熬夜总结了 “HTML5画布” 的知识点(共10条)
Posted 程序员小灰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了熬夜总结了 “HTML5画布” 的知识点(共10条)相关的知识,希望对你有一定的参考价值。
感谢哪吒的投稿
前言
html5Canvas的知识点,是开发的必备技能,在实际工作中也常常会涉及到。
最近熬夜总结html5Canvas相关的知识点,大家一起看一下吧:
1.html5Canvas基础知识
-
Canvas是什么?翻译过来是画布的意思 -
Canvas元素用于在网页上绘制2D图形和图像
Canvas使用的场景有:1,动画;2,H5游戏;3,图表。
效果动画,加载Loading:
H5游戏效果:

对于Canvas需要掌握:
-
使用Canvas画 直线,矩形,圆形以及设置它们的样式。

-
Canvas中的 图形变换,渐变,文字和图片。

-
Canvas的 像素获取,阴影和曲线绘制以及区域的剪辑。 -
Canvas 动画,交互和离屏技术。
-
canvas默认大小,300*150 -
通过HTML,css,javascript设置width和height的区别 -
HTML和JavaScript设置的画布大小 -
css设置的是画布缩放后的大小 -
坐标系原点及方向(原点在左上角,向右为x方向,向下为y方向)
画直线,矩形和原型
-
画直线: ctx.moveTo(x1,y1),ctx.lineTo(x2,y2) -
画圆形: ctx.arc(x,y,radius,0,Math.PI*2,true) -
画矩形:可以通过直线来画,也可以直接用( ctx.strokeRect(x1,y1,x2,y2)
beginPath和closePath
-
beginPath和closePath 并不是成对出现的 -
beginPath的作用是 开始一条新路径 -
closePath的作用是 使当前路径闭合
描边和填充样式
-
strokeStyle用来设置画笔样式,也就是 直线,曲线,边框的样式 -
fillStyle用来设置 填充样式 -
lineWidth用来设置线条的粗细
Canvas中的图形变换,渐变,文字和图片
-
Canvas中的图像变换 -
Canvas中的渐变 -
Canvas中的文字 -
Canvas中的图片
Canvas中的图形变换
图形变换都是针对坐标系来说的:
-
平移: ctx.translate(x,y) -
旋转: ctx.rotate(rad) -
缩放: ctx.scale(x,y)
save和restore
用来保存和恢复上下文的环境ctx,一般成对出现
-
ctx.save(),保存当前上下文环境。 -
ctx.restore(),恢复到上一次的上下文环境
Canvas中的渐变
-
线性渐变: ctx.createLinearGradient(xStart,yStart,xEnd,yEnd)
(xStart,yStart)是线段的起点,(xEnd,yEnd)是线段终点。起点到终点之间的颜色呈渐变。
-
gradient.addColorStop可以来控制渐变的颜色 -
渐变可以理解为一种颜色
-
径向渐变:
ctx.createRadialGradient(xStart,yStart, radiusStart,xEnd,yEnd,radiusEnd);
(xStart,yStart)是第一个圆的原心,radiusStart是第一个圆的半径,(xEnd,yEnd)是第二个圆的原心,radiusEnd是第二个圆的半径
第一圆到第二个圆之间的颜色呈现渐变。
Canvas中的文字
描边文字:ctx.strokeText(text,x,y)
填充文字:ctx.fillText(text,x,y);
设置字体样式:ctx.font
-
例如: ctx.font="bold 100px sans-serif" -
设置水平对齐方式: ctx.textAlign -
left,start,左对齐,center居中对齐,end,right,右对齐
设置垂直对齐方式:ctx.textBaseline
-
top,顶对齐,middle,居中,bottom,底部对齐 -
计算文本宽度: ctx.measuerText(text).width须在设置字体样式之后计算
Canvas图片
绘制图片3种方法
-
ctx.drawImage(image,x,y),该方法把图片绘制在(x,y)处 -
ctx.drawImage(image,x,y,w,h),该方法把图片绘制在(x,y)处,并缩放为宽w,高h -
ctx.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh),该方法把图片中(sx,sy)处的宽sw,高sh的区域,绘制到(dx,dy)处,并缩放为宽dw,高dh
在image加载完成之后绘制:


