跨列设置column-span
Posted 孤岚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨列设置column-span相关的知识,希望对你有一定的参考价值。
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下。
column-span: none | all
取值说明
|
属性值 |
属性值说明 |
|
none |
此值为column-span的默认值,表示不跨越任何列。 |
|
all |
这个值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。 |
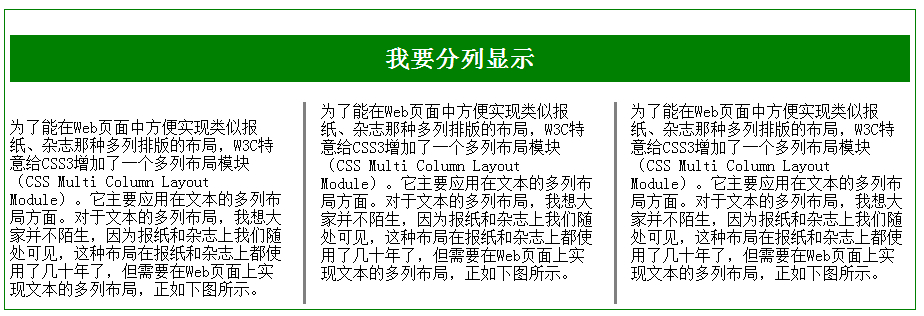
例如:将第一个标题跨越所有列,代码:
column-span:all;
效果如下:
以上是关于跨列设置column-span的主要内容,如果未能解决你的问题,请参考以下文章
HTMLHTML 表格 ③ ( 合并单元格 | 跨行合并 | 跨列合并 | 单元格合并顺序 | 跨行设置 rowspan 属性 | 跨列设置 colspan 属性 )