python学习笔记-Day18 -django(第一部分)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习笔记-Day18 -django(第一部分)相关的知识,希望对你有一定的参考价值。
路由系统
第一种 一般设置方式
from django.conf.urls import include, url from django.contrib import admin from indexPage import views urlpatterns = [ url(r‘^$‘, views.indexPage), url(r‘^reg/$‘, views.reg), url(r‘^home/$‘, views.home), ]
第二种 动态URL
url(r‘^dynamic/(\d+)/$‘, views.dynamic), #向dynamic参数传参数,默认是按顺序传
url(r‘^dynamic/(?P<v1>\d+)/(?P<v2>\d+)$‘, views.dynamic), # v1 v2 是调用的函数的参数
第三种 分级匹配
url(r‘^app01/‘, include("app01.urls")),
#app01为django下的application,需要app01下也配置url.py
访问地址为 : http://IP/app01/dynamic###################################################
中间件
django 处理是一个请求的时候 ,首先需要通过中间件,然后在通过URL方式去调用先关的views。
在中间件这里我们可以对请求进行过滤和处理,
安装方法:
project下的middleware目录下的middle.py 为我们的中间件。
在项目的setting.py中进行如下设置
MIDDLEWARE_CLASSES = ( ‘django.contrib.sessions.middleware.SessionMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, ‘django.middleware.csrf.CsrfViewMiddleware‘, ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, ‘django.contrib.auth.middleware.SessionAuthenticationMiddleware‘, ‘django.contrib.messages.middleware.MessageMiddleware‘, ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘, ‘django.middleware.security.SecurityMiddleware‘, ‘middleware.middle.xxx‘, #这里就是我们的中间件,上面的是自带的中间件 )
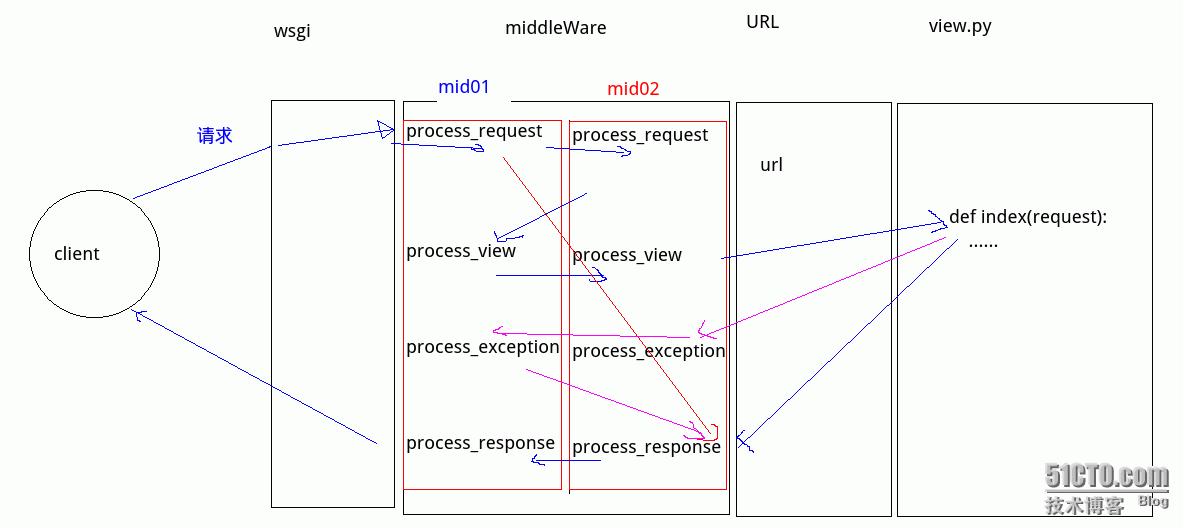
运行机制:
简图如下:
数据走向:
蓝色: 正常的过程
红色: 当mid01的process_request 处理请求时如果遇到return语句时 数据的走向
紫色: 当views遇到异常的时候数据的走向
每一个中间件都有默认的几个函数,在自定义的时候也需要实现这几个函数:
django会把 所有的中间件的同名函数 添加进一个列表 (默认有几个函数,就有几个列表)
请求进入的时候 django 会依次调用这个列表中的函数,对请求进行处理。
具体的函数 可参考官方文档
##############################################################
django中的 cookie /session
具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。
Cookies规则
1、Cookies是以字典方式存储,访问是只要访问Session的键就可以得到对应的Value
2、存储到客户端
优点:
数据存在在客户端,减轻服务器端的压力,提高网站的性能。
缺点:
1、安全性不高:在客户端机很容易被查看或破解用户回话信息
1、session是以字典方式存储,访问时只要访问Session的键就可以得到对应的Value
2、Session字典中以下划线开头的key值是Django内部保留key值。框架只会用很少的几个下划线开头的session变量,除非你知道他们的具体含义,而且愿意跟上Django的变化,否则,最好不要用这些下划线开头的变量,它们会让Django搅乱你的应用。
3、不要用一个新对象来替换掉 request.session ,也不要存取其属性、
4、Session储存在服务器端,
优点:数据存储相对比较安全,数据交换方便。
缺点:如果存储数据多,访问量大时,比较消耗服务器端资源,导致网站整体性能下降。
使用方法
request.session[‘IS_LOGIN‘] #设置
request.session.get(‘IS_LOGIN‘,False) #获取
del request.session[‘IS_LOGIN‘] #删除
#############################################################################
