AngularJS入门学习笔记一
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS入门学习笔记一相关的知识,希望对你有一定的参考价值。
首先声明:
本博客源自于学习:跟我学AngularJs:AngularJs入门及第一个实例。通过学习,我自己的一些学习笔记。
1.AngularJS的一些基本特性
(1)使用双大括号{{}}语法进行数据绑定;
(2)使用DOM控制结构来实现迭代或者隐藏DOM片段;
(3)支持表单和表单的验证;
(4)能将逻辑代码关联到相关的DOM元素上;
(5)能将html分组成可重用的组件。
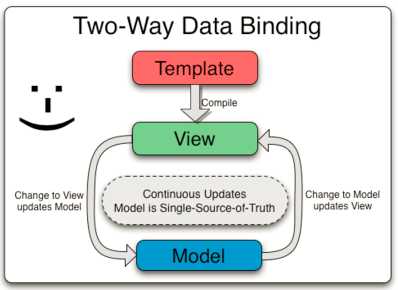
他是MVC结构的,有双向数据绑定的特点。下图是双向数据绑定的图解:

使用DOM作为输入,而不是字符串,是AngularJS区别于其它的框架的最大原因。使用DOM允许你扩展指令词汇并且可以创建你自己的指令,甚至开发可重用的组件。---这句话我还没有理解。之后理解了,我再解释。
HTML模板将会被浏览器解析到DOM中。DOM然后成为AngularJS编译器的输入。AngularJS将会遍历DOM模板来生成一些指导,即,directive(指令)。所有的指令都负责针对view来设置数据绑定。
MVC:

以上只是一些杂乱的特性。当我深入学习了之后,会更好的分门别类的列举和写出具体的特性。
入门实例一:
<p><input type="text" ng-model = "inputValue">请输入内容</p>
<h1>您输入的内容为:{{inputValue}}</h1>
angular通过 ng-model将input输入框输入的内容,绑定到一个叫inputValue的model上。
然后再用双大括号将这个model绑定到h1上面。
入门实例二:
代码如下:
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>AngularJS入门</title> <script type="text/javascript" src="./1.5.3/angular.min.js"></script> </head> <body ng-controller = "myController"> <p><input type="text" ng-model = "inputValue">请输入内容</p> <h1>您输入的内容为:{{inputValue}}</h1> </body> <script type="text/javascript"> var app = angular.module(‘myApp‘, []);//获得整个angularJS影响的html元素 //控制器 app.controller(‘myController‘, function($scope) { $scope.inputValue = "PeterTest"; }); </script> </html>
注意以上代码标黄的部分。这两个分别批明了AngularJS有效的范围和Controller层有效的范围。
先通过 var app = angular.module(‘myApp‘, []); 拿到整个angularJS影响的app对象。
再通过app.controller拿到myController,
然后让input的数据与注入到我们控制器函数的作用域($scope)相关联。
从而一打开页面,就自动填充好了 PeterTest。
$scope.inputValue = "PeterTest";
angularJS实战
来自于学习慕课网 http://www.imooc.com/video/2678 angularJS实战的一些笔记。
最终实现一个bookstore应用
以上是关于AngularJS入门学习笔记一的主要内容,如果未能解决你的问题,请参考以下文章