使用nw.js打包vue项目为exe可执行文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用nw.js打包vue项目为exe可执行文件相关的知识,希望对你有一定的参考价值。
参考技术A 碰见几个需要注意的地方:接下来会出现一个test.exe文件,双击就会出现应用窗口,但是这时的test.exe只能当前文件夹下运行,此时相当于是一个免安装的绿色软件,如果想要弄成和qq这种一步步安装的文件的话,还得借助打包工具Inno Setup Compiler打包。
然后一路next,
继续next
随便取个名字
保存,然后等待打包完成,在刚选择的生成目录下就可以找到打包好的安装文件。
包含多个文件夹的Python项目打包为可执行文件exe
最好使用pyinstaller库

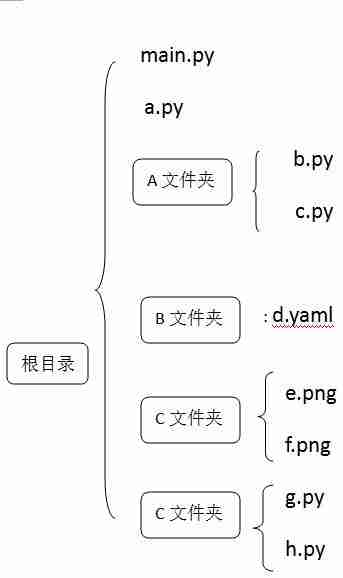
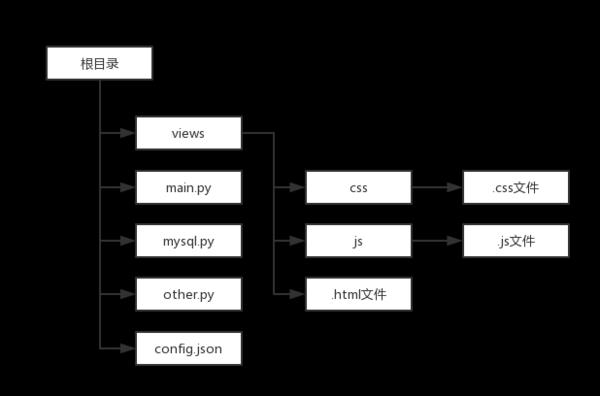
文件构成

使用pyinstaller打包的时候,仅打包.py文件,其余依赖项只需在打包完成后,拷入打包生成的根目录即可。
多文件打包
命令格式如下,下命令为一条命令,为方便显示做了分行处理:
pyinstaller [主文件] -p [其他文件1] -p [其他文件2] --hidden-import [自建模块1] --hidden-import [自建模块2]# 以上为一整条命令
以上文图中结构为例,在根目录打开命令窗口,输入命令:
pyinstaller main.py -p mysql.py -p other.py --hidden-import mysql --hidden-import other
在目录结构:“程序根目录\\dist\\main\\” 下可以找到生成的main.exe。将其他依赖文件拷贝进入“程序根目录\\dist\\main\\” 下,即可运行。
参考技术A block_cipher = Nonea = Analysis(['main.py', 'monitor.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\caption_recognizer.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\image_recognizer.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\image_vectorizer.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\network2.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\test_fun.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\unicom_area.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\unicom_area_finder.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\unicom_area_include_caption_judger.py',
'E:\\py_project\\test_wpf_python_msg\\src\\recognition_module\\value_vectorizer.py'],
pathex=['E:\\py_project\\test_wpf_python_msg'],
binaries=[],
datas=[('E:\\py_project\\test_wpf_python_msg\\images', 'images'),
('E:\\py_project\\test_wpf_python_msg\\network_parameters', 'network_parameters')],
hiddenimports=[],
hookspath=[],
runtime_hooks=[],
excludes=[],
win_no_prefer_redirects=False,
win_private_assemblies=False,
cipher=block_cipher)
pyz = PYZ(a.pure, a.zipped_data,
cipher=block_cipher)
exe = EXE(pyz,
a.scripts,
exclude_binaries=True,
name='main',
debug=False,
strip=False,
upx=True,
console=True )
coll = COLLECT(exe,
a.binaries,
a.zipfiles,
a.datas,
strip=False,
upx=True,
name='main')
(1)第一个列表中写所有的py文件,与main一个文件夹的可以直接写文件名,不一个文件夹的需要写完整的文件路径。
我曾试过在pathex中加入其他文件的路径,然后其他py文件不写完整路径,只写文件名,但是失败了。
(2)datas是中的元素是tuple类型,tuple的第一个参数是python项目中data文件(非py文件)的路径,
第二个参数是data在exe中保存此资源的文件夹名,要和项目中的文件夹名相同
(3)最重要: 因为编译成exe之后的main.exe是在最外层的文件夹的。因为main.py是入口文件,所以被调用的其他py文件的当前路径都是main.py文件的当前路径。所以在源代码中就一定要把main.py放到最外层的项目文件夹中,这样main.py的当前路径才能和main.exe的路径保持一致,才能让其他的py文件的当前路径不变,他们才可以找到data资源。
4.用之前配置的spec文件制作exe: pyinstaller -d main.spec
使用-d制作出来的exe比使用-f的快很多,因为-f把所有dll文件都打包到一个exe中了。
5.生成的exe在dist文件夹中 参考技术B 骚年,不用这么复杂的,实际上你只需要打包项目的启动器就行了,如果不想开源其他的文件,只要将它们编译为静态代码就可以了啊。 参考技术C 对需要执行的那个Py文件打包,其他的要用的文件放到打包后的exe文件名目录下,和没打包时的目录一样 参考技术D pyinstaller main.py a.py a/a.py a/b.py c/g.py c/h.py
打包出文件夹之后你把.png .yaml文件考进去就行了。谢谢
以上是关于使用nw.js打包vue项目为exe可执行文件的主要内容,如果未能解决你的问题,请参考以下文章