JavaScript之jQuery-4 jQuery事件(页面加载后执行事件处理事件冒泡事件对象模拟操作)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之jQuery-4 jQuery事件(页面加载后执行事件处理事件冒泡事件对象模拟操作)相关的知识,希望对你有一定的参考价值。
一、jQuery 页面加载后执行
代码执行的时机选择
- $(document).ready()方法和 window.onload事件具有相似的功能,但是在执行时机方面是有区别的
- window.onload 事件是在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器后才执行
- $(document).ready()方法注册的事件处理程序,在DOM完全加载后就可以调用
- 一般来讲, $(document).ready()的执行要优于window.onload事件
- 需要注意的是,$(document).ready()方法操作页面中的元素时,可能关联文件未加载完毕
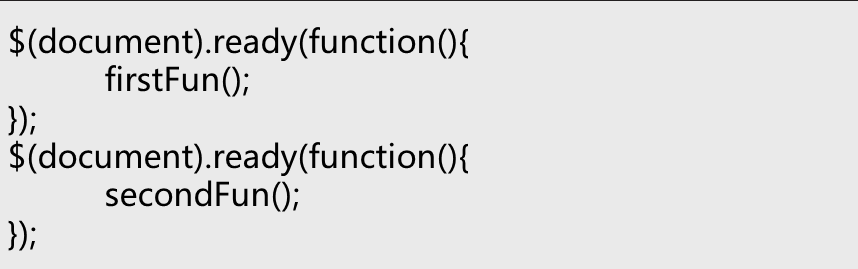
基于一个页面执行多个脚本
- 通过javascript注册事件处理程序的传统机制,是把一个函数指定给 DOM 元素的对应属性
<body onload="start();">
或
window.onload = start;
但如果指定第二个函数的话,那么就会取代第一个函数
- 通过$(document).ready()每次都会向内部的行为队咧中添加一个新的函数,当页面加载完成后,所有函数都将得到执行
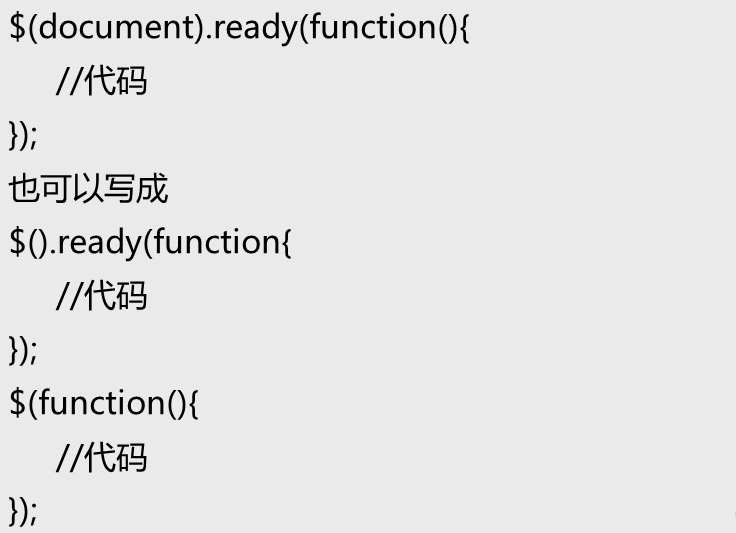
简写代码
- $(document).ready()实际上是在基于 document这个元素构建而成的jQuery对象,调用了ready()方法
- $()工厂函数为我们提供了一种简写方式,即调用这个函数而不用传递参数,该函数的行为就是传递了document参数
- 也可以直接向工厂函数$()中传递一个函数,此时,jQuery会在内部执行对ready()隐式调用
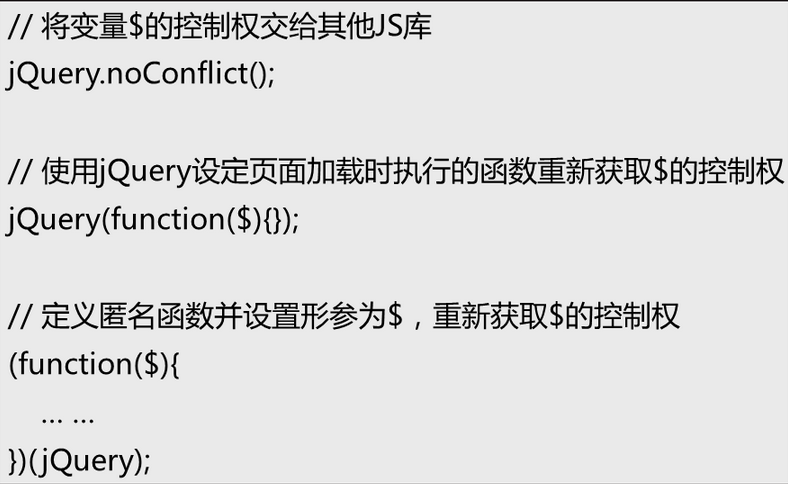
与其他库共存
- 在一些情况下,可能会在一个页面中使用多个JS库,由于多个库可能都使用$,因此需要一种方式来避免名称冲突
- jQuery 提供了一个.noConflict()方法,没用该方法可以将$标识符的控制权交给其他的库
- 如果将$让给其他库的话,那么$就不再表示jQuery了,在jQuery中也不能使用$。