django 中的Form
django中的form有两个作用
1.用户提交数据的验证
2. 生成html标签。
用一个例子来说明问题
新建一个项目:myweb
django-admin.py startproject myweb
进入到 myweb 文件夹,新建一个APP: app01
python manage.py startapp app01
在app01文件夹中新建一个 forms.py 文件
from django import forms class myForm(forms.Form): username = forms.IntegerField() password = forms.IntegerField()
我们的视图函数 views.py 中
# coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse
# 引入我们创建的表单类
from .forms import myForm
def index(request):
if request.method == ‘POST‘: # 得到请求方法为POST的 提交表单请求时
form = myForm(request.POST) # form 包含提交的数据
if form.is_valid(): # 如果提交的数据合法
a = form.cleaned_data[‘a‘]
b = form.cleaned_data[‘b‘]
return HttpResponse(str(int(a) + int(b)))
else:# 当正常访问时
form = myForm()
return render(request, ‘index.html‘, {‘form‘: form})
对应的模板文件 index.html (下面的代码写到body中)
<form method=‘post‘>
{{ form }}
<input type="submit" value="提交">
</form>再在 urls.py 中对应写上这个函数
urlpatterns = patterns(‘‘, url(r‘^$‘, ‘app01.views.index‘, name=‘home‘), # 这一行为添加的URL路由 url(r‘^admin/‘, include(admin.site.urls)), )
###################################################################
默认情况下,Ajax请求使用GET方法。如果要使用POST方法,可以设定type参数值。这个选项也会影响data选项中的内容如何发送到服务器。
$.ajax()函数依赖服务器提供的信息来处理返回的数据。如果服务器报告说返回的数据是XML,那么返回的结果就可以用普通的XML方法或者jQuery的选择器来遍历。如果见得到其他类型,比如HTML,则数据就以文本形式来对待。
通过dataType选项还可以指定其他不同数据处理方式。除了单纯的XML,还可以指定 html、json、jsonp、script或者text。
其中,text和xml类型返回的数据不会经过处理。数据仅仅简单的将XMLHttpRequest的responseText或responseHTML属性传递给success回调函数,
‘‘‘注意‘‘‘,我们必须确保网页服务器报告的MIME类型与我们选择的dataType所匹配。比如说,XML的话,服务器端就必须声明 text/xml 或者 application/xml 来获得一致的结果。
如果指定为html类型,任何内嵌的javascript都会在HTML作为一个字符串返回之前执行。类似的,指定script类型的话,也会先执行服务器端生成JavaScript,然后再把脚本作为一个文本数据返回。
如果指定为json类型,则会把获取到的数据作为一个JavaScript对象来解析,并且把构建好的对象作为结果返回。为了实现这个目的,他首先尝试使用JSON.parse()。如果浏览器不支持,则使用一个函数来构建。JSON数据是一种能很方便通过JavaScript解析的结构化数据。如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。如果要指定回调函数的参数名来取代默认的callback,可以通过设置$.ajax()的jsonp参数。
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
描述:
保存数据到服务器,成功时显示信息。
jQuery 代码:
$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
success: function(msg){
alert( "Data Saved: " + msg );
}
});function addUser(arg){
//console.log($(arg).find("#saveUsername").eq(0).val());
//console.log($(arg).find("#firstPwd").eq(0).val());
//console.log($(arg).find("#saveGender").eq(0).val());
$.ajax({
type:"POST",
url:"/add/",
data:{
