《前端入门02-CSS篇》
Posted 夜风子_office
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《前端入门02-CSS篇》相关的知识,希望对你有一定的参考价值。
CSS基础
1.0、简介
CSS(层叠样式表),用于装饰网页,对网页的元素进行排版,改装网页的样式,使网页层次化。
1.1、开发特点
1.丰富样式外观,设置文本和背景属性。制造边框,控制所有距离单位,容纳文本大小写。
2.可以定义在
 html的(style)元素中
html的(style)元素中
 也可以在头部(header)
也可以在头部(header)
同样可以用将样式声明在CSS文件中。
3.CSS样式表(class)可以存放在一个css文件中,可以对表进行多次引用。
4.可以将样式重叠,利用HTML里的div区域化管理。
5.对页面体积进行压缩,使用样式表进行处理。
1.2 、引入方法
什么是内联样式?
内联是指css样式写在当前html文件里面的样式;
使用style进行设定
<html> <head> <style>.test {color:red;} </style> </head> <body> <div class="test></div> </body> </html>
行内式
在 style 里设置元素样式

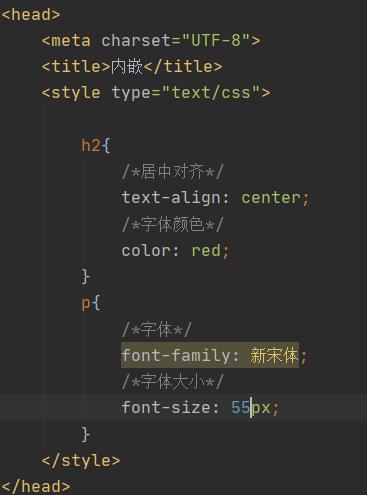
内嵌式
CSS代码集中在 里


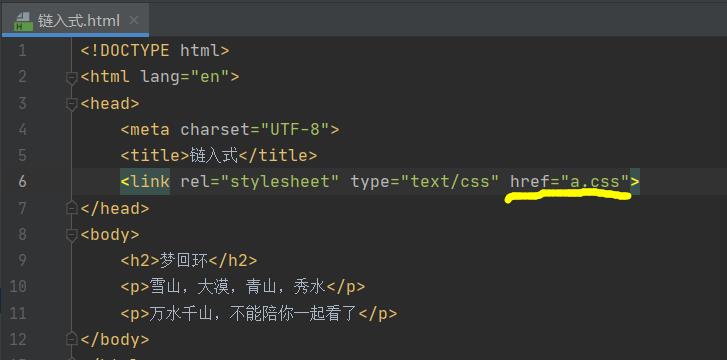
外部链入式(常用)
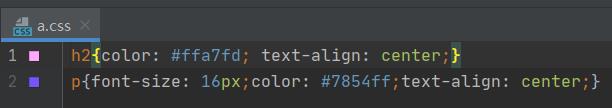
在外部写好CSS

链入式需要把标记放在

1.3、基础选择器
1、类选择器
自定义标签
自定义标签的名字,并且定义标签的属性值

默认标签
默认标签有p,h1,h2,h3...

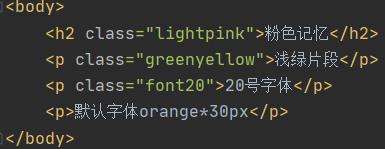
使用类调用

2、id选择器
首先区分一下【id选择器】与【类选择器】的不同
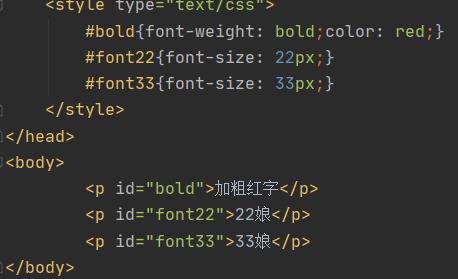
格式:#id{属性1:属性值;属性2:属性值;}