示例:
var img = new Image();img.src = 'logo.png';img.onload = function() {ctx.drawImage(img,0,0,40,40,0,0,80,80);}
Canvas绘制
-
Canvas的图形绘制和像素获取 -
Canvas阴影绘制 -
Canvas剪辑区域 -
Canvas曲线绘制
Canvas图形画刷
ctx.createPattern可以创建一个画刷模式,进而可以设置到fillStyle里,进行画刷的填充。
-
函数原型: ctx.createPattern(image,type)
type取值:
-
no-repeat不平铺 -
repeat-x橫方向平 -
repeat-y纵方向平铺 -
repeat全方向平铺
Canvas像素操作
-
获取像素
var imageData = ctx.getImageData(x,y,w,h)返回的是一维数组:[r1,g1,b1,a1,r2,g2,b2,a2...]
-
设置像素
ctx.putImageData(imageData,x,y)把imageData放在(x,y)处
-
设置像素
ctx.putImageData(imageData, x, y, dirtyX, dirtyY, dirtyW, dirtyH)只显示(dirtyX,dirtyY)处的宽dirtyW,dirtyH的区域
Canvas阴影绘制
-
ctx.shadowOffsetX:阴影x方向的偏移距离 -
ctx.shadowOffsetY:阴影y方向的偏移距离 -
ctx.shadowColor:阴影的颜色 -
ctx.shadowBlur:阴影的模糊半径
效果图:

Canvas剪辑区域
-
设置一个路径; -
调用ctx.clip(); -
再绘制图形。
Canvas绘制曲线
狐线:
context.arc(x,y,radius, starAngle,endAngle, anticlockwise)圆心(x,y) 半径radius从starAngle到endAngleanticlockwise代表是否逆时针方向
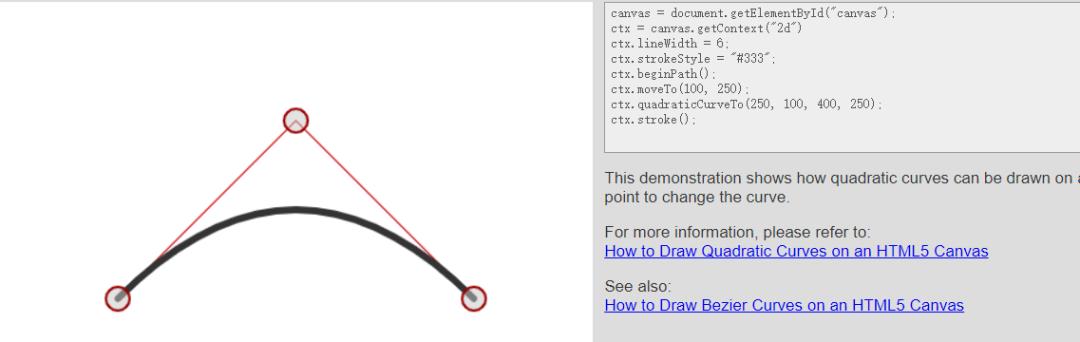
生成工具
Canvas Quadratic Curve Example

http://blogs.sitepointstatic.com/examples/tech/canvas-curves/quadratic-curve.html
http://blogs.sitepointstatic.com/examples/tech/canvas-curves/bezier-curve.html
二次样条曲线:
context.quadraticCurveTo(qcpx,qcpy, qx,qy)贝塞尔曲线:
context.bezierCurveTo(cp1x,cp1y, cp2x, cp2y, x,y)-
Canvas动画,Canvas离屏技术
-
ctx.clearRect(x,y, width,height)
清除(x,y)点起, 宽width,高height的区域,用于重新绘制
离屏技术是什么:通过在离屏Canvas中绘制元素,再复制到显示Canvas中,从而大幅提高性能的一种技术。

使用离屏技术:


