网页网站基础入门篇: 运行第一个网页
Posted 优秀不够,你是否无可替代
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页网站基础入门篇: 运行第一个网页相关的知识,希望对你有一定的参考价值。
对于网页呢!其实入门并不难,反而要比入门C语言还简单.

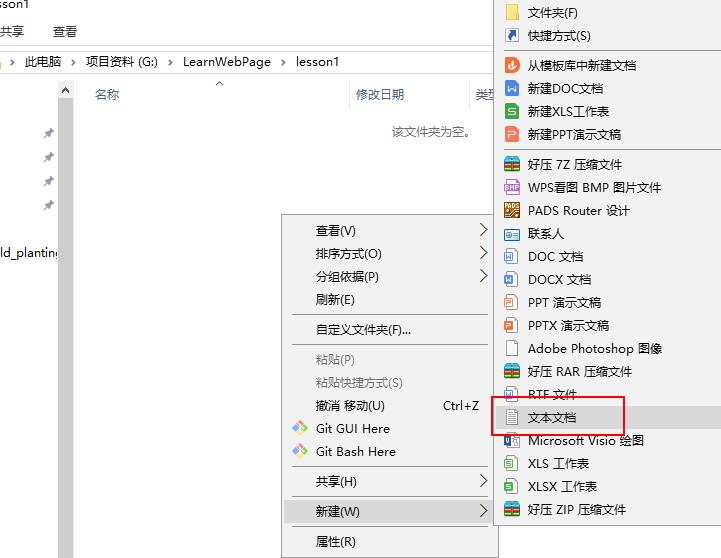
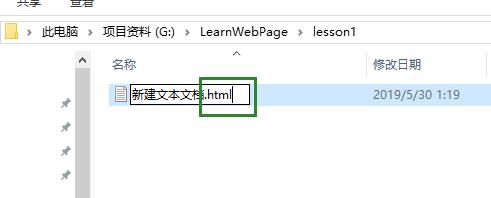
后缀名字改为.html


网页不需要解释器,你自己写的代码只要按照网页的规定来写,浏览器自己去识别
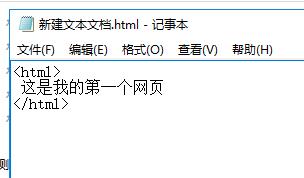
现在写个最简单的...
让网页显示点东西
<html> 这是我的第一个网页 </html>

运行一下(鼠标双击)


最简单的网页就完成了
<html>
这个之间写代码
</html>
有没有这个疑问
一般咱浏览器都是访问的别人的网页/网站,咱自己的怎么让别人访问呢???
其实实现让别人访问你的网页或者网站就是让别人的浏览器可以访问到你xxxx.html文件或者xxxx.php文件(php到后面会讲)
大家可以使用花生壳映射,或者自己拉个专网,买个服务器
我就使用购买的云服务器
大家可以参考这个购买云服务器
https://www.cnblogs.com/yangfengwu/category/1583958.html
但是呢,只购买了云服务器还不可以,还需要安装Web服务器
参考这节安装 Web服务器
https://www.cnblogs.com/yangfengwu/p/11640870.html
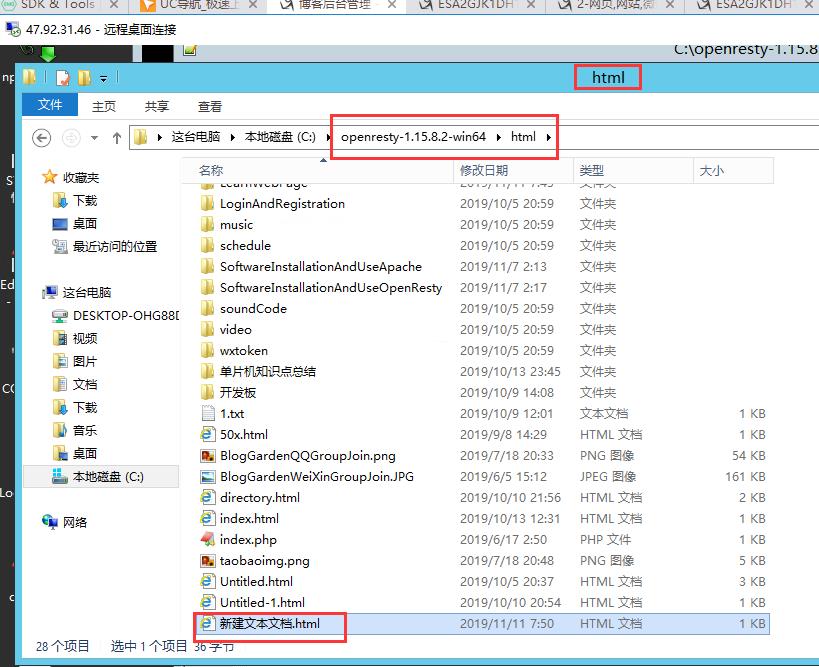
然后把自己的文件放到网站的根目录

然后呢
http://47.92.31.46/新建文本文档.html

还有个疑问

有时候看到访问别人网页的时候没有什么后缀
注意,
如果这样写,那么默认访问的是
http://47.92.31.46/index.html 不过,不一定,因为安装Web服务器的时候可以自己设置
还有一点
http://47.92.31.46:80/index.html
和
是一样的
还有个疑问
咱访问别人的链接有时候看到不是IP,是

这是域名(域名可以绑定IP),访问域名就相当于访问IP
上面的,有说怎么

还有件事情
自己的域名网站,最好去备案下,否则人家访问的时候可能说


最后一件事情
咱有时候会看到 https 访问
https呢默认访问的是443


以上说的不一定一次性弄好哈,我只是把大家可能的疑惑点说说而已
以上是关于网页网站基础入门篇: 运行第一个网页的主要内容,如果未能解决你的问题,请参考以下文章
HTML5期末大作业:餐饮美食网站设计——咖啡(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 咖啡网页设计 美食餐饮网页设计...(代码片段
《HTML基础教程》——网络安全入门绕不过的一道坎, 内附常见标签及实例( 建议收藏!!!)