3、通配符选择器(了解)
通配符选择器重新定义默认值,下面清除了导航的默认边距
格式: * {属性1:属性值;属性2:属性值;}

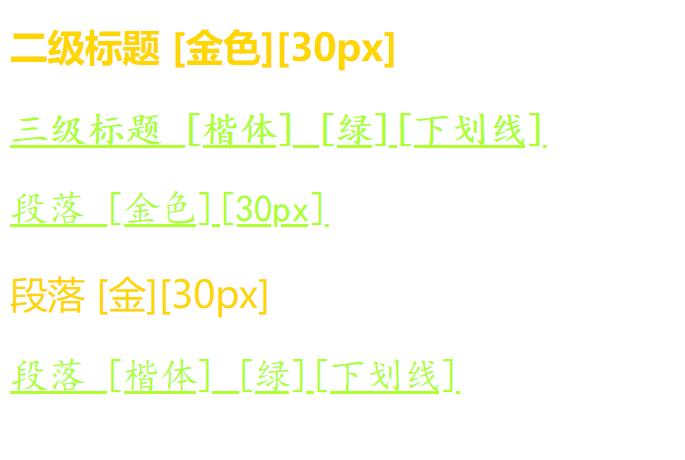
1.4、文本样式
1、font-
size(大小)
family(字体)
weight(字体粗细)
variant(变体)
style(字体风格)【normal默认】【italic斜体】【oblique倾斜】
注意:font后也可以综合设置字体样式

2、text-
text-
transform(大小写转换)
decoration(文本装饰)
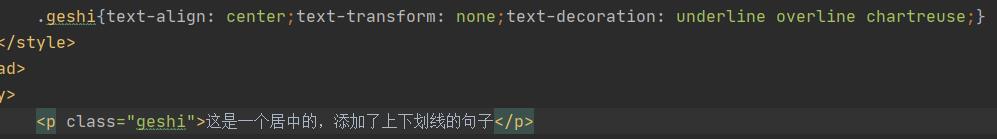
align(对齐方式)
indent(首行缩进) ***** 只能应用在块中
decoration(文本修饰)

4、line-
height(段落行高)
5、字体格式
color(颜色)
letter-spacing(字间距)
word-spacing(单词间距)
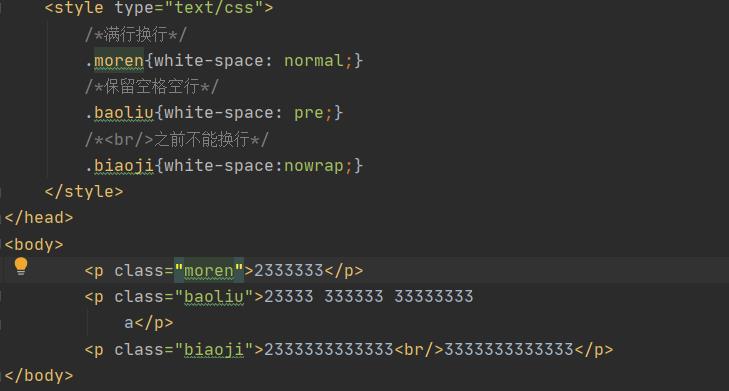
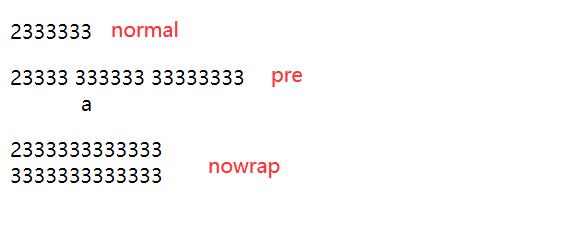
6、空白符处理
white-space:
normal(默认):边界换行
pre(预格式化):保留空格/空行
nowrap(取消换行):换行需要引用标记