-
静态场景绘制特别耗资源,动态场景绘制简单。为了不每次更新动态场景的时候,都去绘制静态场景。 -
一般把静态场景绘制在离屏canvas上,更新动态场景的时候,把静态场景copy过来,而不是重新绘制。
离屏技术:
一个Canvas中的图形绘制到另一个Canvas方法:
ctx.drawImage(canvas,x,y),该方法把canvas绘制在(x,y)处ctx.drawImage(canvas,x,y, w,h),该方法把canvas绘制在(x,y)处,并缩放为宽w,高hctx.drawImage(canvas, sx, sy, sw, sh, dx, dy, dw, dh),该方法把canvas中(sx, sy)处的宽sw,高sh的区域,绘制到(dx,dy)处,并缩放为宽dw, 高dh
对canvas插件的相关了解
什么是Canvas插件,掌握Chart.js插件,了解Chartist.js和HighCharts.js插件
(图表)Chart.js插件:https://www.chartjs.org/
Chartist.js插件是一个简单的响应式图表插件:支持SVG格式(http://gionkunz.github.io/chartist-js/)
HighCharts.js插件:方便快捷的HTML5交互性图标库:https://www.highcharts.com/
Chartist.js插件与HighCharts.js插件
-
Chartist.js配置简单,css和JavaScript分离,响应式图表,支持不同的浏览器尺寸和分辨率。 -
HighCharts.js,兼容当今所有的浏览器,包含iPhone,IE,火狐等。
响应式布局,它的用户体验友好,响应式网站可以根据不同终端,不同尺寸和不同应用环境,自动调整界面布局,展示内容,提供非常好的视觉效果。响应式布局就是一个网站能够兼容多个终端
2. 构建Canvas元素
示例:
<style>#canva {border: 1px solid red;}</style><div><canvas id="canva" width="200" height="200"></canvas>// 绘制宽高200的canvas</div>
-
使用JavaScript实现绘图的流程
在开始绘图时,先要获取Canvas元素的对象,在获取一个绘图的上下文。
获取Canvas对象 ,使用document对象的getElementById()方法获取。
var canvas = document.getElementById("canvas")可以使用通过标签名称来获取对象的getElementsByTagName方法
-
创建二维的绘图上下文对象
使用getContext()方法来获取
var context = canvas.getContext("2d")-
在Canvas上绘制文字
context.font="98px 黑体"; // 文字样式context.fillStyle="red"; // 文字颜色context.textAlign = "center"; // 文字对齐方式// 绘制文字context.fillText("达达前端",100, 123, 234);
绘制图像:


使用drawImage()方法可以将图像添加到Canvas画布中,绘制一幅图像,需要有三个重载的方法:
使用:
drawImage(image, x, y)// 在画布上定位图像// 方法在画布上绘制图像、画布或视频。// 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。drawImage(image, x, y, width, height)// 在画布上定位图像,并规定图像的宽度和高度drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)// 剪切图像,并在画布上定位被剪切的部分
参数:
| 参数 | 描述 |
|---|---|
| image | 规定要使用的图像,画布或视频 |
| sourceX | 开始剪切的x坐标位置 |
| sourceY | 开始剪切的y坐标位置 |
| sourceWidth | 被剪切图像的宽度 |
| sourceHeight | 被剪切图像的高度 |
| destX | 在画布上放置图像的 x 坐标位置 |
| destY | 在画布上放置图像的 y 坐标位置 |
| destWidth | 要使用的图像的宽度 |
| destHeight | 要使用的图像的高度 |
插入图像:

function Draw() {// 获取canvas对象var canvas = document.getElementById("canvas");// 获取2d上下文绘图对象var context = canvas.getContext("2d");// 使用Image()构造函数创建图像对象var newImg = new Image();// 指定图像的文件地址newImg.src = "../images/dadaqianduan.jpg";newImg.onload = function () {// 左上角开始绘制图像context.drawImage(newImg, 0, 0);context.drawImage(newImg, 250, 100, 150, 200);context.drawImage(newImg, 90, 80, 100, 100, 0, 0, 120, 120);}}
在Canvas中绘制文字“达达前端”:
// canvas 宽高200<canvas id="canvas" width="200" height="200"></canvas><style type="text/css">canvas {border: 2px solid #ccc;}</style><script>// 获取canvasvar canvas = document.getElementById("canvas");var context = canvas.getContext("2d");// 设置字体context.font="98px 黑体";// 填充context.fillStyle="#036";// 文本水平位置context.textAlign="center";// 执行绘制context.fillText("达达前端",100, 120, 200);</script>
3.绘制矩形
两个方法:
-
strokeRect() - 矩形边框 -
fillRect() - 填充矩形区域 -
strokeStyle - 设置线条的颜色 -
lineWidth - 设置线条宽度,默认宽度为1,单位是像素 -
fillStyle - 设置区域或文字的 填充颜色
绘制矩形边框,使用strokeStyle方法:
// 绘制矩形边框strokeRect(x,y, width, height);
填充矩形区域,使用fillRect()方法:
// 填充矩形区域fillRect(x,y,width,height);
绘制矩形
// 绘制矩形function drawRect() {var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");// 描边context.strokeStyle = "#000";// 线条宽度context.lineWidth = 1;// 矩形边框context.strokeRect(50,50, 150, 100);// 填充context.fillStyle="#f90";// 矩形context.fillRect(50,50,150,100);}window.addEventListener("load",DrawRect,true);
使用clearRect方法,可以擦除指定的矩形区域:
// 擦除指定的矩形区域context.clearRect(x,y,width,height)
4.体验canvas绘图
在实际开发中,画布是默认300*150的大小。

示例:
// 为画布设置边框canvas {border: 1px solid #ccc;}// 准备画布,默认是300*150// 设置画布的大小<canvas width="1200" height="800"></canvas>// 准备绘制工具<script>// 获取元素var myCanvas = document.querySelector('canvas');// 获取上下文,绘制工具箱var ctx = myCanvas.getContext('2d');// 移动画笔ctx.moveTo(100,100);// 绘制直线,轨迹ctx.lineTo(200,100);// 描边ctx.stroke()
创建Canvas元素
向 HTML5 页面添加 canvas 元素
// 规定元素的 id、宽度和高度<canvas id="myCanvas" width="200" height="100"></canvas>
图形绘制


需要理解些概念:
-
路径的概念 -
路径的绘制 -
描边 stroke() -
填充 fill() -
闭合路径 -
手动闭合 -
程序闭合 closePath() -
开启新的路径 beginPath()
设置样式


-
画笔的状态 -
lineWidth 线宽,默认 1px -
lineCap 线末端类型: (butt默认)、round、square -
lineJoin 相交线的拐点 miter(默认)、round、bevel -
strokeStyle 线的颜色 -
fillStyle 填充颜色 -
setLineDash()设置虚线 -
getLineDash()获取虚线宽度集合 -
lineDashOffset设置虚线偏移量(负值向右偏移)
矩形绘制


-
rect(x,y,w,h)没有独立路径 -
strokeRect(x,y,w,h)有独立路径,不影响别的绘制 -
fillRect(x,y,w,h)有独立路径,不影响别的绘制 -
clearRect(x,y,w,h)擦除矩形区域
圆弧绘制


-
弧度概念 -
arc() -
x 圆心横坐标 -
y 圆心纵坐标 -
r 半径 -
startAngle开始角度 -
endAngle结束角度 -
anticlockwise是否逆时针方向绘制(默认false表示顺时针;true表示逆时针)
绘制文本


-
ctx.font= '微软雅黑' 设置字体 -
strokeText() -
fillText(text,x,y,maxWidth) -
text 要绘制的文本 -
x,y 文本绘制的坐标(文本左下角) -
maxWidth 设置文本最大宽度,可选参数 -
ctx.textAlign文本水平对齐方式,相对绘制坐标来说的 -
left -
center -
right -
start 默认 -
end -
ctx.direction属性css(rtl ltr) start和end于此相关 -
如果是 ltr,start和left表现一致 -
如果是 rtl,start和right表现一致 -
ctx.textBaseline设置基线(垂直对齐方式 ) -
top 文本的基线处于文本的正上方,并且有一段距离 -
middle 文本的基线处于文本的正中间 -
bottom 文本的基线处于文本的证下方,并且有一段距离 -
hanging 文本的基线处于文本的正上方,并且和文本粘合 -
alphabetic 默认值,基线处于文本的下方,并且穿过文字 -
ideographic 和bottom相似,但是不一样 -
measureText()获取文本宽度obj.width
绘制图片