- 如果还想使用$的话,有一个在$().ready()中的使用技巧,传递回调函数的时候可以传递一个参数----jQuery对象本身,可重新命名jQuery为$
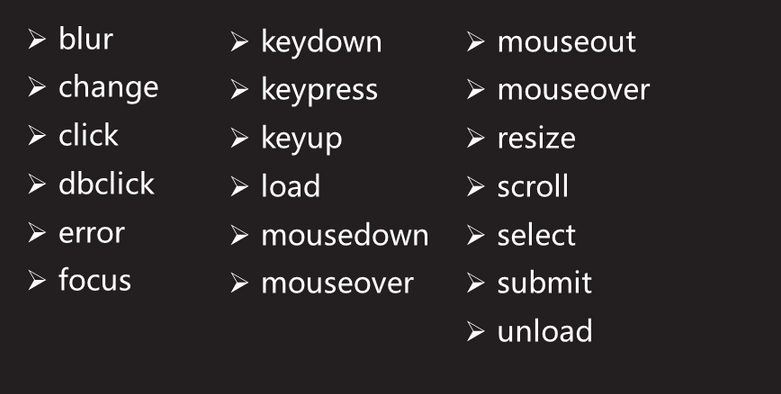
二、jQuery 事件处理
事件绑定
- 语法:
- $obj.bind(事件类型,事件处理函数)
- 如: $obj.bind(‘click‘,fn);
- 通过 this 引用处理事件的 DOM 元素
- 简写xingshi $obj.click(fn);
- 注: $obj.click()则代表触发了click事件
简化事件绑定
- jQuery提供了一种简化事件操作的方式---简写事件方法,其原理与bind()相同,但可以减少代码编写量,如通过$(obj).click(fn)取代$(obj).bind(‘click‘,fn);
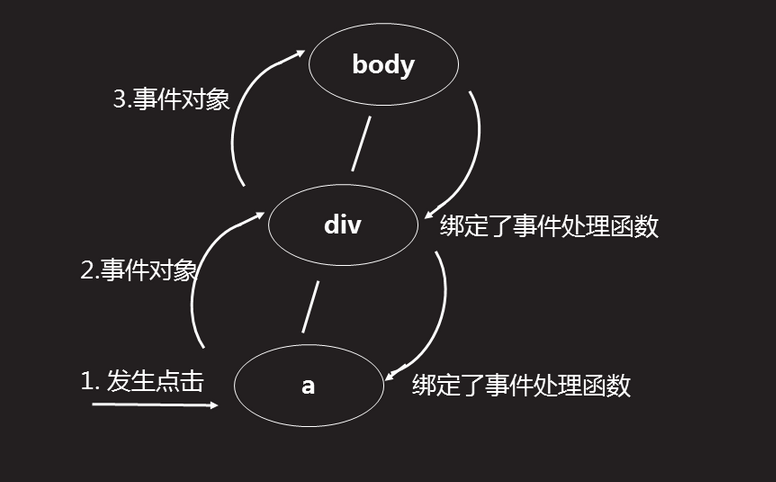
三、jQuery 事件冒泡
事件冒泡简介
- 子节点产生的事件会依次向上抛给父节点
如何取消事件冒泡
- e.stopPropagation() 可以取消事件冒泡
- 如:
- $(‘div‘).click(function(e){
alert("点击了div");
});
- $(‘a‘).click(function(e){
alert("点击了一个链接");
e.stopPropagation();
});
四、jQuery 事件对象
事件对象概述
- 事件是一种 JavaScript结构,它会在元素获得处理事件的机会时被传递给被调用的事件处理程序,这个对象中包含与事件相关的信息,也提供了可以影响事件在DOM中传递进程的一些方法
- 在处理程序中使用事件对象,需要为函数增加一个参数$(obj).click(function(event){});
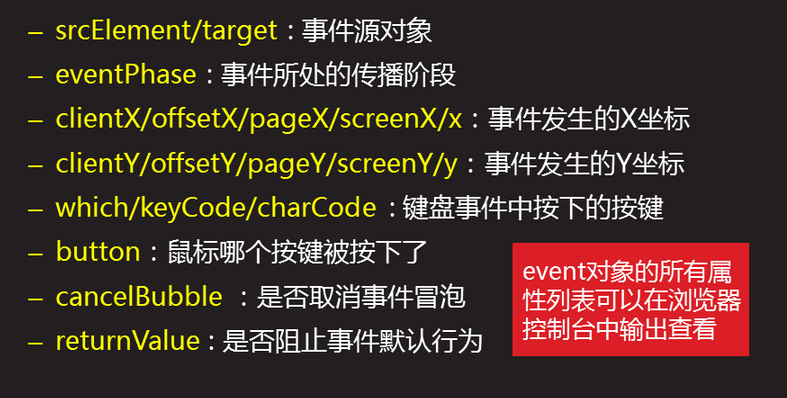
事件对象
- 事件对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息,事件对象的常用属性
五、jQuery 模拟操作
模拟操作的语法
- $obj.trigger(事件类型)
- 如: $obj.trigger("focus");
- 简写形式 $obj.focus();
总结:本章内容主要介绍了 jQuery事件(页面加载后执行、事件处理、事件冒泡、事件对象、模拟操作)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之jQuery-4 jQuery事件(页面加载后执行事件处理事件冒泡事件对象模拟操作)的主要内容,如果未能解决你的问题,请参考以下文章