实现效果


1.5、背景样式
1、background(背景)*-
color(背景颜色);
image:url(图片地址);
2、background-repeat(平铺):
repeat(平铺)
no-repeat(不平铺)
repeat-x(横向平铺)
repeat-y(垂直平铺)
3、background-position(坐标):
1、直接定义坐标(横坐标x,纵坐标y)
2、水平位置(left/center/right)/垂直(top/center/bottom)
1.6、复合选择器
复合选择器是由两个或多个基础选择器,通过不同方式组合结合而成的。
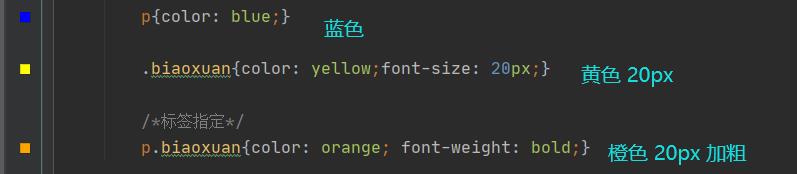
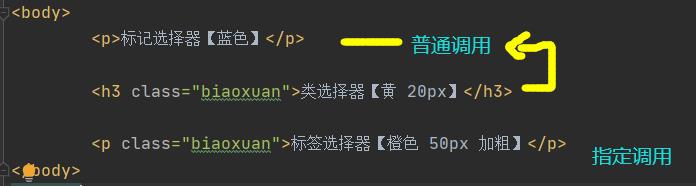
1、标签指定式选择器
指定改变某个标签的元素

这里是p调用class(biaoxuan)

实现效果

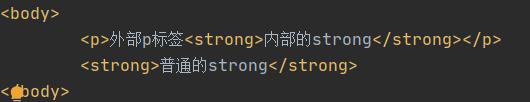
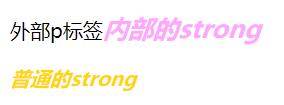
2、后代选择器
分成内外层标记,外层可以对内层标记实现控制

先是后代选择器实现效果,对比普通strong实现效果

实现效果

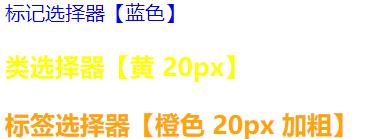
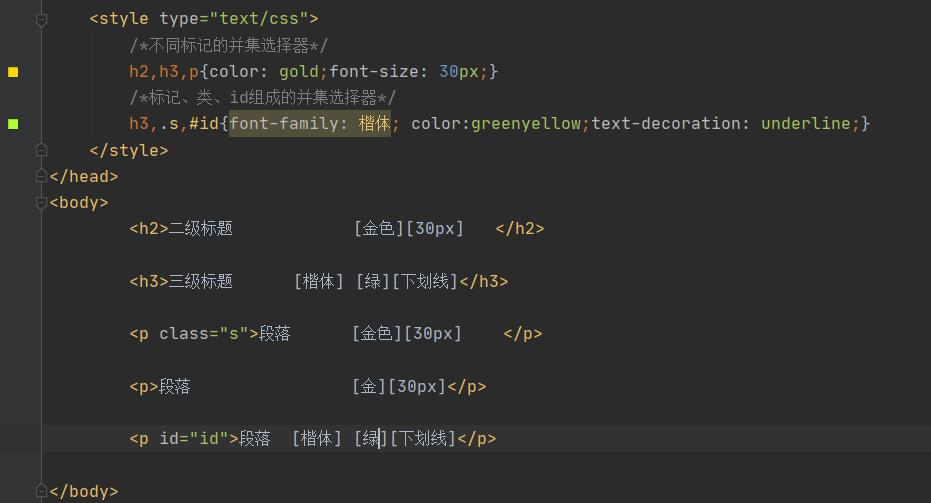
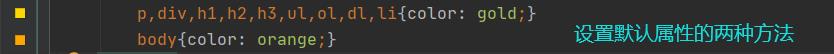
3、并集选择器
为不同的选择器定义相同的属性