-
drawImage() -
img 图片对象、canvas对象、video对象 -
x,y,w,h 图片中的一个矩形区域 -
x1,y1,w1,h1 画布中的一个矩形区域 -
img 图片对象、canvas对象、video对象 -
x,y 图片绘制的左上角 -
w,h 图片绘制尺寸设置(图片缩放,不是截取) -
img 图片对象、canvas对象、video对象 -
x,y 图片绘制的左上角 -
三个参数 drawImage(img,x,y) -
五个参数 drawImage(img,x,y,w,h) -
九个参数 drawImage(img,x,y,w,h,x1,y1,w1,h1)
坐标变换


-
平移 移动画布的原点 -
translate(x,y)参数表示移动目标点的坐标 -
缩放 -
scale(x,y)参数表示宽高的缩放比例 -
旋转 -
rotate(angle)参数表示旋转角度
5.使用路径
-
lineTo() -
rect() -
arc() -
fill() -
stroke()
创建绘图路径
使用方法:beginPath()和closePath(),分别表示开始一个新的路径和关闭当前的路径
-
使用beginPath()方法创建一个新的路径 -
moveTo(x,y),开始绘图时的坐标 -
lineTo(x,y),绘制直线到目标坐标 -
arc(x,y, radius, startAngle,endAngle, counterclockwise)
-
x,y描述弧的圆形的圆心坐标 -
radius圆形的半径 -
startAngle描述弧的开始点的角度 -
endAngle描述弧的结束点的角度 -
counterclockwise,true值,表示逆时针方向,否则反之
-
rect(x,y, width, height):xy,起点坐标,矩形的宽高,绘制矩形路径
closePath方法关闭当前路径
绘制图形样式
-
stokeStyle属性设置矩形边框的颜色 -
lineWidth属性设置边框的宽度 -
fillStyle属性设置填充的颜色
绘制网格,网格大小

var grid = 10;// 画多少条x轴方向的线,横向的条数,画布的高度var canvasHeight = myCanvas.heightvar canvasWidth = myCanvas.width// 画布宽高ctx.canvas.widthctx.canvas.height// 网格大小var gridSize = 10;var canvasHeight = ctx.canvas.height;var xLineTotal = canvasHeight / gridSize// 总线条var xLineTotal = Math.floor(canvasHeight / gridSize);for (var i=0; i<=xLineTotal; i++) {ctx.beginPath();ctx.moveTo(0, i*gridSize-0.5);ctx.lineTo(canvasWidth, i*gridSize-0.5);ctx.strokeStyle='#eee';ctx.stroke();}// 画多少条y轴方向的线var yLineTotal = canvasWidth / gridSizevar yLineTotal = Math.floor(canvasWidth / gridSize);for (var i=0; i <= yLineTotal; i++) {ctx.beginPath();ctx.moveTo(i*gridSize-0.5,0);ctx.lineTo(i*gridSize-0.5,canvasHeight);ctx.strokeStyle='#eee';ctx.stroke();}
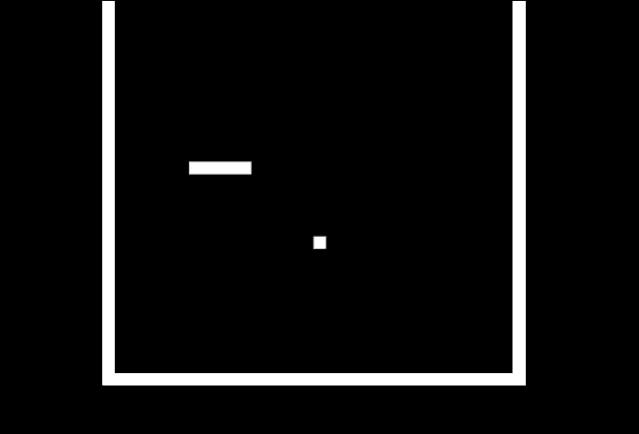
绘制坐标系,确定圆点,确定离画布旁边的距离,确定坐标轴的长度,确定箭头的大小,绘制箭头填充。

