jQuery与DOM相互转换
Posted 晨落梦公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery与DOM相互转换相关的知识,希望对你有一定的参考价值。
先执行一下代码
1 $(function () { 2 3 var div=$("<div></div>"); 4 console.log(div); 5 6 });
(注意,div的初始化,这个等价于js里面的
var div=document.createElement("div");
)
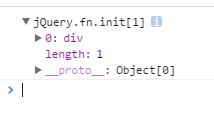
看结果:

从结果可以看出:
①:输出的是jQuery对象
②:0:div 集合的0位置是div
从第②点也就引出了两者的转换。
在看代码:
1 $(function () { 2 3 var div=$("<div></div>"); 4 console.log(div[0]); 5 6 });
输出结果是

这就使得jQuery对象转换成了DOM标签了
如果在转换回去,可写:
1 $(function () { 2 3 var div=$("<div></div>"); 4 console.log($(div[0])); 5 6 });
效果图:

总结:
jQuery转换成DOM:加下标,如div[0]
DOM转换成jQuery:用$()包围
用处:
事件(如点击事件)的行使对象应该是对象,不应该是标签,
换句话说应该是jQuery不应该是DOM,
在换言之,应该是{div}不应该是<div></div>
最后再说一下this,jQuery的this写法是$(this)他指的是对象
而DOM this指的是标签,所以有的时候(如Card那篇博客中,应为this._htmlNode添加事件,this添加事件会报错)。
以上是关于jQuery与DOM相互转换的主要内容,如果未能解决你的问题,请参考以下文章