实现效果


1.7、层叠/继承性
层叠性
多种样式的叠加

实现效果

继承性
子标记 会继承 父标记的属性

效果:

1.8、优先继承性
实例【定义鼠标光标】

!important最优先(必须位于属性和分号之间)
(div)块:1
(.class)类选择器:10
(#id)id选择器:100
!important > 行内样式(1000) > id(100)> class (10) > tag > * (通配符)
行类元素和块类元素
1.0、行/块的区别
首先我们先了解什么是内联元素?
内联元素又称为内元素(行内元素),块元素与之对应
块元素(h1~h6、p、div,ul,ol,li)
1、独自占一整行(或多行)
2、可以设置样式(宽高,对齐等)
3、自身可以容纳行内元素和块元素
行内元素(b、em、i、del、s、ins、u、a、span、strong)
1、不会换行
2、(文字、图片等)宽度默认不可变
3、只能用line-height设置高度
4、margin、padding只能设置左右
5、自身只能容纳文本和行内元素
1.1、元素类型转换
display:
inline(变成行内元素);
block(变成块元素);
line-block(变行内块元素);
none(元素隐藏,可用js方法显示);
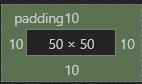
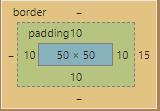
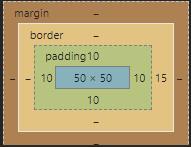
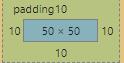
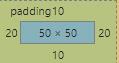
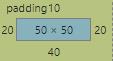
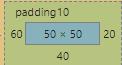
1.2、padding和margin
padding内边距(字面意思)

border边框(边框厚度)

margin外边距(与其他div的距离)

布置顺序
1、一个值(默认)

2、两个值(上下/左右)

3、三个值(上/左右/下)

4、四个值(上右下左)

样式类型
none(无)
solid(单实线)
dashed(虚线)
dotted(点线)
double(双实线)
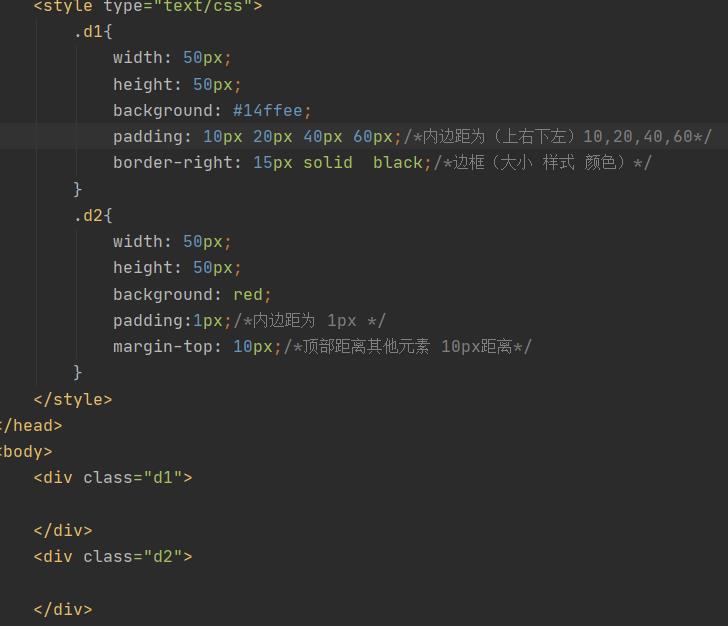
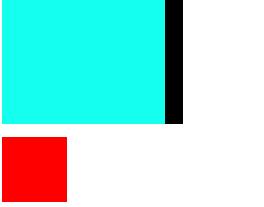
实例示范

