python django day18
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python django day18相关的知识,希望对你有一定的参考价值。
基本配置
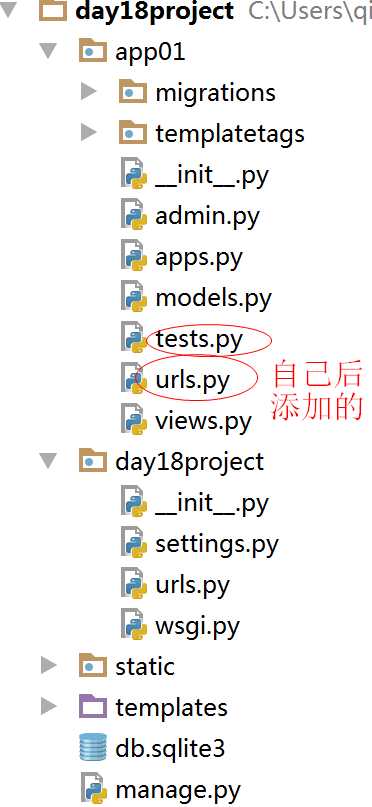
一、创建Django程序
创建project终端命令:
project: django-admin startproject mysite cd mysite python manage.py startapp app01

1、路由系统
普通关系:
/index/ ->函数
...
#其他框架有 反射:
/(\\w+)/(\\w+)
/home/index/
=>导入:home模块,getattr(index) fun()
动态关系:
/index/(\\w+)\\ -> 函数(参数)
路由分发:
/index/ -> app.url文件[/index/(\\w+)\\ -> 函数(参数,]
每个路由规则对应一个view中的函数
url(r‘^detail/(\\d+)/‘, views.detail), url(r‘^detail2/(\\d+)/(\\d+)/‘, views.detail2), url(r‘^detail3/(?P<p1>\\d+)/(?P<x2>\\d+)/‘, views.detail3),
根据app对路由规则进行一次分类
url(r‘^web/‘,include(‘app01.urls‘)),
2、模版

2、模版 a. 模版渲染的过程 b. {{ k1 }} --> 索引是. c. {% for item in k2 %} <p>{{ item }},{{ forloop.counter }},{{ forloop.counter0 }},{{ forloop.first }},{{ forloop.last }},{{ forloop.revcounter }}</p> {% endfor %} d. 模版语言的内置方法 e. 自定义方法 filter simple_tag 1、创建指定文件,名称不能改 templatetags 2、创建任意 .py 文件,如:xx.py from django import template from django.utils.safestring import mark_safe from django.template.base import resolve_variable, Node, TemplateSyntaxError # 必须不变 register = template.Library() # 创建函数 @register.filter def f1(value): return value + "666" 3、在html模版的头部执行 {% load xx %} 4、 k1 = ‘VVV‘ {{k1}} => vvv {{k1|f1}} => vvv666 5、 settings.py 中注册app 总结: filter 限制:传参 支持:模版语言的 if 条件 simple_tag 不支持:模版语言的 if 条件 f. 模版的继承 母板: balabala... {% block 名称 %} {% endblock %} balabala... 子板: {% extends ‘母板html文件名‘ %} {% block 名称 %} 具体子页面的内容... {% endblock %} g. include 小组件: x.html {% include ‘x.html‘ %}
模板语言基本操作
views.py
def template(request):
return render(request,
‘template.html‘,
{‘k1‘:‘VVV‘,‘k2‘:[11,22,33,],‘k3‘:{‘nid‘:12,‘name‘:‘alex‘}})
template.html
{{ k1 }}
{{ k2.1 }} //取列表中的第二个,索引用.
{{ k3.name }}
for循环中使用的
{% for item in k2 %}
<p>{{ item }},{{ forloop.counter }},{{ forloop.counter0 }},{{ forloop.first }},{{ forloop.last }}</p>
{% endfor%}
//结果
11,1,0,True,False
22,2,1,False,False
33,3,2,False,True
if
{% if k1 == ‘v1‘ %}
<h1>V1</h1>
{% elif k1 == ‘v2‘ %}
<h1>777</h1>
{% endif %}
3、自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
#先导入
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
# register这个名称必须不能变
register = template.Library()
# 创建函数
@register.filter
def f1(value):
return value + "666"
3、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
xx.py
from django import template register = template.Library() @register.filter def f3(value): return value + "666"
使用filter
{% if k1|f3 %} //把k1传给自定义的f3
<h1>True</h1>
{% else %}
<h1>False</h1>
{% endif %}
传两个参数(最多只能传两个参数)
@register.filter def f3(value,arg): return value + "666" + arg
使用filter
{{ k1|f3:"QL" }}
xx.py
@register.simple_tag
def f1(s1,s2,s3,s4):
return s1 + s2 + s3 + s4
使用simple_tag
{% f1 1 2 3 4 %} //1代表第一个参数,2代表第二个参数、、、
4、
k1 = ‘VVV‘ {{k1}} => vvv {{k1|f1}} => vv
5、在settings中配置当前app,不然django无法找到自定义的simple_tag
总结:
filter
限制:传参
支持:模版语言的 if 条件
simple_tag
不支持:模版语言的 if 条件
模版的继承
母板:
{% block 名称 %} {% endblock %}
子板:
{% extends ‘母板html文件名‘ %}
{% block 名称 %}
具体子页面的内容...
{% endblock %}
include
小组件: x.html
{% include ‘x.html‘ %}
ajax
function SubmitForm() {
$.ajax({
url:‘/web/ajax_demo/‘,
type:‘POST‘,
data:{‘user‘:$(‘#username‘).val(),‘pwd‘:$(‘#pwd‘).val()},
dataType:‘json‘,
success:function (data) {
if(data.status){
location.href = "http://www.baidu.com";
}else{
alert(data.message);
}
}
});
}
以上是关于python django day18的主要内容,如果未能解决你的问题,请参考以下文章
