Html5知识
Posted Laughing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5知识相关的知识,希望对你有一定的参考价值。
<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明html的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
HTML 网页结果
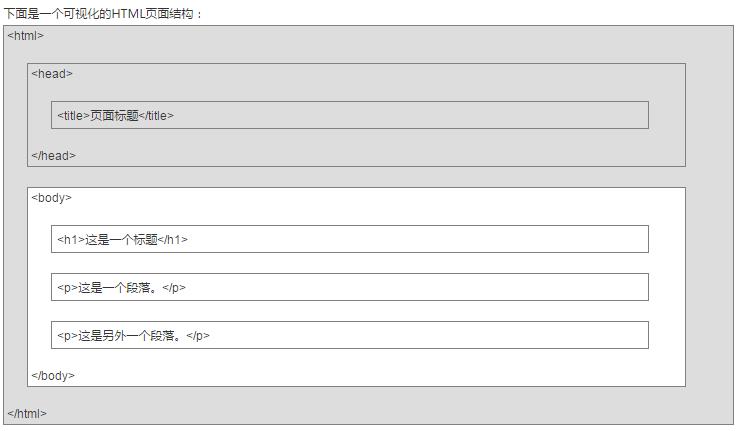
下面是一个可视化的HTML页面结构:

可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器:
- Notepad++:https://notepad-plus-plus.org/
- Sublime Text:http://www.sublimetext.com/
- HBuilder:http://www.dcloud.io/
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
 提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=\'John "ShotGun" Nelson\'
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=\'John "ShotGun" Nelson\'
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
标题很重要
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。<hr/>
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
实例
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
实例
HTML 文本格式化
部分如下:

HTML 表单标签

HTML 颜色名
常见的 URL Schemes
以下是一些URL scheme:
| Scheme | 访问 | 用于... |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
HTML 速查列表
以上是关于Html5知识的主要内容,如果未能解决你的问题,请参考以下文章