// 绘制坐标系var space = 20;var arrowSize = 10;// 画布宽高var canvasWidth = ctx.canvas.width;var canvasHeight = ctx.canvas.height;// 坐标系var x0 = space;var y0 = canvasHeight - space;// 绘制x轴ctx.moveTo(x0,y0);ctx.lineTo(canvasWidth-space, y0);ctx.stroke();// 箭头ctx.lineTo(canvasWidth-space-arrowSize, y0 + arrowSize/2);ctx.lineTo(canvasWidth-space-arrowSize, y0 - arrowSize/2);ctx.lineTo(canvasWidth-space, y0);ctx.fill();ctx.stroke();// 绘制y轴ctx.beginPath();ctx.moveTo(x0, y0);ctx.lineTo(space, space);ctx.stroke();// 箭头ctx.lineTo(space+space-arrowSize/2, space + arrowSize);ctx.lineTo(space-space-arrowSize/2, space - arrowSize);ctx.lineTo(space, space);ctx.fill();ctx.stroke();// 绘制点var coordinate = {x: 146,y: 356}// 点尺寸var dottedSize = 6;ctx.moveTo(coordinate.x - dottedSize/2, coordinate.y - dottedSize/2);ctx.lineTo(coordinate.x + dottedSize/2, coordinate.y - dottedSize/2);ctx.lineTo(coordinate.x + dottedSize/2, coordinate.y + dottedSize/2);ctx.lineTo(coordinate.x - dottedSize/2, coordinate.y + dottedSize/2);ctx.closePath();ctx.fill();
arc方法和rect方法


arc创建一个圆形,rect创建一个矩形,最后调用stroke()方法和fill()方法
// 圆形context.arc(100,100,30,0,Math.PI*2,true);
使用beginPath()方法可以新创建一个子路径,closePath()方法用来闭合路径的。
绘制两条直线
function DrawLine() {var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");// 创建绘制过程context.beginPath();context.moveTo(50,50);context.lineTo(120,120);context.lineTo(120,60);context.closePath();context.strokeStyle="#000";// 执行绘制context.stroke();}
-
beginPath() 方法开始一条路径,或者重置当前的路径 -
closePath() 方法创建从当前点到开始点的路径
如果不用beginPath()方法,绘制图形时不再创建子路径,第一次的图形在执行过程中会被绘制填充两次。
图形组合
属性 globalCompositeOperation 设置如何在画布上组合颜色
12中组合类型:
| 值 | 说明 |
|---|---|
| copy | 只绘制新图形,删除其他所有内容 |
| darker | 在图形重叠的地方,颜色由两个颜色值相减后决定 |
| destination-atop | 已有的内容只在它和新的图形重叠的地方保留,新图形绘制在内容后 |
| destination-in | 在新图形和已有画布重叠的地方,已有内容都保留,所有其他内容成为透明 |
| destination-out | 在新图形和已有内容不重叠的地方,已有内容保留所有其他内容成为透明 |
| destination-over | 新图形绘制于已有内容的后面 |
| lighter | 在图形重叠的地方,颜色由两种颜色值的叠加值来决定 |
| source-atop | 只在新图形和已有内容重叠的地方才绘制新图形 |
| source-in | 在新图形和已有内容重叠的地方,新图形才会被绘制,所有其他内容成为透明 |
| source-out | 只在和已有图形不重叠的地方绘制新图形 |
| source-over | 新图形绘制于已有图形的顶部 |
| xor | 在重置和正常绘制的其他地方,图形都成为透明 |
绘制曲线
// 圆形,曲线arc(x, y, radius, startAngle, endAngle, counterclockwise);
-
x,y表示弧的圆形的 圆心坐标 -
radius表示弧的圆形的 半径 -
startAngle表示圆弧的 开始点的角度 -
endAngle表示圆弧的 结束点的角度 -
counterclockwise若true表示逆时针,false反之顺时针
