nw打包vue项目exe更换图标
Posted wy120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nw打包vue项目exe更换图标相关的知识,希望对你有一定的参考价值。
web项目用nw打包好了之后发现没办法更换桌面显示图标问题,找了一下发现大多推荐Resource进行最后更换,试了第一次怎么也不管用,电脑重启了一下就行了。。。。。。
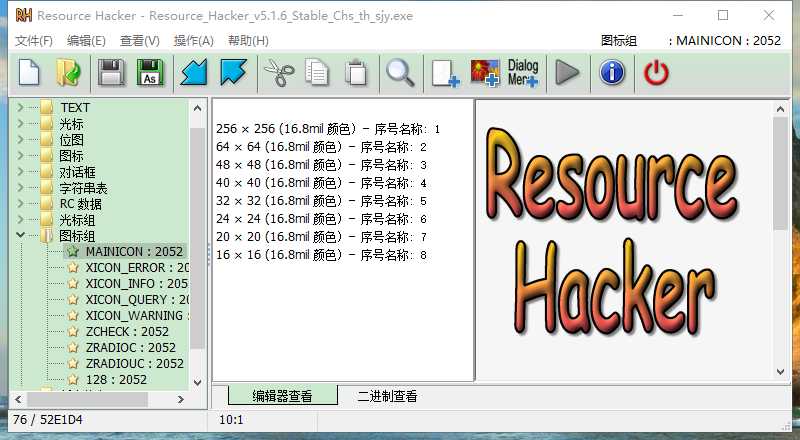
首先下载安装好了Resource之后,直接打开。
将所要更换的.exe在这里打开:

选中需要更换的图标组图标,点击右键选择更换图标。
CTRL+S或者选择保存即可。最后查看效果
以上是关于nw打包vue项目exe更换图标的主要内容,如果未能解决你的问题,请参考以下文章