用Margin还是用Padding?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Margin还是用Padding?相关的知识,希望对你有一定的参考价值。
用margin还是用padding这个问题是每个学习CSS进阶时的必经之路。
CSS边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置。也可以使用简写的外边距属性同时改变所有的外边距。——W3School
边界(margin):元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。——CSS权威指南
padding称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜欢CSS权威指南解释的“补白”(或者叫“留白”),因为他很形象。补白(padding):补白位于元素框的边界与内容区之间。很自然,用于影响这个区域的属性是padding。——CSS权威指南
关于什么时候用margin什么时候用padding,网上有许许多多的讨论,大多数似乎讨论到点上面,却又有些隔靴搔痒的感觉,总是答不到点上。而且margin和padding在许多地方往往效果都是一模一样,而且你也不能说这个一定得用margin那个一定要用padding,因为实际的效果都一样,你说margin用起来好他说padding用起来会更好,但往往争论无果。根据网上的总结归纳大致发现这几条还是比较靠谱的:
何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
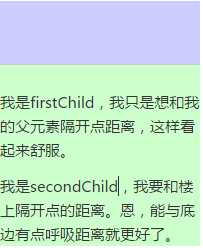
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
<!doctype html>
<html> <head> <meta charset=utf-8" /> <title>用Margin还是用Padding</title> <style> .top{width:160px; height:50px; background:#ccf;} .middle{width:160px; background:#cfc; border-top:1px solid #ccc;} .middle .firstChild{margin-top:20px;} .middle .secondChild{margin-top:15px;} </style> </head> <body> <div class="top"></div> <div class="middle"> <div class="firstChild">我是firstChild,我只是想和我的父元素隔开点距离,这样看起来舒服。</div> <div class="secondChild">我要和楼上隔开点的距离。恩,能与底边有点呼吸距离就更好了。</div> </div> </body> </html>