CSS常用属性
Posted farmerspring
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS常用属性相关的知识,希望对你有一定的参考价值。
1.颜色属性:color属性定义文本的颜色
方式:1)color:green
2)color:#ff6600
3)简写式 color:#f60
4)RGB color:rgb(225,225,225)
5)RGBA color:rgba(225,225,225,0)
外加一个alpha通道,表示透明度,数值从0~1
2.字体属性
1)字体大小 font-size
px:设置一个固定的值
%:父元素的百分比
smaller:比父元素更小
larger:比父元素更大
inherit:继承父元素的
2)定义字体 font-family
例如:font-family:微软雅黑, serif;
用逗号隔开,保证字体不存在时直接使用下一个
3)字体加粗 font-weight
lighter、normal(400)、bold(700)、bolder
4)字体样式 font-style
normal、italic(斜体)、oblique(倾斜)、inherit(继承)
5)小型大写字母显示文本
normal、small-caps(小型大写字母显示文本)、inherit(继承)
3.背景属性
1)背景颜色 background-color
2)背景图片 background-image:url(图片路径)
3)背景重复 background-repeat
repeat(重复平铺满)、repeat-x(向x轴重复)、repeat-y(向y轴重复)、no-repeat
4)背景位置 background-position:left left
第一个表示横向,属性有:left、center、right
第一个表示纵向,属性有:top、center、bottom
5)简写方式
background:#f60 url(images/bg.jpg) no-repeat top center
4.文本属性
1)横向排列 text-align
属性:left、right、center
2)文本行高 line-height
px:来设置固定值
%:基于字体大小的百分比行高
3)首行缩进 text-indent
px:默认为0
%:父元素百分比
inherit:继承
4)字符间距 letter-spacing
normal:默认
length:设置具体的数值(可以为负)
inherit:继承
5)单词间距 word-spacing
normal:标准间距
px:固定值
inherit:继承
