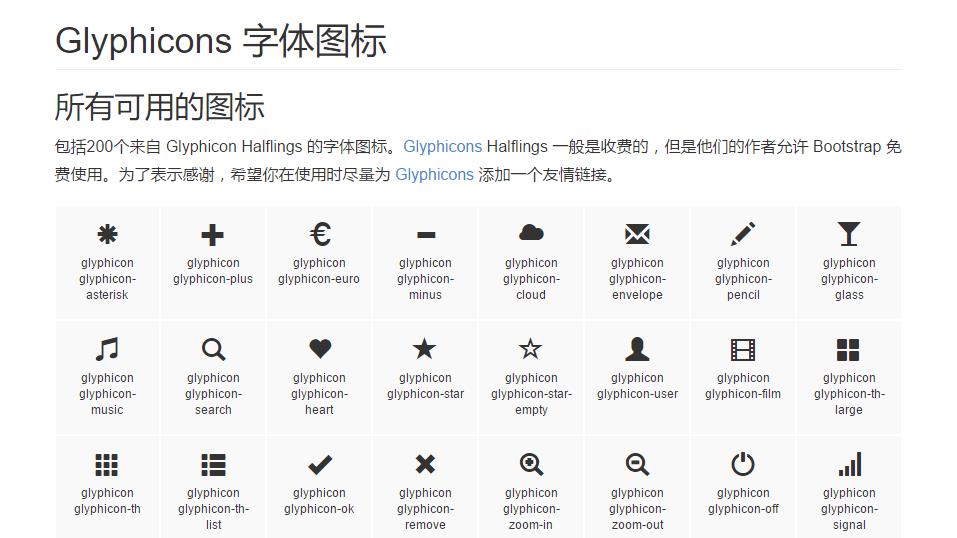
如果想使用一些图标,比如:

就要先把本地的css文件改为网络地址
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
新添加一个<span>来承载这个图标,把class改为图标的名字就行,比如:
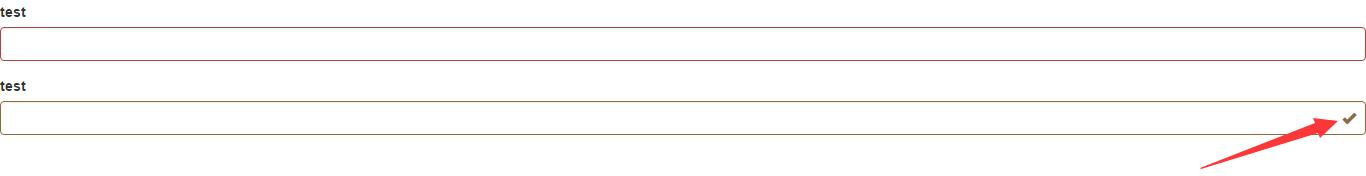
<div class="form-group has-warning has-feedback"> <label>test</label> <input class="form-control" type="text"> <span class="glyphicon glyphicon-ok form-control-feedback" ></span> </div>
效果

组合其他
<div class="form-group has-success has-feedback"> <label class="control-label sr-only" for="inputGroupSuccess4">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess4" aria-describedby="inputGroupSuccess4Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess4Status" class="sr-only">(success)</span> </div>
效果

以上是关于Bootstrap入门表单的主要内容,如果未能解决你的问题,请参考以下文章