jquery事件冒泡
Posted 太阳你好 ☂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery事件冒泡相关的知识,希望对你有一定的参考价值。
一、什么是冒泡事件
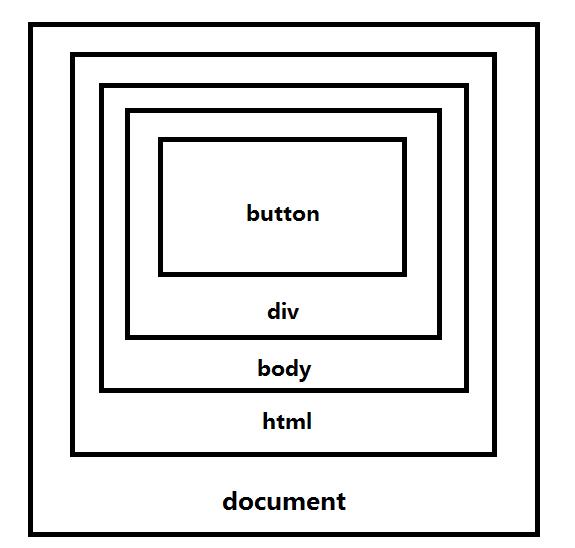
事件发生后,浏览器通常首先触发事件发生元素上的事件处理程序,然后是它的父元素,父元素的父元素……依此类推, 直到文档的根元素为止。
这被称为事件冒泡,是事件传播的最常见的方式。当处理好一个事件后, 你可能想要停止事件的传播,不希望它继续冒泡。就要绑定该事件的处理方法。

如上图,给他们都设置一个点击事件,当点击button时即触发button的点击事件时则会触发相应的父元素div发生点击事件,再触发body发生触发事件,以此类推直至document或是window为止。
二、冒泡举例说明
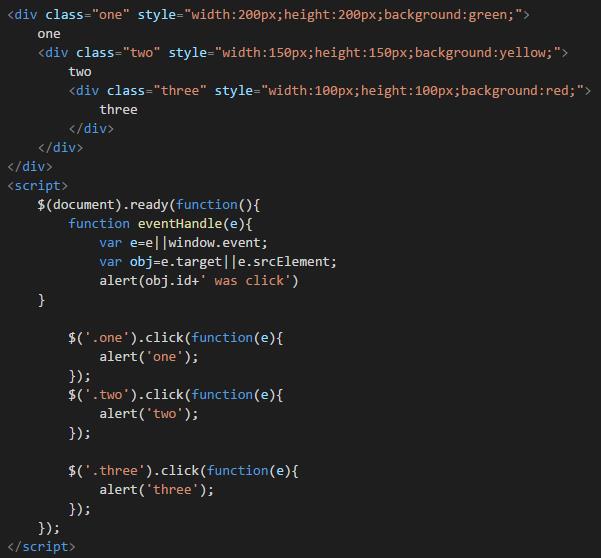
程序:

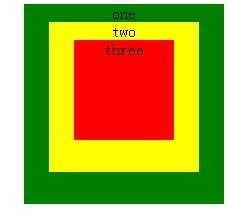
效果:

当点击three所在的红色盒子的时候,出现弹框three,确定之后又出现弹框two再出现弹框one。
当点击two所在的黄色盒子的时候,出现弹框two,再出现弹框one。
当点击one所在的绿色盒子的时候,只出现弹框one。
即前两种情况都发生了冒泡。
如果有人说是书写的click事件的先后顺序导致的,但是并不是,都是当文档加载结束后执行的。
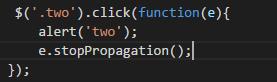
阻止冒泡的方法:
若想在点击two之后阻止后面继续的冒泡,则添加以下即可

则之后出现弹框two不再出现弹框one。
三、jquery阻止事件起泡实例
1、通过返回false来取消默认的行为并阻止事件起泡。
jQuery 代码:
$("form").bind(
"submit",
function() {
return false;
}
);
2、通过使用 preventDefault() 方法只取消默认的行为。
jQuery 代码:
$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);
3、通过使用 stopPropagation() 方法只阻止一个事件起泡。
jQuery 代码:
$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);
四、相关网址
http://www.cnblogs.com/secying/archive/2012/03/22/2411493.html
http://blog.163.com/chtx87_98/blog/static/654011192011830928585/
http://www.cnblogs.com/webflash/archive/2009/08/23/1552462.html
以上是关于jquery事件冒泡的主要内容,如果未能解决你的问题,请参考以下文章