<style>// 画布背景颜色#canvas {background: #000;}</style>// 画布宽度400<canvas id="canvas" width="400" height="400"><script>var canvas = document.getElementById('canvas');var context= canvas.getContext('2d')// 开始context.beginPath();// 绘制圆形context.arc(100, 100, 50, 0, Math.PI*2, true);// 关闭context.closePath();// 填充颜色context.fillStyle = 'rgb(255,255,255)';context.fill();</script>
如果使用css设置宽高,画布会按照300*150的比例进行缩放,将300*150的页面显示在400*400的容器中。
// 设置画布宽度var cx = canvas.width = 400;var cy = canvas.height = 400;
使用js动态设置宽高。
建议使用HTML中的width和height,或者js动态设置宽高
创建一个canvas标签,第一步:
// 获取这个canvas的上下文对象var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');
方法:
-
fill()填充路径 -
stroke()描边 -
arc()创建圆弧 -
rect()创建矩形 -
fillRect()绘制矩形路径区域 -
strokeRect()绘制矩形路径描边 -
clearRect()在给定的矩形内清除指定的像素 -
beginPath()起始一条路径,或重置当前路径 -
moveTo()把路径移动到画布中的指定点,不创建线条 -
lineTo()添加一个新点,在画布中创建从该点到最后指定点的线条 -
clip()从原始画布剪切任意形状和尺寸的区域 -
arcTo()创建两切线之间的弧/曲线 -
quadraticCurveTo()创建二次方贝塞尔曲线 -
bezierCurveTo()创建三次方贝塞尔曲线 -
isPointInPath()如果指定的点位于当前路径中,则返回 true,否则返回 false
辅助线绘制弧线:arcTo() 方法
语法:
// 辅助线绘制弧线arcTo(x1, y1, x2, y2, radius)
arcTo()方法绘制一条弧线
代码:
// 绘制一条弧线function draw() {var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');// 开始绘制context.beginPath();// 移动点context.moveTo(80, 120);// 绘制线条context.lineTo(150, 60);context.lineTo(180, 130);// 描边context.strokeStyle="rgba(0,0,0,0.4)";context.lineWidth=2;context.stroke();context.beginPath();context.moveTo(80,120);context.arcTo(150,60,180,130,50);context.strolkeStyle="rgba(255,135,0,1)";context.stroke();}
绘制二次样条曲线
quadraticCurveTo()方法:
quadraticCurveTo(cpX, cpY, x, y);// cpX, cpY描述了控制点的坐标,x, y描述了曲线的终点坐标
绘制贝济埃曲线
bezierCurveTo()方法:它是应用于二维图形应用程序的数学曲线。
bezierCurveTo(cp1X, cp1Y, cp2X, cp2Y, x, y);// cp1X, cp1Y 表示第一个控制点的坐标// cp2X, cp2Y 表示第二个控制点的坐标// x, y表示曲线的终点坐标
绘制曲线:
function draw() {// 绘制曲线var canvas = document..getElementById('canvas');var context = canvas.getContext('2d');// 开始绘制context.beginPath();// 移动context.moveTo(100,180);// 连线context.lineTo(110,80);context.moveTo(260,100);context.lineTo(300,200);// 描边context.strokeStyle="rgba(0,0,0,0.4)";// 设置宽度context.lineWidth=3;context.stroke();context.beginPath();context.moveTo(100,180);// 绘制贝济埃曲线context.bezierCurveTo(110,80,260,100,300,200);// 设置宽度context.lineWidth = 3;context.strokeStyle="rgba(255,135,0,1)";context.stroke();}
四分之一圆