6)文本方向 direction
ltr:(默认)左到右
rtl:右到左
inherit:继承
7)文本大小写 text-transform
none:默认
capitalize:每个单词以大写字母开头
uppercase:定义仅有大写字母
lowercase:定义无大写字母,仅有小写字母
inherit:规定应该从父元素继承text-transform属性的值
5.边框属性
1)边框风格 border-style
统一风格: border-style
单独定义某一方向的边框样式: border-bottom-style(bottom可以改成top、left、right)
边框风格样式的属性值: none(无)、inherit(继承)
solid(直线)、dashed(虚线)、dotted(点状)、double(双线)
groove(凸槽)、ridge(垄状)、insert、outset
2)边框宽度 border-width
统一风格: border-width
单独定义某一方向的边框: border-bottom-width(bottom可以改成top、left、right)
边框风格样式的属性值:thin(细)、medium(中等)、thick(粗)
px(固定值的边框)、inherit(继承)
3)边框颜色 border-color
表现形式:名称 red
RGB rgb(255,255,255)
RGBA rgba(225,225,225,1)
16进制 #ff0 #ffff00
继承
属性值的四种情况:
一个值:border-color:(上、下、左、右);
两个值:border-color:(上、下)(左、右);
三个值:border-color:(上)(下、左)(右);
四个值:border-color:(上)(下)(左)(右);
6.列表属性
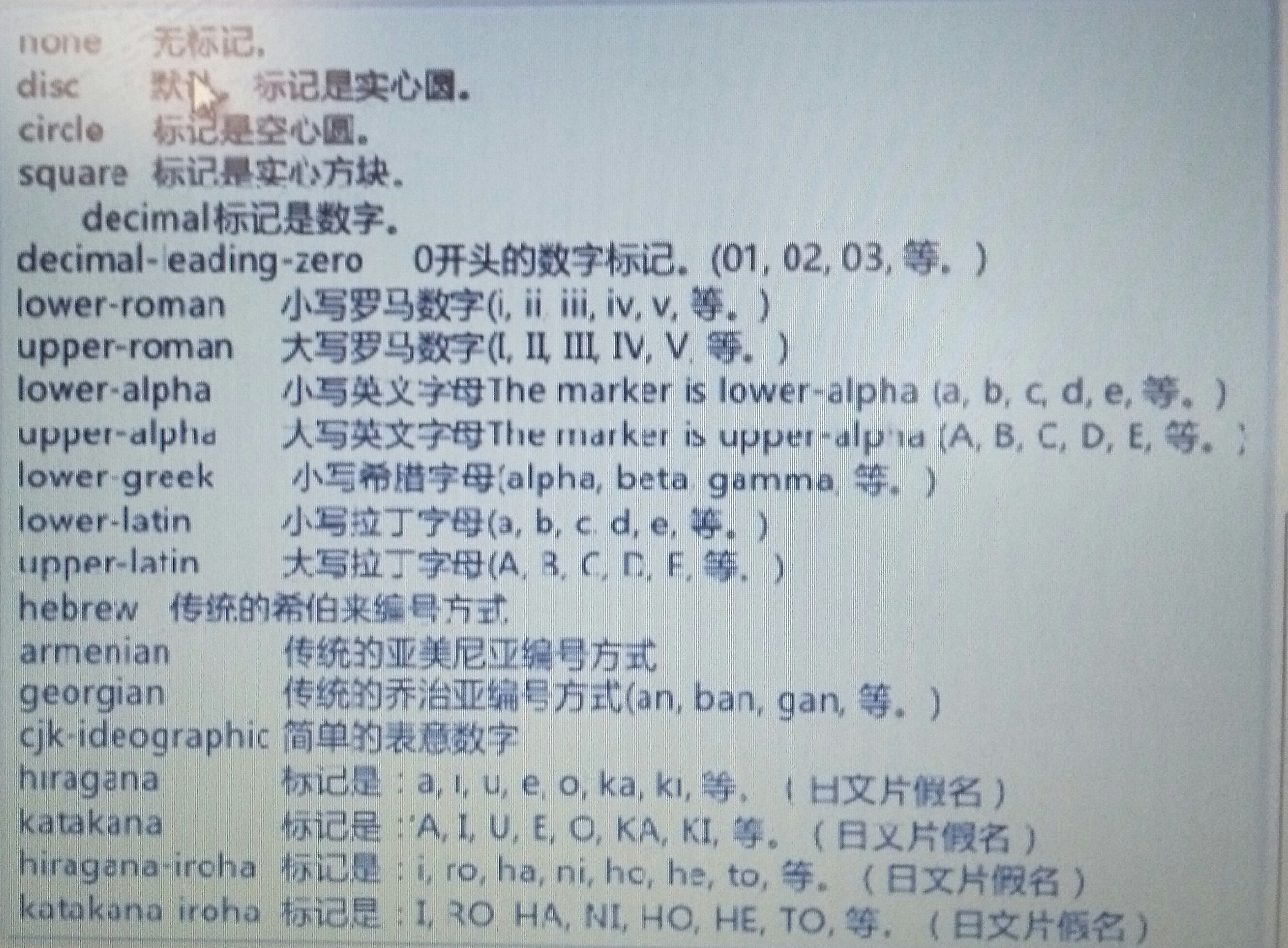
1)标记的类型 list-style-type

2)标记的位置 list-style-position
inside 列表项目标记放在文本以内,且环绕文本根据标记对齐
outside(默认) 保持标记位于文本左侧,列表项目标记放置在文本以外,且环绕文本不根据标记对齐
inherit 继承
3)设置图像列表标记 list-style-image
URL 图像的路径
none (默认) 无图像被显示
inherit 继承
4)简写方式 list-style
list-style:square inside url("/i/arrow.jpg");
以上是关于CSS常用属性的主要内容,如果未能解决你的问题,请参考以下文章