ionic2/cordova自定义插件集成aar包
Posted 吉喆吉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic2/cordova自定义插件集成aar包相关的知识,希望对你有一定的参考价值。
一、准备自定义插件
1. 准备:安装plugman
npm install -g plugman
2. 新建组件
plugman create --name MyPlugin --plugin_id com.plugin.myPlugin --plugin_version 0.0.1
--name 自定义插件的名称
--plugin_id 自定义插件的包名
命令执行后会在根目录生成目录
—MyPlugin
|——src
|——www
|——plugin.xml
目前为止src目录是空目录。
3.生成平台(android/ios)插件代码
给插件添加android支持(IOS 一样)
cd MyPlugin
plugman platform add --platform_name android
命令运行后,可以发现MyPlugin/src目录下出现了android目录。
二、集成第三方sdk
1. 添加aar
把aar放到MyPlugin下面的一个文件目录中,确保<framework>中src与其对应即可,然后新建一个和aar包同名的.gradle文件放在android文件夹下。
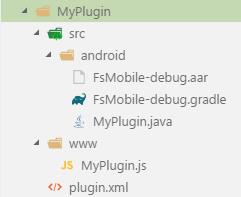
文档结构如下:

plugin.xml
<platform name="android">
<!-- 其他代码 -->
<source-file src="src/android/FsMobile-debug.aar" target-dir="libs" />
<framework src="src/android/FsMobile-debug.gradle" custom="true" type="gradleReference" />
</platform></platform>
FsModbile-debug.gradle
repositories{
jcenter()
flatDir{
dirs \'libs\'
}
}
dependencies {
compile(name:\'FsMobile-debug\', ext:\'aar\')
}
android {
packagingOptions {
exclude \'META-INF/NOTICE\'
exclude \'META-INF/LICENSE\'
}
}
配置完成后,便可以在MyPlugin.java中直接引入对应的命名空间调用aar包中的接口了。
以上是关于ionic2/cordova自定义插件集成aar包的主要内容,如果未能解决你的问题,请参考以下文章