实现效果

1.3、float
1、float说明
1、浮动时元素不再占用文档流的位置(div不占用当层空间)
2、设置浮动元素只会往水平方向(左/右)移动,不能上下移动覆盖其他元素
3、元素浮动时,不会移出父元素的范围
left;(左浮动,文本向右移)
right;(右浮动,文本向左移)
none;(默认不浮动)
2、浮动的使用
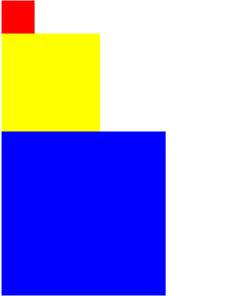
(1)未加浮动


(2)第一个div浮动
(red)


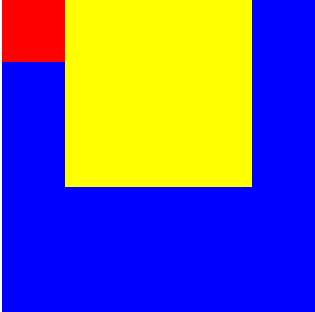
(3)前两个div浮动
(red)(yellow)

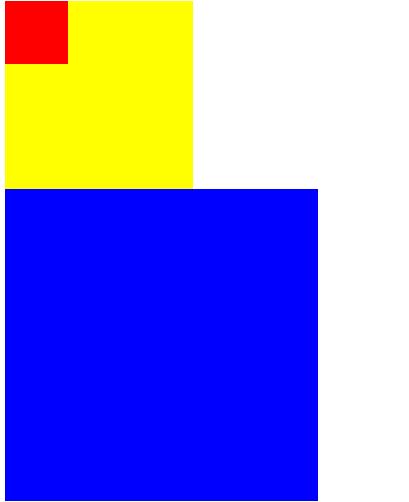
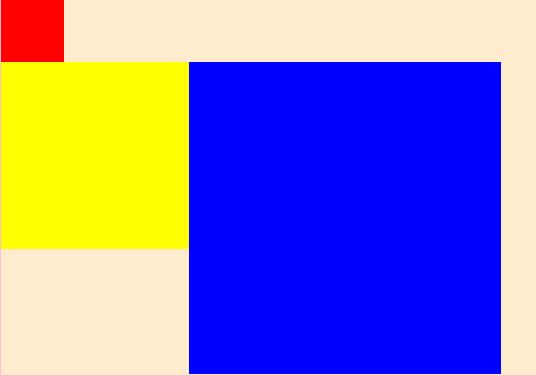
(4)全部向左浮动
(red)(yellow)(blue)

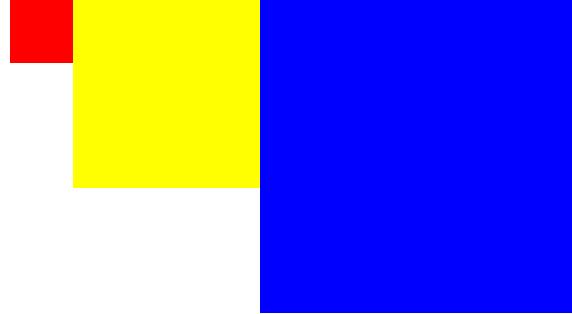
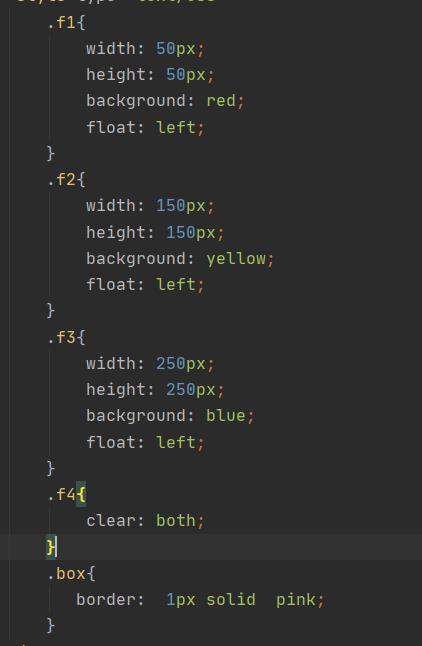
(5)元素不全是浮动
第一个div不浮动,后面两个div浮动

