css常用标签及属性
Posted pclover11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css常用标签及属性相关的知识,希望对你有一定的参考价值。
css样式表常用的形式有三种,一、行内样式表。二、内部样式表。三、外部样式表
一、 <p style="color:red;">nice to meet you</p> 二、 在head中写入 <style type="text/css"> p{ color:red; } .myclass{ color:blue; font-size:2em; } #idname{ color:red; } </style>
三、外部样式表
在head中或者body最下面写入
<link rel="stylesheet" type="text/css" href="css/mycss.css"/>
css样式表的设置,设置方式如下。
<style type="text/css"> 选择器{ 属性:值; } </style>
常见的选择器有
- 标签:直接使用标签即可。例如:p{color:red;}
- 类:.classname{}例如:.myclass{color:red;}
- ID:#IDname{}例如:#myid{color:red;}
- 组合选择器:p,li{}
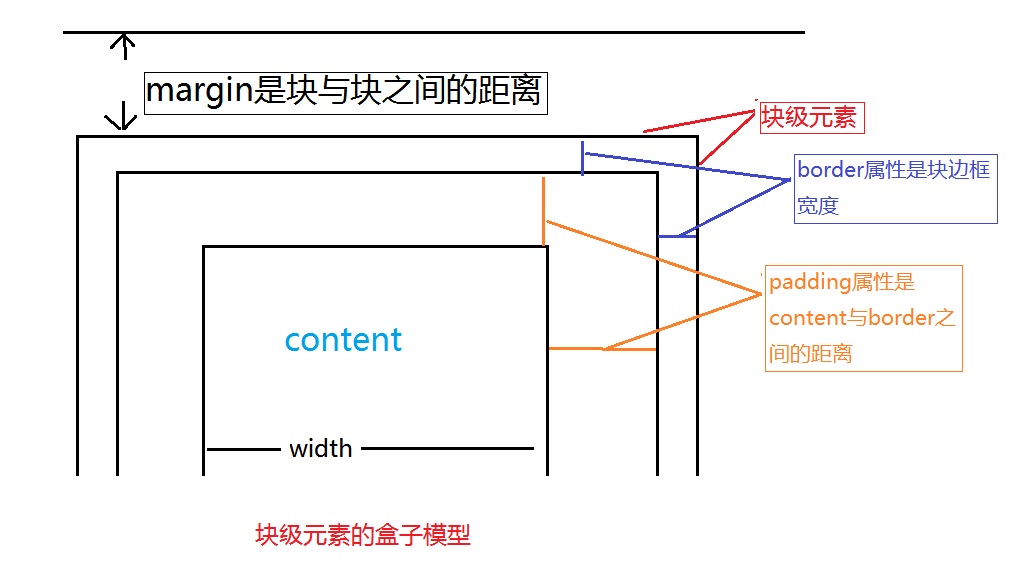
css中盒子模型解释图如下:

应用盒子模型来展示一张图片
html <div id="divimg"> <img src="../img/beautifulgirl/7.jpg" width="300px" height="300px"/> </div> css #divimg{ border:10px solid; border-color:#be0599; padding-top:10px; padding-left:30px; padding-bottom:10px; background:#eb61c5; width:330px; margin-top:20px; margin-left:20px; }
展示效果如下:

二、float属性可以让块级标签成为行级标签,float可以取left,right,none。
三、position属性,可以设置为absolute,relative,static。
- absolute相对于自己最近的有position属性的父元素来改变top,right,bottom,left。
- relative是相对于自己默认位置进行改变top,right,bottom,left。
- static默认属性。
平常想要定位一个块元素时,一般先在父元素定义一个position:relative的标签,方便子元素posiiton:absolute.进行定位。
以上是关于css常用标签及属性的主要内容,如果未能解决你的问题,请参考以下文章