Bootstrap入门使用
Posted 贪吃ღ大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门使用相关的知识,希望对你有一定的参考价值。
文章目录
一、Bootstrap概念?
bootstrap** 介绍
Bootstrap是Twitter的设计师Mark Otto和Jacob Thornton合作开发的基于html、css、js,用 于前端开发的开源工具包,主要用于移动端
什么是bootstrap
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
为什么使用bootstrap
在移动设备上有非常好的适应效果,所有的主流浏览器都支持 Bootstrap。 (Internet Explorer Firefox Opera Google Chrome Safari).Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。
下载Bootstrap
手册位置:http://v3.bootcss.com/

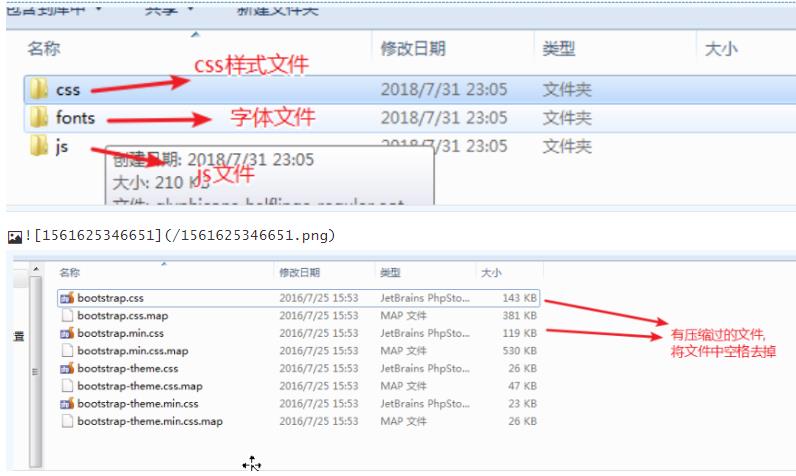
在起步模块下:

搭建bootstrap开发环境

文件中引入文件
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<!--主题文件(可以不用引入)-->
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap-theme.min.css">
<!--由于bootstrap基于JQuery文件,必须先引入jquery-->
<script src="bootstrap/js/jquery-2.2.4.js"></script>
<!--引入bootstrap的js文件-->
<script src="bootstrap/js/bootstrap.min.js"></script>
移动设备的设置
手册位置:https://v3.bootcss.com/css/
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 meta 标签增加viewport属性值,如下所示:
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
二、bootstrap栅格布局
栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类.Bootstrap框架中的网格系统就是将容器平分成12份。
bootstrap跨设备工作示意图

bootstrap网格示意图

布局容器
Bootstrap 中所有的内容都要现在container或者.container-fluid类当中,被其包裹
.container 类用于固定宽度并支持响应式布局的容器
<div class="container">
</div>
.container-fluid` 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
例:网页分为12等分,分别演示最大中等最下宽度
<div class="container">
<div class="row">
<button class="btn btn-primary col-md-4" type="button">test</button>
<button class="btn btn-primary col-md-8" type="button">test</button>
</div>
<div class="row">
<button class="btn btn-info col-md-4" type="button">test</button>
<button class="btn btn-info col-md-4" type="button">test</button>
<button class="btn btn-info col-md-4" type="button">test</button>
</div>
<div class="row">
<button class="btn btn-primary col-md-3" type="button">test</button>
<button class="btn btn-primary col-md-6" type="button">test</button>
<button class="btn btn-primary col-md-3" type="button">test</button>
</div>
</div>
响应式的实现
设备屏幕的划分示意图
超小设备(手机,小于 768px) .col-xs-
小型设备(平板电脑,768px 起) .col-sm-
中型设备(台式电脑,992px 起) .col-md-
大型设备(大台式电脑,1200px 起) .col-lg-
例1:当屏幕大于1200时占1/4.大于992时占1/3 ,平板时占1/2,是手机时占1
div{
background-color: red;
height: 300px;
}
</style>
<body>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
</div>
例2:图片的正常显示,不用栅格
问题:图片不会随着页面的大小改变而缩放
使用bootstrp中的类,则可以在一定程度上跟着页面的缩放而变化
手册地址https://v3.bootcss.com/css/#images
三、bootstrap栅格布局
button按钮样式
手册位置 https://v3.bootcss.com/css/#buttons
表单之文本域
手册位置https://v3.bootcss.com/css/#forms
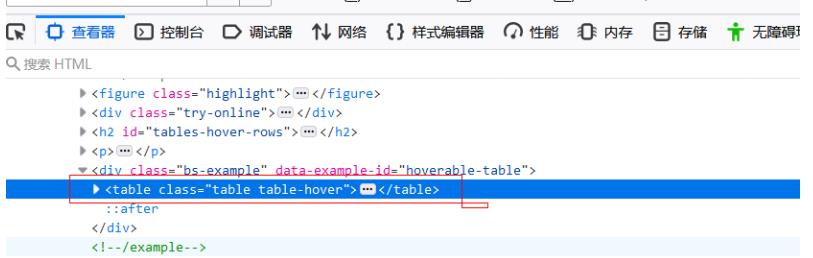
#### 全局css之表格,使用了悬停变色
手册位置 https://v3.bootcss.com/css/#tables

组件之字体图标
手册位置https://v3.bootcss.com/components/
js插件之模态框(javascript特效)
problem的sql语句
create table problem(
id int primary key auto_increment,
title varchar(20) not null comment ‘标题’,
pos varchar(20) not null comment ‘位置’,
idea varchar(20) not null comment ‘想法’
)engine=MyISAM default charset=utf8;
以上是关于Bootstrap入门使用的主要内容,如果未能解决你的问题,请参考以下文章