"username":$(arg).find("#saveUsername").eq(0).val(),
"password":$(arg).find("#firstPwd").eq(0).val(),
"gender":$(arg).find("#saveGender").eq(0).val(),
},
success:function(data){
if(data=="err"){
console.log(data);
console.log("123")
$(arg).find("#saveUsername").eq(0).css("border-color","red")
}else {
console.log(data);
$(arg).modal(‘toggle‘);
window.location.reload();
}
}
});
}#######################################################################
缓存
Django 是动态网站,一般来说需要实时地生成访问的网页,展示给访问者,这样,内容可以随时变化,但是从数据库读多次把所需要的数据取出来,要比从内存或者硬盘等一次读出来 付出的成本大很多。
对于给定的网址,尝试从缓存中找到网址,如果页面在缓存中,直接返回缓存的页面,如果缓存中没有,一系列操作(比如查数据库)后,保存生成的页面内容到缓存系统以供下一次使用,然后返回生成的页面内容。
缓存设置好了之后,最简单的应用便是缓存你的整个站点。
你需要添加两个中间件到MIDDLEWRAE_CLASSES:django.middleware.UpdateCacheMiddleware和django.middleware.cache.FetchFromCacheMiddleware,注意的是,UpdateCache中间件一定要放在第一位,Fetch中间件必须放最后(因为中间件的顺序决定着运行的顺序)见下面示例:
MIDDLEWARE_CLASSES = (
‘django.middleware.cache.UpdateCacheMiddleware‘,
‘django.middleware.common.CommonMiddleware‘,
‘django.middleware.cache.FetchFromCacheMiddleware‘,
)
然后你需要在项目配置文件中加入下面几个必须的设置:
CACHE_MIDDLEWARE_ALIAS:用来存储的缓存别名
CACHE_MIDDLEWARE_SECONDS:每个页面应该被缓存的秒数
CACHE_MIDDLEWARE_KEY_PREFIX:关键的前缀,当多个站点使用同一个配置的时候,这个可以设置可以避免发生冲突;如果你不在乎的话, 你可以是用一个空字符串,建议你别这样做
如果请求或者响应的头部允许的时候,缓存中间件会缓存那些200的get或者head的相应页面。同一个url但是不同查询参数会被认为是不同的相应从而被分别缓存。
如果你设置了CACHE_MIDDLEWARE_ANONYMOUS_ONLY为真,那么只有匿名的请求会被缓存,这是一个禁用缓存非匿名用户页面的最简单的做法,注意确保已经启用了认证中间件。
缓存中间件希望一个head请求可以被 一个有相同响应头部的get请求的响应 响应,因为这样的话,缓存中间件可以直接用一个get响应返回给一个head请求。
另外,缓存中间件会自动的设置少量的头部信息给每一个HttpResponse:
当一个新鲜的页面被请求的时候,会用当前时间打上一个Last_Modified的头部
会用当前时间加上CACHE_MIDDLEWARE_SECONDS的值设置给Expires头部
用CACHE_MIDDLEWARE_SECONDS的值给Cache-Control头部去设置一个页面的最大年龄(前提是视图函数没有设置该项)
每个视图函数的缓存
一个更加精细的使用缓存框架的方法是缓存单独一个视图函数的输出。django.views.decorators.cache定义了一个cache_page的装饰器,使用了这个装饰器的视图的输出会被自动缓存。
cache_page(timeout, [cache=cache name], [key_prefix=key prefix])
cache_page只接受一个参数和两个关键字参数,
timeout是缓存时间,以秒为单位
cache:指定使用你的CACHES设置中的哪一个缓存后端
key_prefix:指定缓存前缀,可以覆盖在配置文件中CACHE_MIDDLEWARE_KEY_PREFIX的值
@cache_page(60 * 15, key_prefix="site1")
def my_view(request):
在url配置文件中使用缓存装饰器
和上面的类似,装饰器的位置发生了变化
from django.views.decorators.cache import cache_page
urlpatterns = (‘‘,
(r‘^foo/(\d{1,2})/$‘, cache_page(60 * 15)(my_view)),
)
参考链接 :http://www.cnblogs.com/wupeiqi
本文出自 “Will的笔记” 博客,请务必保留此出处http://timesnotes.blog.51cto.com/1079212/1751379
以上是关于python学习笔记-Day18 -django(第一部分)的主要内容,如果未能解决你的问题,请参考以下文章