HTML中 table 中的跨行跨列怎么拼写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中 table 中的跨行跨列怎么拼写?相关的知识,希望对你有一定的参考价值。
html中的table元素中,colspan 属性规定单元格可横跨的列数即跨列,rowspan 属性规定单元格可横跨的行数跨行。
两个属性的代码实例如下:
1、表格单元横跨两列的表格:
<table border="1"><tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td colspan="2">January</td><!--设置横跨两列-->
</tr>
<tr>
<td colspan="2">February</td><!--设置横跨两列-->
</tr>
</table>
结果:

2、表格单元横跨两行的表格:
<table border="1"><tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100.00</td>
<td rowspan="2">$50</td><!--设置横跨两行-->
</tr>
<tr>
<td>February</td>
<td>$10.00</td>
</tr>
</table>

<tr rowspan="2"><!--两行-->
<td colspan="2" >两行两列 </td><!--两列-->
</tr>
HTML中table表格布局:
传统table布局方式实际上是利用了HTML
table表格元素具有的无边框特性。由于table元素可以在显示时使得单元格格边框和间距设置为0,即不显示边框,因此可以将网页中的各个元素按版式划分放入各个表格中,从而实现复杂的排版组合。
table布局的核心在于设计一个能满足版式要求的表格结构
将内容装入每个单元格中,间距及定格则通过插入图像进行占位来实现,最终的结构是一个复杂的表格,不利于设计和修改。
表格布局的代码最常见的是在HTML标签<>之间加入一些设计代码,入width="100%",border="0"等,表格布局的混合代码就是这样编写的。大量样式设计代码混杂在表格、单元格之中,使得可读性大大降低,维护起来成本相当高。尽管Dreamweaver这样优秀的网页制作软件能帮助我们可视化的进行这些代码的编写,但是Dreamweaver永远不会智能的帮助你缩减代码或删除重复代码。
复杂的表格设计使得设计极为不易,修改更加复杂,最后生成的网页代码除了表格本身的代码,还有许多没有意义的图像占位符及其他元素,文件量庞大,最终导致浏览器下载及解析速度变慢。
用CSS布局则可以从根本上改变这种情况
DIV在使用时不需要像表格一样通过其内容的单元格组织版式,通过CSS强大的样式定义功能可以比表格更简单更自由的来控制页面版式及样式。
<td colspan="2" >两行两列 </td>
</tr>本回答被提问者采纳 参考技术C <td colspan="2" rowspan="2">两行两列
HTMLHTML 表格 ③ ( 合并单元格 | 跨行合并 | 跨列合并 | 单元格合并顺序 | 跨行设置 rowspan 属性 | 跨列设置 colspan 属性 )
文章目录
一、合并单元格
1、合并单元格方式
单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签中 使用 colspan 属性 , 设置跨列合并单元格数 ;
2、合并单元格顺序
单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
3、合并单元格流程
合并单元格流程 :
- 首先 , 确定 合并单元格 类型 , 是 跨行合并 还是 跨列合并 ;
- 然后 , 根据 从上到下 , 从左到右 的顺序 , 找到要 设置 rowspan 或 colspan 属性 的 目标单元格 ;
- 跨行合并 : 按照 从上到下 的顺序 进行合并 , 最上方的单元格 是 目标单元格 ;
- 跨列合并 : 按照 从左到右 的顺序 进行合并 , 最左侧的单元格 是 目标单元格 ;
- 最后 , 删除 合并后 多余的单元格 ;
二、合并单元格示例
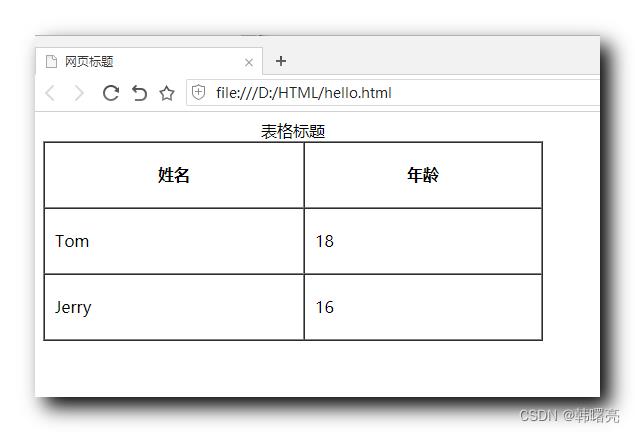
1、原始表格
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
显示效果 :