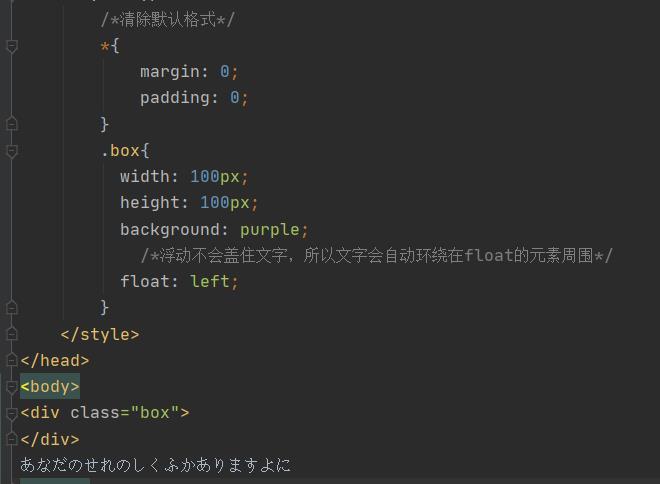
3、浮动对文字的影响
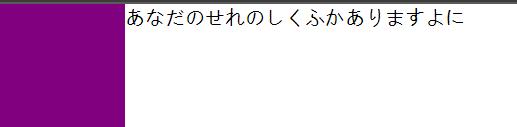
(1)文字环绕浮动块

实现效果

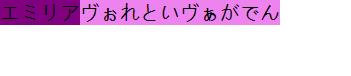
(2)块元素脱离文档流**
宽度=文字(以背景颜色表示)

实现效果

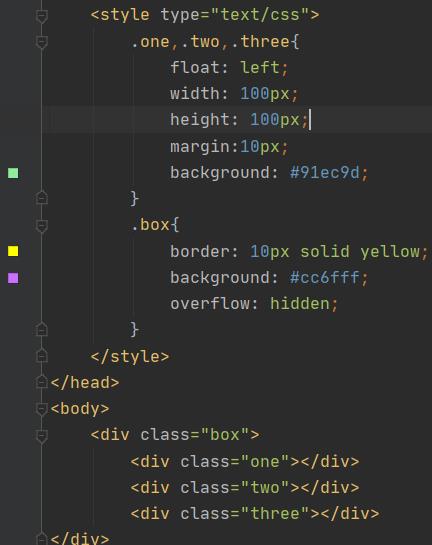
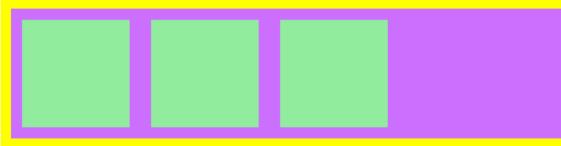
4、清除浮动
clear(不能直接清除浮动):
left;(清除左浮动)
right;(清除右浮动)
none;(不清除浮动,默认值)
both;(清除所有浮动)
方法一:【空标记法】

子元素撑开了父元素,浮动被清除。
方法二:【overflow属性】

【相比方法一】节省了结构元素使用空间,清除了浮动。

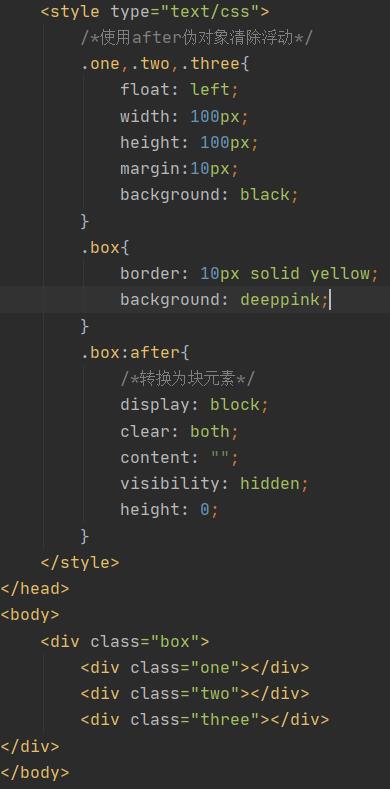
方法三:【after伪对象】
1.要把height设置为0
2.必须在伪对象中设置content属性(可为空)

