CSS权威指南 - 内边距 边框 和 外边距
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS权威指南 - 内边距 边框 和 外边距相关的知识,希望对你有一定的参考价值。
九十年代的完全用表格布局,简单的段落边框都需要用表格。CSS让布局更方便。
基本元素框 basic element boxes
如同第七章基本视觉格式化那一章讲到,每个文档元素会生成一个元素框,这个框出现在文档布局中,影响其他元素的框。比如一个高1inch的元素框出现在文档的开头,那么下面的元素框将至少从文档1 inch以下的位置出现。
* 宽度和高度
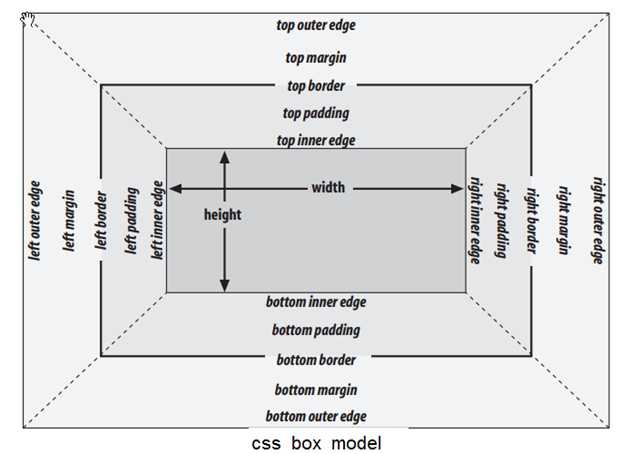
如下图最暗一个矩形框(内容区)的高度和宽度。
一个重要问题:高度和宽度属性不能应用在行内非替换元素上。比如你应用一个高度在链接上不会影响布局。
在讨论本章的时候,高度都默认为自动生成的,因为极少会设置正常文档流里元素的高度。因为你会调整窗口大小,高度自然需要自动生成。比如每行1/8 inch的高度,那么8行自动生成为1 inch,10行就是1.25。
* 历史问题
在IE6之前的微软的浏览器将元素的高/宽度属性包括了内容物高/宽度加上外边距和内边距的。另外ie也会应用高度和宽度到行内非替换元素上。
两个问题在ie6上解决了,但是你在quirk诡异模式上,仍然会看到。
--------------------------------
外边距vs内边距 margin vs padding
以上是关于CSS权威指南 - 内边距 边框 和 外边距的主要内容,如果未能解决你的问题,请参考以下文章