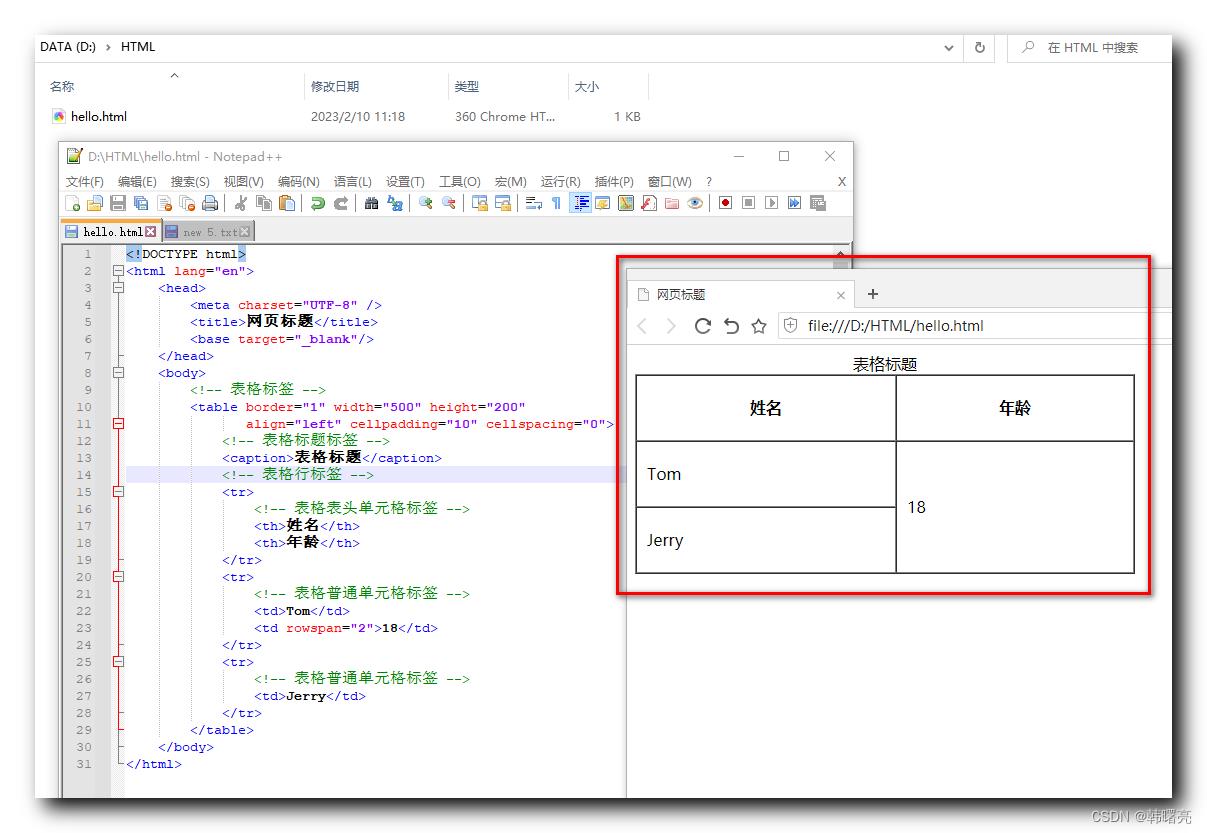
2、跨行合并单元格
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨行合并 , 要在 <td> 标签中 使用 rowspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最上方的单元格 , 显示 18 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td rowspan="2">18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

3、跨列合并单元格
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨列合并 , 要在 <td> 标签中 使用 colspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最 左测的单元格 , 显示 Jerry 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td colspan="2">Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

以上是关于HTML中 table 中的跨行跨列怎么拼写?的主要内容,如果未能解决你的问题,请参考以下文章