实现效果:
1.4、overflow
overflow-
visible
(溢出内容显示)



hidden
(溢出内容不可见)


auto
(自适应,溢出产生滚动条)


scroll
(溢出可通过滚动条显示,滚动条始终显示)


1.5、元素的定位
(1)定位的类别
static(静态)
relative(相对)
absolute(绝对)
fixed(固定)
(2)定位区分
static静态定位
静态定位就是原始位置
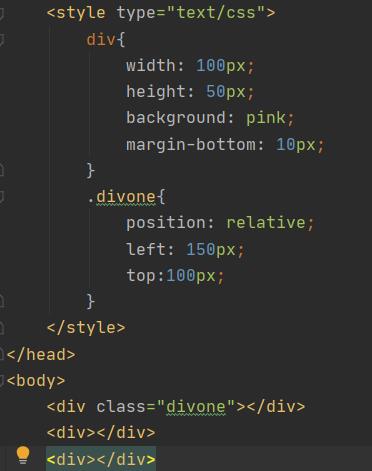
relation相对定位
元素移动,但原本的位置也会占用


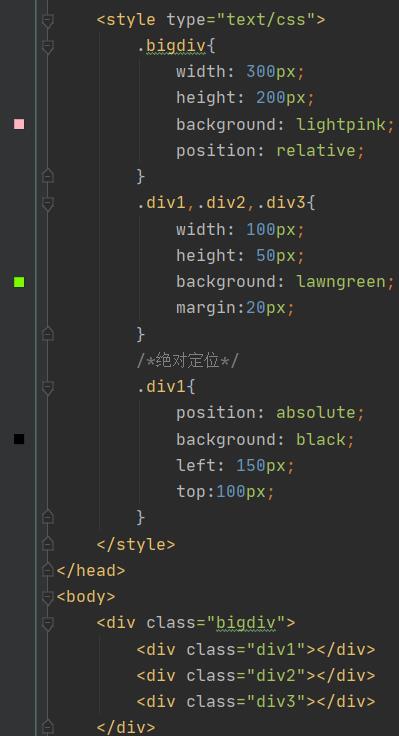
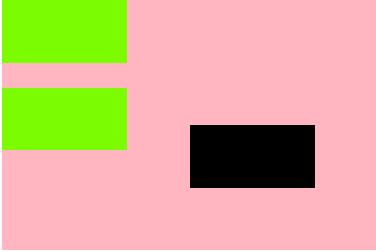
absolute绝对定位
【div1】在父类【bigdiv】里进行定位,占用定位后的空间和位置


fixed固定定位
特性:
1、固定定位是针对【当前】浏览器的窗口进行定位的
2、固定定位和float一样定位不占空间,层级高于普通元素(优先显示)
3、固定定位里的元素全部都是块元素【行元素也会被强行转换】
4、fixed没有指定偏移的位置,就会保持原地不动
(3)层叠等级
z-index(层叠等级)
语法:z-index:等级;
层叠等级可以将页面的多个层分成层级来显示
1、没有单位
2、只能取(>=0)的正整数
3、默认值为0,取值越大优先级越高
拓展知识:XML与HTTP的区别
XML基础


