vscode,为什么不提示,跨行合并和跨列合并的单词
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode,为什么不提示,跨行合并和跨列合并的单词相关的知识,希望对你有一定的参考价值。
在设置中关闭了按住 Ctrl 和 逗号, 或者 File->Preference->Settings(文件->首选项->设置),从 Settings(设置) 页面最上方的搜索栏里搜索 squiggles,有一项 Error Squiggles,把它改为 Enable 或者 EnabledIfIncludesResolve。
在 settings.json 中关闭了
如果从设置中打开了,还是不行。或者你发现,在你的 workspace 里,有的项目行,有的项目不行,那就很可能是项目设置的问题!
看看在项目的 .vscode/settings.json 中是否有 "C_Cpp.errorSquiggles": "Disabled" 这一行?删掉它,或者把 Disabled 改成 Enabled 参考技术A 在电脑创建新账号,这时的应用就有提示了。 由于我的VScode下载在D盘,所以账号之间可以共享,也可以通过C盘使用该软件。 这是在试过CSDN所
HTMLHTML 表格 ③ ( 合并单元格 | 跨行合并 | 跨列合并 | 单元格合并顺序 | 跨行设置 rowspan 属性 | 跨列设置 colspan 属性 )
文章目录
一、合并单元格
1、合并单元格方式
单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签中 使用 colspan 属性 , 设置跨列合并单元格数 ;
2、合并单元格顺序
单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
3、合并单元格流程
合并单元格流程 :
- 首先 , 确定 合并单元格 类型 , 是 跨行合并 还是 跨列合并 ;
- 然后 , 根据 从上到下 , 从左到右 的顺序 , 找到要 设置 rowspan 或 colspan 属性 的 目标单元格 ;
- 跨行合并 : 按照 从上到下 的顺序 进行合并 , 最上方的单元格 是 目标单元格 ;
- 跨列合并 : 按照 从左到右 的顺序 进行合并 , 最左侧的单元格 是 目标单元格 ;
- 最后 , 删除 合并后 多余的单元格 ;
二、合并单元格示例
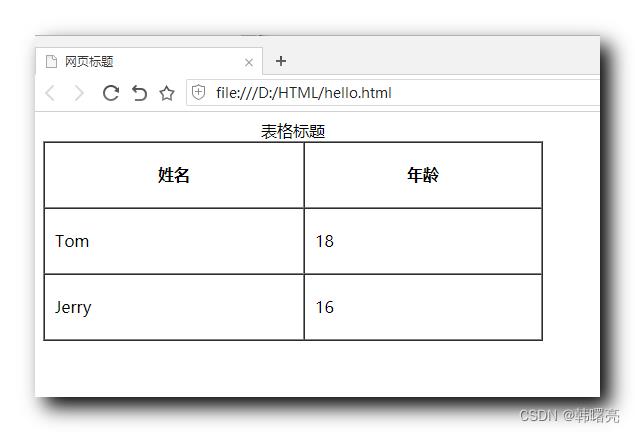
1、原始表格
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
显示效果 :

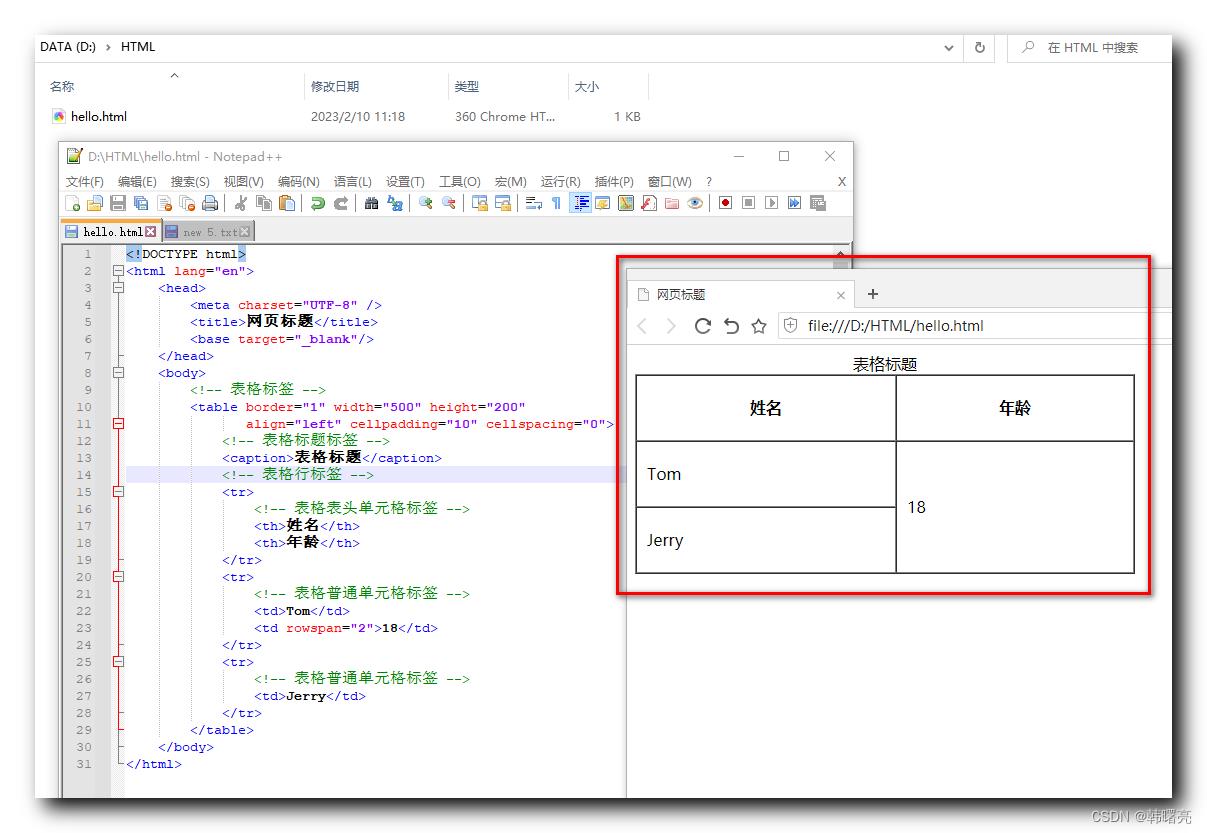
2、跨行合并单元格
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨行合并 , 要在 <td> 标签中 使用 rowspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最上方的单元格 , 显示 18 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td rowspan="2">18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

3、跨列合并单元格
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨列合并 , 要在 <td> 标签中 使用 colspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最 左测的单元格 , 显示 Jerry 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td colspan="2">Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

以上是关于vscode,为什么不提示,跨行合并和跨列合并的单词的主要内容,如果未能解决你的问题,请参考以下文章