ionic2 调用自定义插件之研究
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic2 调用自定义插件之研究相关的知识,希望对你有一定的参考价值。
cordova机制我在此就不提了,我们使用Typescript调用cordova plugin就如同调用第三方库是一个道理,那么这里就少不了书写declare文件,下面我就把几种封装调用的几种方式介绍一下。
方式一,编写全局declare文件
现在我们有一个“残峰(我的同事)”封装好的签名版插件,cordova plugin暴露的JS配置如下:
<js-module name="SignaturePad" src="www/signaturePad.js">
<clobbers target="SignaturePad"/>
</js-module>var exec = require(‘cordova/exec‘);
exports.showSignature = function(arg0, success, error) {
exec(success, error, "signaturePad", "showSignature", [arg0]);
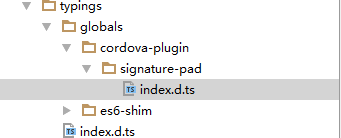
};下面我们就开始书写declare文件了,在此之前我们看一些ionic2工程目录,有一个typings

这个及时全局declare文件的生命集合,这里就能解释为什么我们使用ES6语法编译不会报错了。
我们在globals目录下,建立一个cordova-plugin,以后我们的cordova plugin声明都可以写在这里
目录:

index.d.ts:
interface SignaturePad {
showSignature(option: SignaturePadOption, success: SignaturePadSuccessFunction, error: SignaturePadErrorFunction);
}
interface SignaturePadOption {
width?: number;
height?: number;
minWidth?: number;
maxWidth?: number;
penColor?: string;
}
interface SignaturePadSuccessFunction {
(result: SignaturePadSuccessResult): void;
}
interface SignaturePadSuccessResult {
imageUrl: string;
}
interface SignaturePadErrorFunction {
(any): void;
}
declare var SignaturePad: SignaturePad;全局index.d.ts
/// <reference path="globals/es6-shim/index.d.ts" />
/// <reference path="globals/cordova-plugin/signature-pad/index.d.ts" />这个时候我们就可以正常的调用插件了,signaturePad.ts:
/**
* Created by Z.JM on 2016/9/5.
*/
export class ZSSignaturePad {
static openSignaturePad(signaturePadOption: SignaturePadOption = {
width: 1366,
height: 768,
minWidth: 1,
maxWidth: 9,
penColor: "#000000"
}): Promise<any> {
return new Promise<any>((resolve, reject)=> {
document.addEventListener("deviceready", ()=> {
try {
SignaturePad.showSignature(signaturePadOption, (res)=> {
resolve(res);
}, (err)=> {
reject(JSON.stringify(err));
});
} catch (e) {
reject(JSON.stringify(e));
}
}, false)
});
}
}其实在这里还有一个hack的方式,我们没有必要在全局declar里来声明,毕竟我们不是封装类库,完全可以把声明文件与插件封装放在一起:

当然这个时候你需要把声明依赖写在ts文件的顶部(必须是顶部)
/// <reference path="./index.d.ts"/>如果不考虑规范性完全可以这么写:
declare var SignaturePad: any;方式二、模仿ionic native
如果你一开始接触ionic2,不会调用自定义插件,那么聪明的你一定会有一个疑问,ionic native是怎么调用的?我们模仿不就行了,那肯定会看源码或者git,https://github.com/driftyco/ionic-native。

说道这,大家估计就已经明白了,好了好了,大家都散了吧。
以上是关于ionic2 调用自定义插件之研究的主要内容,如果未能解决你的问题,请参考以下文章