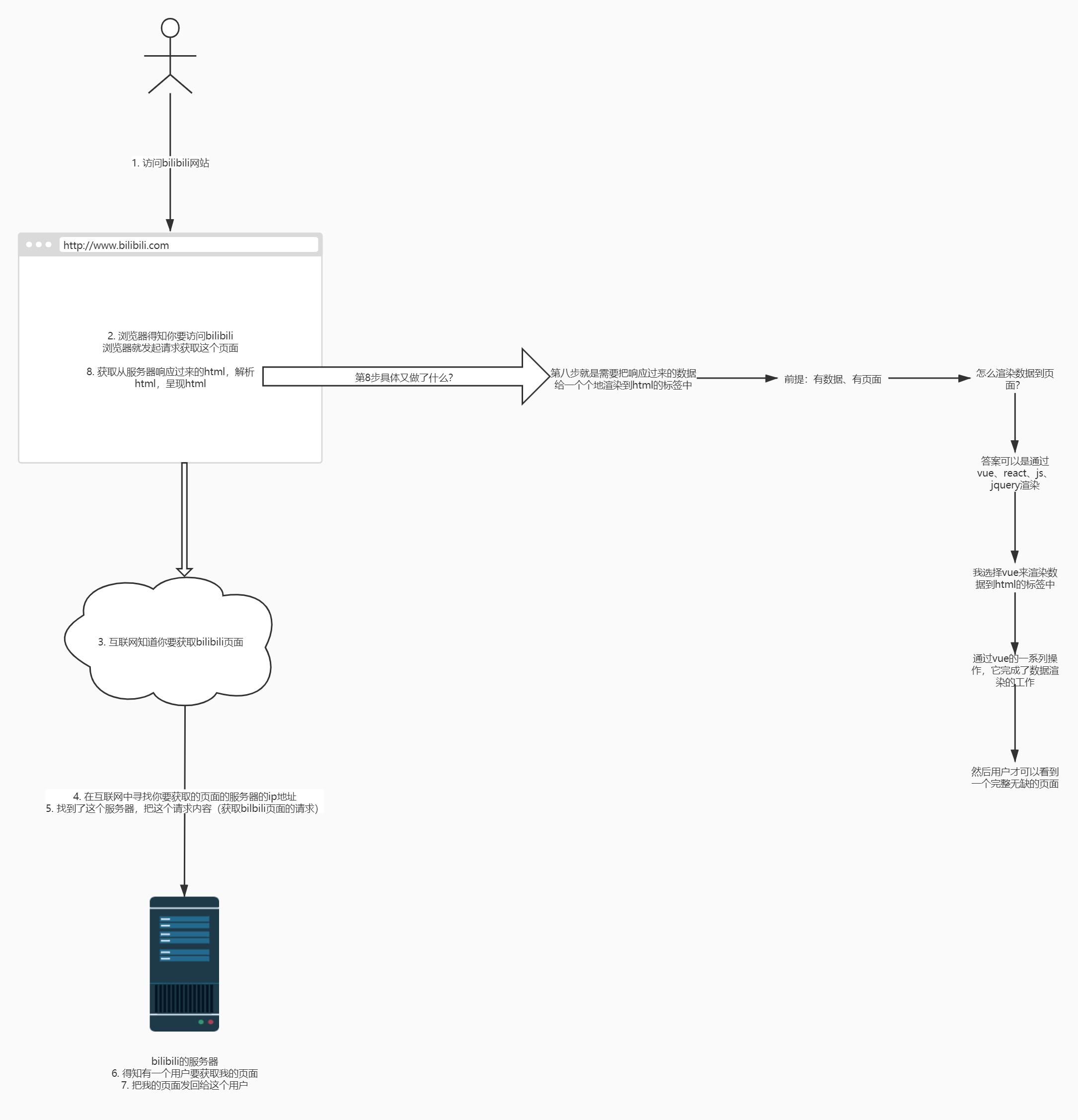
什么是HTTP?
HTTP是HyperText Transfer Protocol(超文本传输协议)
http是一种响应式协议,客户端与服务器建立连接后可以向服务器端发送请求
如果有帮助到您 可以收藏订阅哦~!
可以收藏订阅哦~!
以上是关于《前端入门02-CSS篇》的主要内容,如果未能解决你的问题,请参考以下文章