var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');// 画布宽度200var canX = canvas.width = 200var canY = canvas.height = 200;// 开始绘制context.beginPath();// 四分之一圆context.arc(100, 100, 50, 0, Math.PI*0.5, false);context.strokeStyle="white"context.stroke();context.beginPath();context.lineTo(200, 200);context.lineTo(200, 100);context.lineTo(100,50);context.strokeStyle = '#fff';context.stroke();
-
lineCap设置或返回线条的 结束断点样式 -
lineJoin设置或返回 两条线相交时,产生拐角类型 -
lineWidth设置或返回 当前的线条宽度 -
miterLimit设置或返回 最大斜接长度
-
fillRect()绘制一个实心矩形 -
strokeRect()绘制一个空心矩形
设置阴影,shadowBlur -context.shadowBlur = 20
-
createLinearGradient()创建 线性渐变 -
createPattern()在指定的方向上重复指定的元素 -
createRadialGradient()创建 放射状/环形的渐变 -
addColorStop()规定渐变对象中的 颜色和停止位置
gradient.addColorStop(stop,color)-
scale()缩放当前绘图变大或变小 -
rotate()旋转当前绘图 -
translate()重新映射画布的(0,0)位置
6.使用图像
使用三种方法插入图像
function draw() {var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');// image实例var newImg = new Image();newImg.src='../images/dada.jpg' // 指定图像的文件地址newImg.onload = function(){// 绘图context.drawImage(newImg, 0, 0);context.drawImage(newImg, 250,100, 150,200);context.drawImage(newImg, 90,80,100,100,0,0,120,120);}}
在插入图像之前,需要考虑图像加载的时间,如果图像没加载完成就已经执行drawImage()方法,就不会显示任何图片。
7.绘制渐变
提供了两种渐变的创建的方法:
// 创建线性渐变createLinearGradient()方法// 创建径向渐变createRadialGradient()方法
设置渐变颜色和过渡方式
语法如下:
-
offset是一个范围在0.0到1.0之间的浮点值 表示渐变的开始点和结束点之间的一部分 -
offset的0为开始点,1为结束点
addColorStop(offset, color);绘制线性渐变的矩形
function draw() {var canvas = document.getElementById('canvas')var context = canvas.getContext('2d')// 创建渐变对象,线性渐变var grd = context.createLinearGradient(0,0,300,0)// 设置渐变颜色grd.addColorStop(0, '#xxx'); // 设置颜色grd.addColorStop(1, '#xxx'); // 设置颜色// 将填充样式设置为线性渐变对象context.fillStyle = grd;context.fillRect(0,0,300,80);}
绘制径向渐变的矩形
function draw() {var canvas = document.getElementById('canvas')var context = canvas.getContext('2d')// 径向渐变var grd = context.createRadialGradient(50,50,0,100,100,90);// 设置渐变颜色以及方式grd.addColorStop(0,'#xxx');grd.addColorStop(1,'#xxx');context.fillStyle = grd;context.beginPath();// 圆形context.arc(100,100,90,0,Math.PI*2,true);context.fill();}
描边属性
线帽属性:lineCap,表示指定线条的末端如何绘制值:lineCap: butt, round, square,当线条具有一定的宽度才能表现出来。
butt// 定义了线段没有线帽round// 定义了线段的末端为一个半圆形的线帽square// 定义了线段的末端为一个矩形的线帽
线条的连接属性lineJoin,用于两条线条到的连接方式:
miter两条线段的外边缘一直延伸到它们相交,属性miterLimit是用来描述如何绘制两条线段的交点,是表示延伸长度和线条长度的比值。
默认为10,只有miter使用时有效
lineJoin = [value];round// 两条线段的外边缘应该和一个填充的弧结合bevel// 两条线段的外边缘应该和一个填充的三角形相交
8.模式
语法如下:
createPattern(image, repetitionStyle)-
repeat表示图像在各个方向上循环平铺 -
repeat-x表示图像在横向上循环平铺 -
repeat-y表示图像在纵向上循环平铺 -
no-repeat表示图像只使用一次
function draw() {var canvas = document.getElementById('canvas')var context = canvas.getContext('2d')var img = new Image();// 使用Image()构造函数创建图像对象img.src='../images/xxx'// 指定图像的文件地址img.onload = function() {// 绘图模式var ptrn = context.createPattern(img, 'repeat');// 填充样式context.fillStyle = ptrn;// 填充矩形context.fillReat(0,0,500,200);}}
移动变化:
// 移动translate(dx,dy);// 绘制function draw() {var canvas = document.getElementById('canvas')var context = canvas.getContext('2d')// 设置移动偏移量context.translate(200, 200);// 绘制一个圆形ArcFace(context);}// 绘制一个圆形function ArcFace(context) {// 绘制一个圆形边框context.beginPath();// 绘制圆形context.arc(0,0,90,0,Math.PI*2,true);// 线宽context.lineWidth=5;// 描边context.strokeStyle='#f90';context.stroke();// 绘制context.beginPath();context.moveTo(-30, -30);context.lineTo(-30, -20);context.moveTo(30, -30);context.lineTo(30, -20);context.moveTo(-20, 30);// 曲线context.bezierCurveTo(-20, 44, 20, 30, 30, 20);context.strokeStyle='#000';context.lineWidth=10;context.lineCap = 'round';// 笑脸以上是关于熬夜总结了 “HTML5画布” 的知识点(共10条)的主要内容,如果未能解决你的问题,请参考以下文章