CSS 框模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 框模型相关的知识,希望对你有一定的参考价值。
1.CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、外边距和边框的方式。
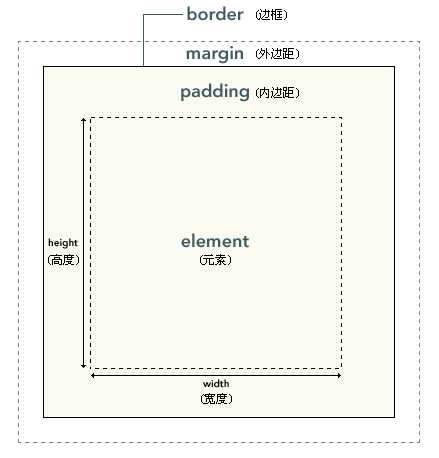
如左下图表示元素内容、内边距、外边距和边框四者关系
2.元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看右下图:


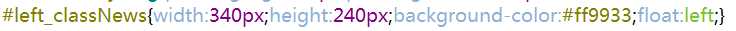
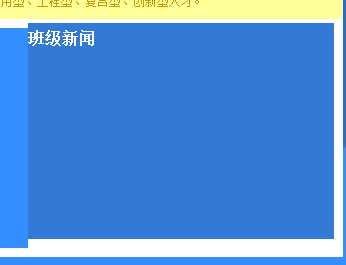
例如:没有设置margin的代码和效果如左下图:

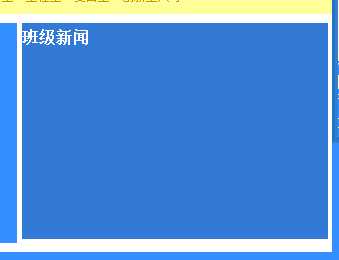
以下是对于margin(上下左右) 四个属性的使用,控制元素边界和文件其他内容的的空白距离,这里都设置为5px,效果如右下图:



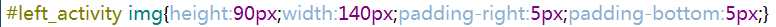
例如:设置padding参数为10px(左) 和5px(右)的代码和效果区别如下图,很明显可以看出:利用padding的属性可以设置边框和内部元素之间的空白距离。




例如:以下是没有设置和设置了border的代码效果,很明显可以看出:border就是边框的宽度,border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
- border-width
- border-style
- border-color




以上就是我学到的关于CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、外边距和边框的方式,以及进行操作实践的效果和理解,谢谢~
以上是关于CSS 框模型的主要内容,如果未能解决你的问题,请参考以下文章